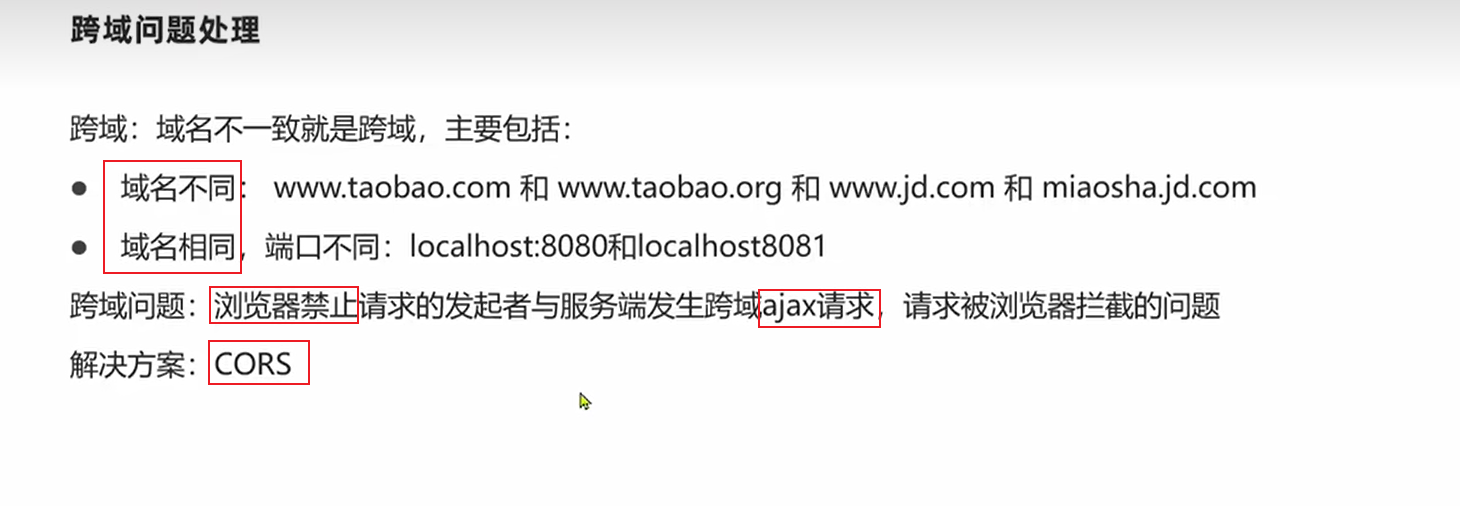
跨域问题

浏览器同源策略: 协议、域名、端口全都必须相同,作用是防止一些攻击类型;
问题还原:
在浏览器中输入http://localhost:8080启动了前端项目,在页面上进行点击发送请求给后端,但此时该请求路径为http://localhost:8081/list,故发生了跨域; 注意此时后端接口仍能正常响应数据,只是浏览器拦截了该响应数据。
后端解决跨域方法
方法一:在目标方法上添加@CrossOrigin注解(只能实现局部跨域)
@RestController
@CrossOrigin
public class IndexController {
@RequestMapping("/test")
public HashMap<String, Object> test() {
return new HashMap<String, Object>() {{
put("state", 200);
put("data", "success");
put("msg", "跨域测试");
}};
}
}方法二:添加CORS过滤器(推荐)
@Configuration // 一定不能忽略此注解
public class MyCorsFilter {
@Bean
public CorsFilter corsFilter() {
// 1.创建 CORS 配置对象
CorsConfiguration config = new CorsConfiguration();
// 支持域
config.addAllowedOriginPattern("*");
// 是否发送 Cookie
config.setAllowCredentials(true);
// 支持请求方式
config.addAllowedMethod("*");
// 允许的原始请求头部信息
config.addAllowedHeader("*");
// 暴露的头部信息
config.addExposedHeader("*");
// 2.添加地址映射
UrlBasedCorsConfigurationSource corsConfigurationSource = new UrlBasedCorsConfigurationSource();
corsConfigurationSource.registerCorsConfiguration("/**", config);
// 3.返回 CorsFilter 对象
return new CorsFilter(corsConfigurationSource);
}
}
方法三:实现WebMvcConfigure接口, 重写addCorsMappings方法(推荐)
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 所有接口
.allowCredentials(true) // 是否发送 Cookie
.allowedOriginPatterns("*") // 支持域
.allowedMethods(new String[]{"GET", "POST", "PUT", "DELETE"}) // 支持方法
.allowedHeaders("*")
.exposedHeaders("*");
}
}
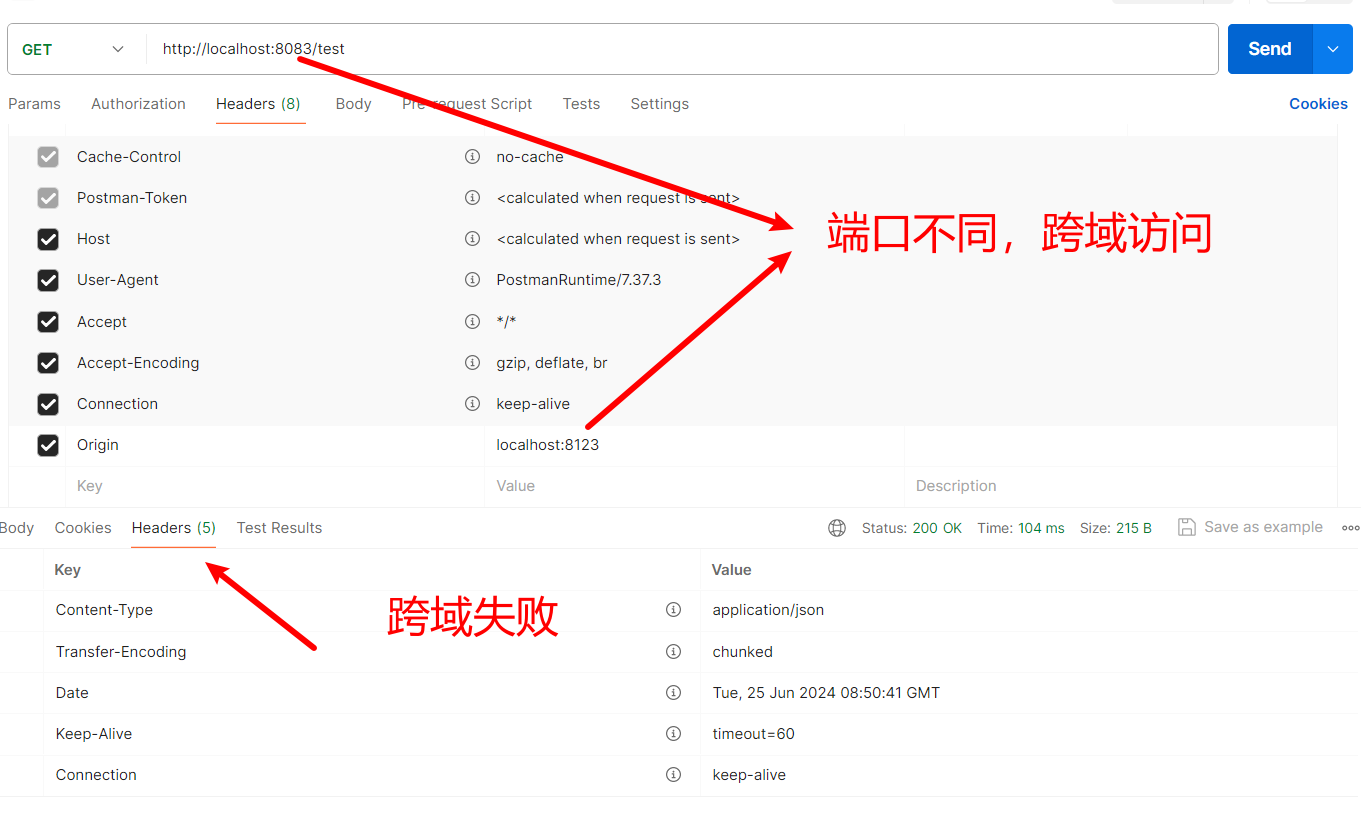
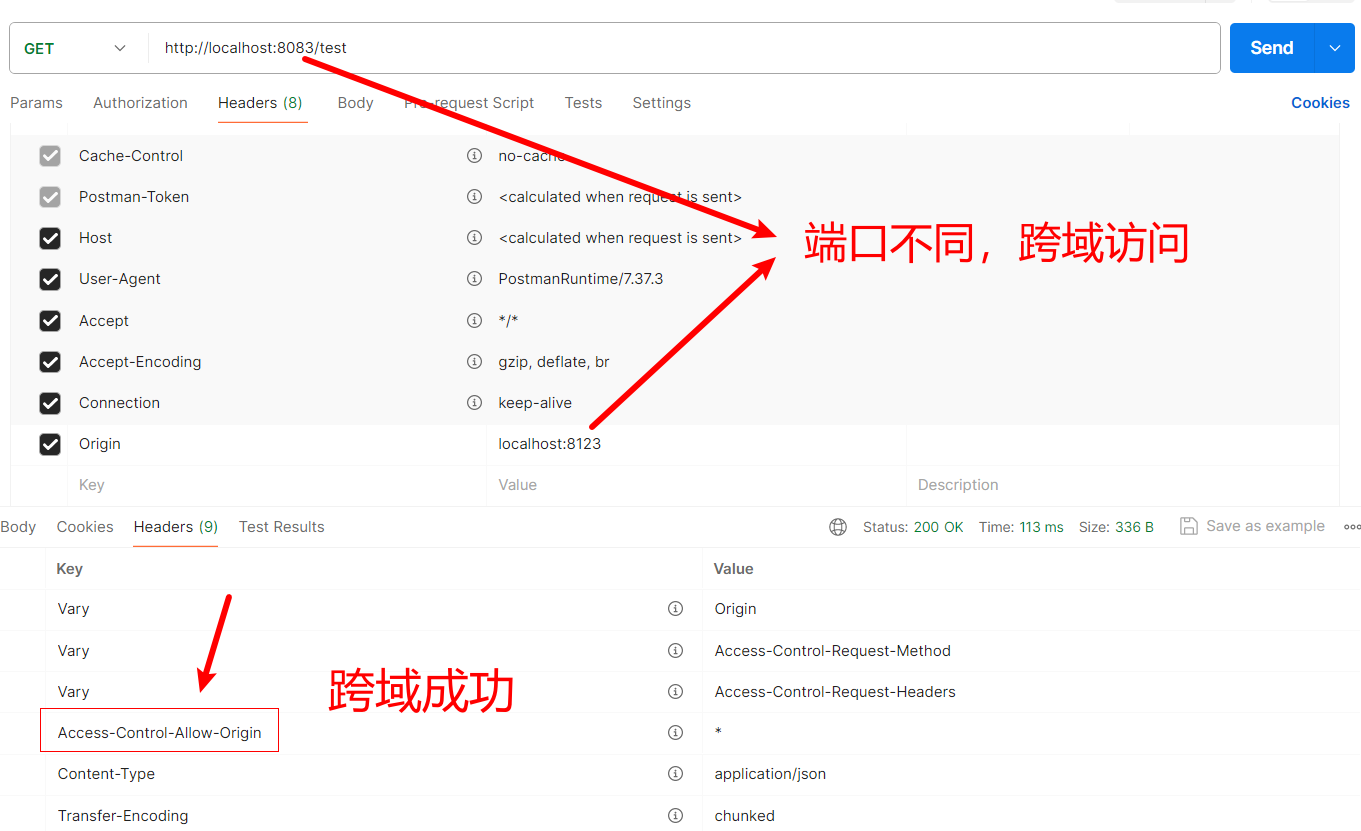
Postman跨域验证(Access-Control-Allow-Origin字段是否存在)
本质
主要就是看响应头中是否包含了Access-Control-Allow-Origin字段,后端返回不受影响
跨域失败

跨域成功

参考文章
【1】跨域问题的解决方案
【2】跨域 demo




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类