微信小程序
可能会遇到的问题
1、调试时某个请求直接不执行,就像不存在一样

解决思路:后端加了权限认证,所以前端的请求需要携带token。
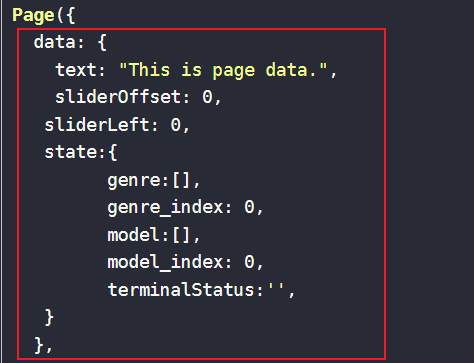
2、Page中data数据相关操作

// 若想使用某一个变量,不能直接使用,例如
console.log(text)
// 而是要通过如下方式
console.log(this.data.text)其他操作可参考文章:https://blog.csdn.net/qq_27626333/article/details/53638852
3、wx.request传参到服务器为null
解决思路:加上请求头; 可参考链接:https://blog.csdn.net/weixin_43865196/article/details/90693064
get请求 ‘Content-Type’: ‘application/json’
post请求 ‘content-type’: ‘application/x-www-form-urlencoded’,
参考链接
【1】入门教程
【3】将表单的数据发送到数据库
【4】获取当前时间戳
【5】获取当前时间
【6】常用弹窗提示
【7】数值比较
【8】显示input组件边框
【9】添加一个图片到页面
【11】官方授权登入方法2023
【12】快速新建文件夹
【13】调用this.data
【14】小程序上线步骤
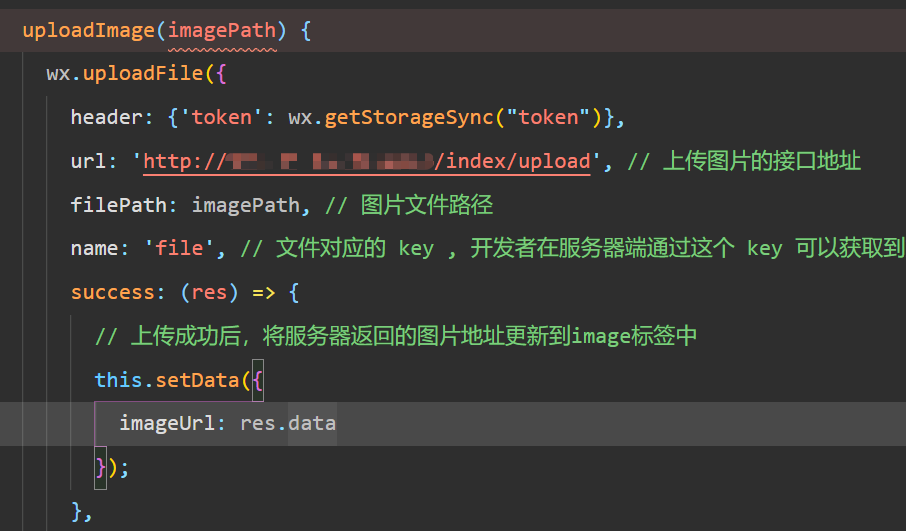
【15】如何在success回调函数中调用this.data的数据
【17】接口地址统一配置
【19】断点调试
【21】表单日期选择
【22】select下拉框




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构