HTML5
HTML5
初识HTML
网页基本标签
图像,超链接,网页布局
列表,表格,媒体元素
表单及表单应用
表单初级验证
1.1什么是HTML
Hyper Text Markup Language(超文本标记语言)
超文本包括:文字,图片,音频,视频,动画等
Html5+Css3 —>现在使用的版本
Html5提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接使用网页播放视频等等。
HTML5的优势
- 世界知名浏览器厂商对HTML5的支持:微软、Google、苹果、Opera、Mozilla
- 市场的需求
- 跨平台
W3C标准
W3C
World Wide Web Consortium(万维网联盟)
中立性技术标准机构
http://www.w3.org/
http://www.chinaw3c.org/
W3C标准包括
结构化标准语言(HTML、XML)
表现标准语言(CSS)
行为标准语言(DOM、ECMAScript)
常见IDE
记事本
Dreamweaver
IDEA
WebStorm
1.2 网页基本标签
HTML的基本结构
开放标签(成对出现)
闭合标签(单独呈现的标签(空元素))
<!--DOCTYPE:告诉浏览器,我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部 -->
<head>
<!--meta表示网页标签 一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="狂神说java">
<!--表示网页标题-->
<title>Title</title>
</head>
<!--body表示网页主体-->
<body>
</body>
</html>
DOCTYPE声明
标题标签<h1></h1>
段落标签<p></p>
换行标签<br/>
水平线标签<hr/>
字体样式标签<strong></strong>粗体
<em></em>斜体
注释和特殊符号
空格
>大于号
<小于号
©版权符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有耳朵</p>
<p>一只没有尾巴</p>
<p>真奇怪 真奇怪</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵<br/>
一只没有尾巴<br/>
真奇怪 真奇怪<br/>
<!--粗体,斜体-->
<h1>字体样式标签</h1>
粗体: <strong>i love you</strong>
斜体: <em>i love you</em>
<br/>
<!--特殊符号-->
空 格
空 格
<br/>
>大于号
<br/>
<小于号
<br/>
©版权符号
<!--
特殊符号记忆方式
& ;
-->
</body>
</html>
1.3 图像、超链接标签及网络布局
常见图像格式
JPG
GIF
PNG
BMP
<img src="path" alt="text" title="text" width="x" height="y"/>
src图像地址:绝对地址、相对地址
…/上一级目录
alt图像的替代文字:图片的名字
title鼠标的悬停文字
width图像宽度
height图像高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img学习
src:图像地址(必填):绝对地址、相对地址
…/上一级目录
`alt图像的替代文字`:图片的名字
`title鼠标的悬停文字`
`width图像宽度`
`height图像高度`-->
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</body>
</html>
链接标签
文本超链接
<a herf="path" target="目标窗口位置">链接文本和图像</a>
<a herf="1.我的第一个网页.html" target="_blank">点击我跳转到页面一</a>
<a herf="https://www.baidu.com" target="_self">点击我跳转到百度</a>
herf:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开_blank在新标签中打开
_self:在自己的网页中打开,默认的
图像超链接
<a herf="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="狂神头像" title="悬停文字" width="300" height="300">
超链接:
页面间链接:从一个页面链接到另一个页面
锚链接
<!--锚链接
1.需要一个锚标记
2.跳转到标记
3.
-->
<!--使用name作为标记-->
<a name="#dowm">回到底部</a>
<a name="top">顶部</a>
<a herf="#top">回到顶部</a>
<a name="down">底部</a>
功能性链接
<!--邮件链接
邮件链接mailto
qq链接:在线链接
-->
<a herf="mailto:1611534706@qq.com">点击联系我</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
<a name="top">顶部</a>
<!--a标签
href:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开
_blank 在新标签中打开
_self 在自己网页中打开
-->
<a href="1.我的第一个网页.html" target="_blank">惦记我跳转到页面--</a>
<br/>
<a href="https://www.baidu.com" target="_self">惦记我跳转到百度</a>
<br/>
<a href="1.我的第一个网页.html”">
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</a>
<p>
<a href="1.我的第一个网页.html”">
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</a>
</p>
<p>
<a href="1.我的第一个网页.html”">
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</a>
</p><p>
<a href="1.我的第一个网页.html”">
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</a>
</p><p>
<a href="1.我的第一个网页.html”">
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</a>
</p><p>
<a href="1.我的第一个网页.html”">
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</a>
</p><p>
<a href="1.我的第一个网页.html”">
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</a>
</p><p>
<a href="1.我的第一个网页.html”">
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</a>
</p><p>
<a href="1.我的第一个网页.html”">
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</a>
</p><p>
<a href="1.我的第一个网页.html”">
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</a>
</p><p>
<a href="1.我的第一个网页.html”">
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</a>
</p><p>
<a href="1.我的第一个网页.html”">
<img src="../resource/image/1.png" alt="证书图片" title="悬停文字" width="300" height="300"/>
</a>
</p>
<!--锚链接
1.需要一个锚标记
2.跳转到标记
-->
<a href="#top">回到顶部</a>
<!--功能性链接
邮件链接:mailto-->
<a href="mailto:1611534706@qq.com">点击联系我</a>
</body>
</html>
行内元素和块元素
块元素
无论内容多少,该元素独占一行
<p><h1>-<h6>
行内元素
内容撑开宽度,左右都是行内元素可以排在一行
(a、strong、em…)
1.4 表单及表单应用
列表和列表标签
什么是列表:
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览器能更快捷地获得相应的信息。
列表的分类:
- 无序列表
- 有序列表
- 定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表
应用范围:试卷,问答……
-->
<ol>
<li>Java</li>
<li>python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<hr/>
<!--无序列表
应用范围:导航、侧边栏...
-->
<ul>
<li>Java</li>
<li>python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<hr/>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网页的底部
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>python</dd>
<dd>C/C++</dd>
<dd>Linux</dd>
<dt>位置</dt>
<dd>西安</dd>
<dd>重庆</dd>
<dd>新疆</dd>
</dl>
</body>
</html>
表格及表格标签
为什么使用表格:简单通用、结构稳定
基本结构:单元格、行、列、跨行、跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行 tr
列 td
-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="3">1-1</td>
</tr>
<tr>
<!--rowspan跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>
</body>
</html>
媒体元素
视频元素:video
音频元素:audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resources/video/片头.mp4" controls autoplay></video>
<audio src="../resources/audio/萤火虫和你.mp3" controls autoplay></audio>
</body>
</html>
页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
iframe内联框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--iframe内联框架
src:地址
w-h:宽度高度
-->
<iframe src="https://www.baidu.com" name="hello" width="1000px" height="800px"></iFrame>
<a herf="1.我的第一个网页.html" target="hello">点击跳转</a>
</body>
</html>
src引用页面地址,name框架标识名
用内联框架实现对应区域链接跳转
初识表单的post和get提交
表单语法
<form method="post" action="result.html">
<p> 名字:<input name="username" type="text"> </p>
<p> 密码:<input name="pwd" type="password"> </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填"/>
</p>
</form>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
acttion:表单提交的位置,可以是网站,也可以是请求处理地址
method:post,get提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post方式提交:比较安全,传输大文件,
-->
<form action="1.我的第一个网页.html" method="post" >
<!--文本输入框:input type="text"-->
<p> 名字:<input type="text" name="username"> </p>
<!--密码输入框:input type="password"-->
<p> 密码:<input type="password" name="pwd"> </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填"/>
</p>
</form>
</body>
</html>
文本框和单选框
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text/password/checkbox/radio/submit/reset/file/hidden/image/button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或者password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否被选中 |
<!--文本输入框:input type="text"
value="初始值" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p> 名字:<input type="text" name="username" value="初始值" maxlength="8" size="30"> </p>
<!--单选框标签:input type="radio"
value:单选框的值
name:表示组
-->
<p>
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框:input type="checkbox"
-->
<p>
<input type="checkbox" value="hello" name="hobby">你好
<input type="checkbox" value="hi" name="hobby">你也好
</p>
<!--按钮
input type="button"普通按钮
input type="image"图像按钮
input type="submit"提交按钮
input type="reset"重置按钮
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resources/image/1.jpg">
</p>
<input type="reset" name="Reset" value="清空表单"/> </p>
列表文本域和文件域
<!--下拉框,列表框-->
<p>下拉框:
<select name="列表名称">
<option value="选项的值">中国</option>
<option value="选项的值" selected>美国<option>
</p>
<!--文本域
cols="50" rows="10"
-->
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<!--文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
1.5 表单初级验证
搜索框滑块和简单验证
<!--邮件验证
-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL-->
<p>url:
<input type="url" name="url">
</p>
<!--数字-->
<p>数字:
<input type="number" name="number" max="100" min="0" step="10">
</p>
<!--滑块
input type="range"
-->
<p>滑块
<input type="range" name="voice" min="0" max="100" step="2">
</p>
<!--搜索框
input type="search"
-->
<p>搜索框:
<input type="search" name="search">
</p>
表单的应用
隐藏域 hidden
只读 readonly
禁用 disabled
<!--只读-->
<p>名字:<input type="text" name="username" value="admin" readonly></p>
<!--禁用-->
<p>
<input type="radio" value="boy" name="sex" checked disabled/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--隐藏-->
<p> 密码:<input name="pwd" type="password" hidden value="123456"> </p>
<!--增强鼠标可用性-->
<p>
<label for="mark">你点我试试</label>
<input type="text" id="mark">
</p>
表单初级验证
为什么要进行表单验证:
保证数据安全性、减轻服务器压力
常用方式:
placeholder提示信息
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required></p>
<p>自定义邮箱:
<input type="text" name="diymail" pattern="^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$">
</p>
常用正则表达式
required非空提示
pattern正则表达式
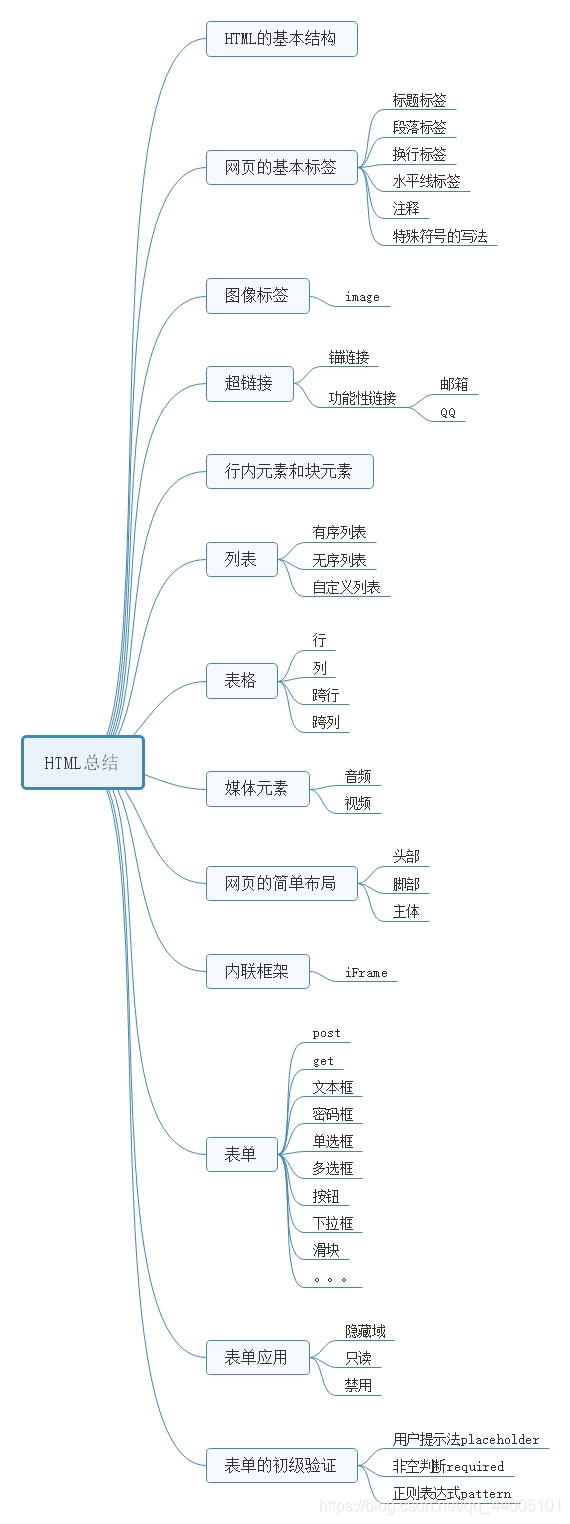
HTML总结






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix