JavaScript—入门
目录
前言
JavaScript的部分语法和C语言的语法相似,所以本文部分内容不是特别详细,以下内容更适合有C语言基础的对象,望见谅。
此外,值得关注的是数组的创建、For循环、对象、函数闭包
更为详细的"闭包"内容请跳转到[javaScript]闭包
数据类型
- number:数字型,包括整数和小数
- boolean:布尔类型,true和false(小写)
- string:字符串类型
- object:对象
- undefined:表示未定义
变量声明
作用:告诉编译器这个变量是什么类型- var:全局变量声明
- let:局部变量声明
var a = 10;
let b =20;
var c,d=20;//d=20,c没有被赋值,类型为undefined
注释
说明:注释的内容不会被执行- /*value*/:多行注释
- //value:单行注释
/*这里是
Rev_RoastDuck的博客
*/
//这个是注释
输出函数
console.log(value):控制台输出
alert(value):弹窗输出
字符串
运算
- string+number ==>string
说明:字符串和数字做运算,运算结果的类型是字符串
变量类型转换
-
string ==> number
-
float 将字符串转换为浮点数(小数)
parseFloat()var str = "20,02"; var c = parseFloat(str); console.log(typeof(c));//number -
Int 将字符串转换为浮点数(整数)
parseInt()var str = "200"; var c = parseInt(str); console.log(typeof(c));//number
-
-
number ==> string
-
方法一
var a = 1; var str_a = a+""; -
方法二
toString()var a = 1; var str_a = a.toString();
-
字符串操作
s.split(str) 字符串切割,以str为分界线切割
s.substr(start,len) 字符串切割,从start开始,切len个字符
s.substring(start,end) 字符串切割,从satrt切割到end,顾前不顾后
s.lenth 返回字符串长度
s.charAt(i) 返回索引值为i的字符
s.indexOf('xxx') 返回'xxx'的索引位置,没有找到则返回-1
- s.split(str):字符串切割,以str为分界线切割
- s.substr(start,len):字符串切割,从start开始,切len个字符
- s.substring(start,end):字符串切割,从satrt切割刀end,顾前不顾后
- s.lenth:返回字符串长度
- s.charAt(i):返回索引值为i的字符
- s.indexOf('xxx'):返回'xxx'的索引位置,没有找到则返回-1
- s.includes('xxx'):判断s是否包含'xxx'
- s.toUpperCase():让s全体转换为大写s
- s.startWith('xxx'):判断s是否以'xxx'开头
运算
逻辑判断
- ==:判断左右两端的值是否相等,单纯地判断值,不判断数据类型
- !=:判断左右两端的值是否不相等
- ===:判断数据类型和值是否相等
- &&:判断&&左右两边的逻辑是否同时成立,同时成立则返回true
- ||:判断||左右两边的逻辑是否有成立的,有一个成立则返回true
三元表达式
说明: 如果a大于b,三元表达式返回a。否则,返回b。
var c = a > b ? a : b
自增/自减
// 这里以自增为例
-
result += value
说明:result最终的值等于result+value,也就是在自身的基础上加value
示例:var result = 10; result += 3;// result = 13 -
result++
说明:翻译一下就是,result += 1 -
++result
说明:翻译一下就是,result += 1 -
关于++result和reslut++
1.无论哪一种,目的都是让result自增1
2.result++这个表达式的运算结果是result
++result这个表达式的运算结果是result + 1
示例:
var a = 2;
var b = a++;// b = 2
var c = ++a;// c = 3
a = a++//a = 2
if条件判断
类型1:
if (判断条件){
执行内容;
}else if (判断条件){
执行内容;
}else{
执行内容;
}
类型2:
if (判断条件)执行内容;else 执行内容;
示例1:
var a = 10;
if (a >= 10){
console.log("a的值大于10");
}else if (a <= 5){
console.log("a的值小于5");
}else{
console.log("假装有内容");
}
示例2:
var a = 10;
if (a >= 10)console.log("a的值大于10");else console.log("a的值小于10");
switch条件判断
switch (判断对象){
case 期望值1:
执行内容;
break;
case 期望值2:
执行内容;
break;
case 期望值3:
执行内容;
break;
default://没有匹配的期望值就执行下面的内容
执行内容;
}
说明:如果不添加break,会出现case穿透的问题。
循环语句
while循环
while (判断条件){
执行内容;
}
do while循环
说明:先执行再判断,不管是否符号条件,都会执行一次do里面的内容
do{
执行内容;
}while(判断条件)
For循环
类型1:
for(需要判断的变量;判断条件;改变循环变量){
执行内容;
}
示例1:
for( var i = 0;i<=10;i++){
console.log(i);
}
//执行流程
//1.定义初始值 i=0
//2.判断条件
//3.执行内容
//4.改变循环变量
//5.循环步骤234
类型2:
var arr = [11,22,33,44];
for(var i in arr){
console.log(var)// 0 1 2 3
//拿到的是列表下标
}
for(var i in arr){
console.log(arr[i])// 11 22 33 44
//拿到的是列表元素的值
}
列表的一个特有方案:
var list = [11,22,33];
list.forEach(function(item){
console.log(item);
})
//把列表的的值一个一个地传入function函数,把值打印出来
数组
和python的字典还有json类似
创建数组
var list1 = [11,22,33];
var list2 = new Array(3);//创建一个长度为3的数组
var list3 = new Array(11,22,33);
赋值
var list = new Array(3);
list[0] = 11;//将11保存到索引为0的位置
list[1] = 22;
对象
创建对象
//类似于C语言的结构体
var p ={
home:"中国广东",
age:"20",
love:"吃饭",
f1:function(){
console.log("烤鸭");
}//可在括号内填入参数
};
修改变量和取值
var p ={
home:"中国广东",
age:"20",
love:"吃饭"
}
p.home = "中国北京"//修改
a = p.age//取值 //a = "20"
函数
创建函数
方法1:
var 函数名 = function{
函数体
};
var a = function{
console.log("烤鸭真好吃!!!")
};
a();//调用
方法2:
//自运行函数
//匿名函数
(funtion(参数){
函数体
})(参数)
(funtion(a,b){
console.log(a+b);
})(10,3)
//输出13
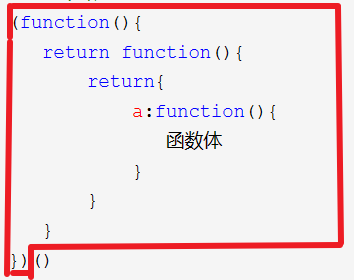
闭包
说明:防止多个函数使用同一个变量。 比如说,f1函数中a=10,f2函数中a=12,编译器不知道使用哪个值//可以无限嵌套
(function(){
return function(){
return{
a:function(){
函数体
}
}
}
})()
执行步骤:
1.先看末尾的括号(),这里表示调用函数,调用谁呢?调用前面第一个括号括起来的内容

2.然后,执行第一个函数体

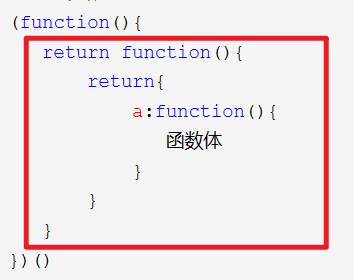
3.可见,这个function()返回第二个function()函数,返回给谁呢?返回到最上层,和最后一个括号拼接起来就是
(function(){
return{a:function(){
执行内容;
}
}
} )()
4.和上面一样,这个function也是返回一个函数
a:function(){
执行内容;
}
5.这个函数最终返回到最上层,
(a:function(){
执行内容;
})()
6.简单来说,就是执行最里面执行的函数
完事!!!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律