xpath选择器简介及如何使用
xpath选择器简介及如何使用
一、总结
一句话总结:XPath 的全称是 XML Path Language,即 XML 路径语言,它是一种在结构化文档(比如 XML 和 HTML 文档)中定位信息的语言,XPath 使用路径表达式来选取 XML 文档中的节点或节点集。节点是通过沿着路径 (path) 或者步 (steps) 来选取的。
1、xpath如何使用?
19 xml=loadXMLDoc("/example/xmle/books.xml");
20 path="/bookstore/book/title"
32 // code for Mozilla, Firefox, Opera, etc.
33 else if (document.implementation && document.implementation.createDocument)
34 {
35 var nodes=xml.evaluate(path, xml, null, XPathResult.ANY_TYPE, null);
36 var result=nodes.iterateNext();
37
38 while (result)
2、插件如何使用?
其实所有的插件的使用无非就是以下步骤:
1、引入插件
2、调用函数
二、xpath选择器
XPath 的全称是 XML Path Language,即 XML 路径语言,它是一种在结构化文档(比如 XML 和 HTML 文档)中定位信息的语言,XPath 使用路径表达式来选取 XML 文档中的节点或节点集。节点是通过沿着路径 (path) 或者步 (steps) 来选取的。
XPath 是一门在 XML 文档中查找信息的语言。XPath 可用来在 XML 文档中对元素和属性进行遍历。
XPath 是 W3C XSLT 标准的主要元素,并且 XQuery 和 XPointer 都构建于 XPath 表达之上。
因此,对 XPath 的理解是很多高级 XML 应用的基础。
1. 语法
1.1 HTML 实例文档
后面我们将以下面的 HTML 文档介绍 XPath 的使用 http://doc.scrapy.org/en/latest/_static/selectors-sample1.html。
<html>
<head>
<basehref='http://example.com/' />
<title>Example website</title>
</head>
<body>
<divid='images'>
<ahref='image1.html'>Name: My image 1 <br/><imgsrc='image1_thumb.jpg'/></a>
<ahref='image2.html'>Name: My image 2 <br/><imgsrc='image2_thumb.jpg'/></a>
<ahref='image3.html'>Name: My image 3 <br/><imgsrc='image3_thumb.jpg'/></a>
<ahref='image4.html'>Name: My image 4 <br/><imgsrc='image4_thumb.jpg'/></a>
<a>Name: My image 5 <br/><imgsrc='image5_thumb.jpg'/></a>
</div>
</body></html>
1.2 选取节点
下表是 XPath 常用的语法,实例对应的是上面的 HTML 文档。
| 表达式 | 描述 | 实例 | 结果 |
|---|---|---|---|
| nodename | 选取此节点的所有子节点 | body | 选取 body 元素的所有子节点 |
| / | 从根节点选取 | /html | 选取根元素 html |
| // | 匹配选择的当前节点,不考虑位置 | //img | 选取所有 img 元素,而不管它们在文档的位置 |
| . | 选取当前节点 | ./img | 选取当前节点下的 img 节点 |
| .. | 选取当前节点的父节点 | ../img | 选取当前节点的父节点下的 title |
| @ | 选取属性 | //a[@href=”image1.html”] | 选取所有 href 属性为 “image1.html” 的 a 节点 |
| //a/@href | 获取所有 a 节点的 href 属性的值 |
1.3 谓语
谓语用来查找某个特定的节点或者包含某个指定的值的节点,谓语嵌在方括号中。
| 路径表达式 | 结果 |
|---|---|
| //body//a[1] | 选取属于 body 子元素的第一个 a 元素 |
| //body//a[last()] | 选取属于 body 子元素的最好一个 a 元素 |
| //a[@href] | 选取所有拥有名为 href 的属性的 a 元素 |
| //a[@href=’image2.html’] | 选取所有 href 属性等于 “image2.html” 的 a 元素 |
2. 在 Python 中使用
在 python 中使用 XPath 需要安装相应的库,这里推荐使用 lxml 库。
代码示例:
# -*- coding: utf-8 -*-
from lxml import etree
html = """<html>
<head>
<base href='http://example.com/' />
<title>Example website</title>
</head>
<body>
<div id='images'>
<a href='image1.html'>Name: My image 1 <br/><img src='image1_thumb.jpg'/></a>
<a href='image2.html'>Name: My image 2 <br/><img src='image2_thumb.jpg'/></a>
<a href='image3.html'>Name: My image 3 <br/><img src='image3_thumb.jpg'/></a>
<a href='image4.html'>Name: My image 4 <br/><img src='image4_thumb.jpg'/></a>
<a>Name: My image 5 <br/><img src='image5_thumb.jpg'/></a>
</div>
</body>
</html>"""
from lxml import etree
soup = etree.HTML(html)
page=soup.xpath('/html/head/base/@href') #从根节点开始选取
page=soup.xpath('/html/head//@href') #也可以这样选择结果是相同的
#//表示从当前节点开始选择,不必考虑位置。
#选取title下所有文本
page=soup.xpath("//title/text()")
#选取HTML下所有a节点
page=soup.xpath('//a')
#选取标签下属性为image.html的scr属性
page=soup.xpath("//a[@href='image1.html']/img/@src")
#选取a标签下第三个href属性
page=soup.xpath("//a[contains(@href, '3')]/@href")
#body最后一个a标签href属性
page=soup.xpath("//body//a[last()]/img/@src")
page=soup.xpath('//a[@class="active"][@id="value"]/img/@src') #多个属性定位
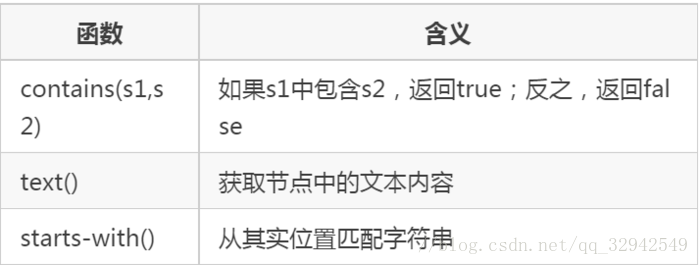
3.常用函数
除了索引、属性外,Xpath还可以使用便捷的函数来增强定位的准确性。下面试常用的几个函数:

<a class="menu_hot" href="/ads/auth/promote.html">应用推广</a>
#定位href属性中包含“promote.html”的所有a节点
//a[contains(@href,'promote.html')]
#元素内的文本为“应用推广”的所有a节点
//a[text()='应用推广']
#href属性值是以“/ads”开头的所有a节点
//a[starts-with(@href,'/ads')]参考:xpath选择器 - moon的博客 - CSDN博客
https://blog.csdn.net/qq_32942549/article/details/78400675
三、xpath使用实例
1、操作的xml(books.xml)
<?xml version="1.0" encoding="ISO-8859-1"?> <bookstore> <book category="COOKING"> <title lang="en">Everyday Italian</title> <author>Giada De Laurentiis</author> <year>2005</year> <price>30.00</price> </book> <book category="CHILDREN"> <title lang="en">Harry Potter</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title lang="en">XQuery Kick Start</title> <author>James McGovern</author> <author>Per Bothner</author> <author>Kurt Cagle</author> <author>James Linn</author> <author>Vaidyanathan Nagarajan</author> <year>2003</year> <price>49.99</price> </book> <book category="WEB"> <title lang="en">Learning XML</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
2、需求及代码
选取所有 title
下面的例子选取所有 title 节点:
/bookstore/book/title
1 <html> 2 <body> 3 <script type="text/javascript"> 4 function loadXMLDoc(dname) 5 { 6 if (window.XMLHttpRequest) 7 { 8 xhttp=new XMLHttpRequest(); 9 } 10 else 11 { 12 xhttp=new ActiveXObject("Microsoft.XMLHTTP"); 13 } 14 xhttp.open("GET",dname,false); 15 xhttp.send(""); 16 return xhttp.responseXML; 17 } 18 19 xml=loadXMLDoc("/example/xmle/books.xml"); 20 path="/bookstore/book/title" 21 // code for IE 22 if (window.ActiveXObject) 23 { 24 var nodes=xml.selectNodes(path); 25 26 for (i=0;i<nodes.length;i++) 27 { 28 document.write(nodes[i].childNodes[0].nodeValue); 29 document.write("<br />"); 30 } 31 } 32 // code for Mozilla, Firefox, Opera, etc. 33 else if (document.implementation && document.implementation.createDocument) 34 { 35 var nodes=xml.evaluate(path, xml, null, XPathResult.ANY_TYPE, null); 36 var result=nodes.iterateNext(); 37 38 while (result) 39 { 40 document.write(result.childNodes[0].nodeValue); 41 document.write("<br />"); 42 result=nodes.iterateNext(); 43 } 44 } 45 </script> 46 47 </body> 48 </html>
3、结果
Harry Potter
Everyday Italian
Learning XML
XQuery Kick Start




