base64格式的图片数据如何转成图片
base64格式的图片数据如何转成图片
一、总结
一句话总结:不仅要去掉前面的格式串,还需要base64_decode()解码才行。
1 // $base_img是获取到前端传递的值 2 $base_img = str_replace('data:image/jpg;base64,', '', $base_img); 3 // 设置文件路径和命名文件名称 4 $path = "./"; 5 $output_file = $prefix.time().rand(100,999).'.jpg'; 6 $path = $path.$output_file; 7 // 创建将数据流文件写入我们创建的文件内容中 8 file_put_contents($path, base64_decode($base_img)); 9 // 输出文件 10 print_r($output_file);
1、base64编码表是怎样的?
Base64编码表
| 码值 | 字符 | 码值 | 字符 | 码值 | 字符 | 码值 | 字符 | |||
|---|---|---|---|---|---|---|---|---|---|---|
| 0 | A | 16 | Q | 32 | g | 48 | w | |||
| 1 | B | 17 | R | 33 | h | 49 | x | |||
| 2 | C | 18 | S | 34 | i | 50 | y | |||
| 3 | D | 19 | T | 35 | j | 51 | z | |||
| 4 | E | 20 | U | 36 | k | 52 | 0 | |||
| 5 | F | 21 | V | 37 | l | 53 | 1 | |||
| 6 | G | 22 | W | 38 | m | 54 | 2 | |||
| 7 | H | 23 | X | 39 | n | 55 | 3 | |||
| 8 | I | 24 | Y | 40 | o | 56 | 4 | |||
| 9 | J | 25 | Z | 41 | p | 57 | 5 | |||
| 10 | K | 26 | a | 42 | q | 58 | 6 | |||
| 11 | L | 27 | b | 43 | r | 59 | 7 | |||
| 12 | M | 28 | c | 44 | s | 60 | 8 | |||
| 13 | N | 29 | d | 45 | t | 61 | 9 | |||
| 14 | O | 30 | e | 46 | u | 62 | + | |||
| 15 | P | 31 | f | 47 | v | 63 | / |
Base64编码说明
Base64编码要求把3个8位字节(3*8=24)转化为4个6位的字节(4*6=24),之后在6位的前面补两个0,形成8位一个字节的形式。 如果剩下的字符不足3个字节,则用0填充,输出字符使用'=',因此编码后输出的文本末尾可能会出现1或2个'='。
为了保证所输出的编码位可读字符,Base64制定了一个编码表,以便进行统一转换。编码表的大小为2^6=64,这也是Base64名称的由来。
2、base64可以做图片src属性的地址么?
可以的
src=”data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHgAAAB4CAMAAAAOus
bgAAAAeFBMVEUAwAD///+U5ZTc9twOww7G8MYwzDCH4==”
src或 url() 中有一大串编码。它把一些 8-bit 数据翻译成标准 ASCII 字符,网上有很多免费的base64 编码和解码的工具, 后面跟的一串代码就相当于链接地址。
3、Data URL scheme 支持的类型有哪些?
data:,文本数据
data:text/plain,文本数据
data:text/html,HTML代码
data:text/html;base64,base64编码的HTML代码
data:text/css,CSS代码
data:text/css;base64,base64编码的CSS代码
data:text/JavaScript,Javascript代码
data:text/javascript;base64,base64编码的Javascript代码
data:image/gif;base64,base64编码的gif图片数据
data:image/png;base64,base64编码的png图片数据
data:image/jpeg;base64,base64编码的jpeg图片数据
data:image/x-icon;base64,base64编码的icon图片数据
4、将图片转化为base64格式的方法?
a、利用canvas 将图片转化为base64 编码格式
dataURL =canvas.toDataURL("image/jpeg");b、利用 html5 的 FileReader 将图片转化base64格式 FileReader 是H5提供的一个处理文件的API,
var reader=new FileReader();
reader.readAsBinaryString(file);
二、将base64数据流文件转换为图片文件
前后端交互处理图片的时候,会出现这样的情况:
前端传递给我们后端的是base64的图片数据流,我们需要做的就是将它转为图片并且保存起来,根据需要再决定是否将图片存储路径信息返回给前端。
下面就来说一下这个怎么处理,其实很简单,就是一个转码存储的过程。
-
1.假设现在前端将数据流传过来了(这个地方你可以自己用在线工具将本地的某张图片转码为base64格式然后拿来测试)
-
2.我们接收到之后需要进行一个简单的写入和存储操作。
-
3.代码如下
// $base_img是获取到前端传递的值
$base_img = str_replace('data:image/jpg;base64,', '', $base_img);
// 设置文件路径和命名文件名称
$path = "./";
$output_file = $prefix.time().rand(100,999).'.jpg';
$path = $path.$output_file;
// 创建将数据流文件写入我们创建的文件内容中
file_put_contents($path, base64_decode($base_img));
// 输出文件
print_r($output_file);- 4.ok,这样就搞定了。你可以将路径信息返回给前端使用。
https://blog.csdn.net/gu_wen_jie/article/details/79050287
三、将图片转换base64格式,data:image/png;base64是什么?
一、我们在看代码时经常在img或css背景图片中看到:
src=”data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHgAAAB4CAMAAAAOus
bgAAAAeFBMVEUAwAD///+U5ZTc9twOww7G8MYwzDCH4==”
src或 url() 中有一大串编码。它把一些 8-bit 数据翻译成标准 ASCII 字符,网上有很多免费的base64 编码和解码的工具, 后面跟的一串代码就相当于链接地址。
二、目前,Data URL scheme 支持的类型:
data:,文本数据
data:text/plain,文本数据
data:text/html,HTML代码
data:text/html;base64,base64编码的HTML代码
data:text/css,CSS代码
data:text/css;base64,base64编码的CSS代码
data:text/JavaScript,Javascript代码
data:text/javascript;base64,base64编码的Javascript代码
data:image/gif;base64,base64编码的gif图片数据
data:image/png;base64,base64编码的png图片数据
data:image/jpeg;base64,base64编码的jpeg图片数据
data:image/x-icon;base64,base64编码的icon图片数据三、js将图片转化为base64(2种方法)
- 利用canvas 将图片转化为base64 编码格式
var canvas = document.createElement("canvas");
var ctx = canvas.getContext('2d'),
img = new Image;
img.src="./vheider.jpg";
// img.setAttribute('crossOrigin', 'anonymous') // 图片跨域时有用
img.onload = function(){
canvas.height = img.height;
canvas.width = img.width;
ctx.drawImage(img,0,0);
dataURL =canvas.toDataURL("image/jpeg");
$('#img').attr('src', dataURL);
console.log(canvas.toDataURL("image/jpeg"))
};注意: 这里要在服务端打开,不然浏览器可能会报 index.html:41 Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported. 错误
2 . 利用 html5 的 FileReader 将图片转化base64格式
FileReader 是H5提供的一个处理文件的API,
① 判断浏览器是否支持FileReader
if(window.FileReader){
//处理文件
}else{
return "浏览器不支持FileRedaer"
}② FileReader 接口有四个方法:
readAsBinaryString (file) 将文件读取为二进制码
readAsDataURL (file) 将文件读取为 DataURL
readAsText (file,encoding) 将文件读取为文本(第二个参数是编码格式,一般默认是UTF-8)
about 中断读取
③ FileReader还提供给了一些事件:
- onabort 中断时触发
- onerror 出错时触发
- onload 文件读取成功完成时触发
- onloadend 读取完成触发,无论成功或失败
- onloadstart 读取开始时触发
- onprogress 读取中
注意:重点内容
FileReader 读取后的文件不会返回给FileReader 本身, 而是存储在了 result 中
HTML
<input type="file" id="file" multiple="multiple">
<div id="imgDiv"></div> JS
var result = document.getElementById("result");
var file = document.getElementById("file");
file.change=function(){
var file = file.files[0]
var reader=new FileReader();
reader.readAsBinaryString(file);
reader.onload=function (e){
imgDiv.innerHTML='<img src="'+this.result+'" alt=""/>'
console.log(this) // 打印出转换后的 file 文件对象
}
}四、base64格式图片数据上传到服务器并转图片(测试成功)
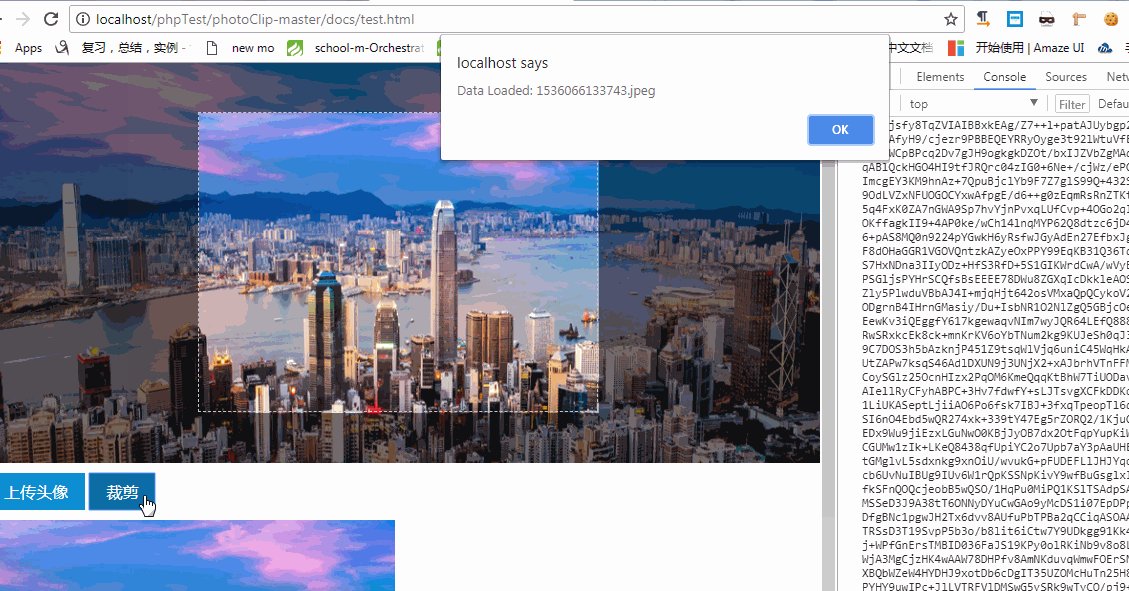
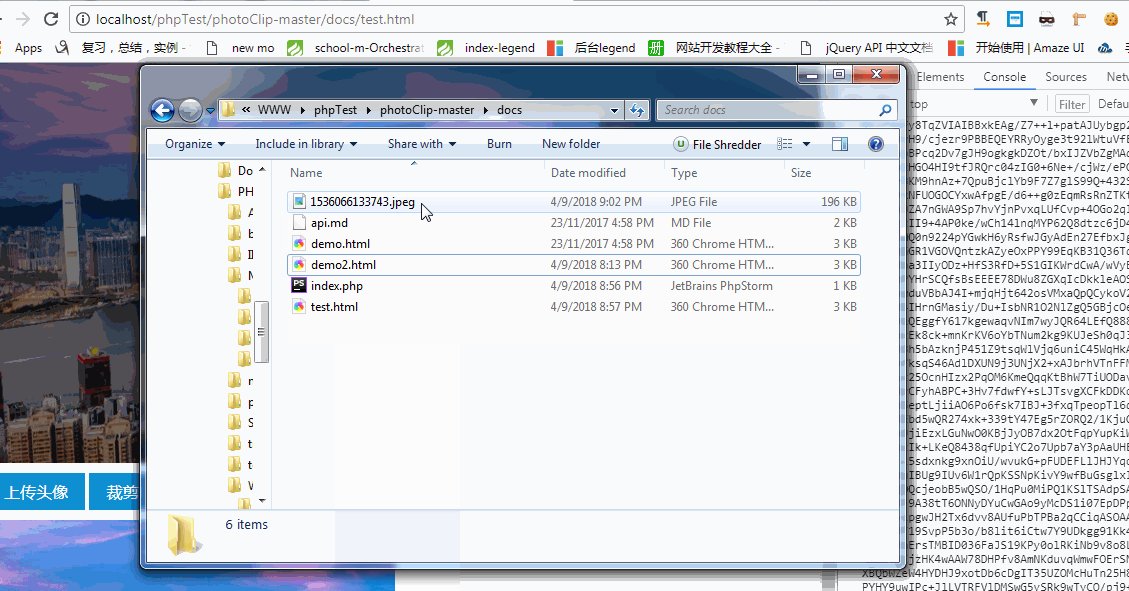
1、截图

2、代码
ajax上传数据代码
$.post("index.php", { dataURL: dataURL},
function(data){
alert("Data Loaded: " + data);
});
后台php处理数据代码(我的数据格式是jpeg)
1 <?php 2 //print_r($_POST); 3 $base_img=$_POST['dataURL']; 4 // $base_img是获取到前端传递的值 5 $base_img = str_replace('data:image/jpeg;base64,', '', $base_img); 6 // 设置文件路径和命名文件名称 7 $path = "./"; 8 $output_file = time().rand(100,999).'.jpeg'; 9 $path = $path.$output_file; 10 // 创建将数据流文件写入我们创建的文件内容中 11 file_put_contents($path, base64_decode($base_img)); 12 // 输出文件 13 print_r($output_file); 14 ?>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
2017-09-04 避免ANR异常
2017-09-04 android中进程的优先级
2017-09-04 内容观察者实现短信监听
2017-09-04 虚拟短信