js插件---layer.js使用体验是怎样
js插件---layer.js使用体验是怎样
一、总结
一句话总结:只有jquery和js,没有css,使用各种弹出层掉用各种函数特别方便,特别简单,特别好用。
引入只需要引入这两个,css都不需要,真方便(手机端用的话好像有自己的js和css)
6 <script src="layer/jquery.min.js"></script>
7 <script src="layer/layer.js"></script>
比如下面的弹出一个提示层
20 //弹出一个提示层
21 $('#test1').on('click', function(){
22 layer.msg('hello');
23 });
二、最简单使用代码

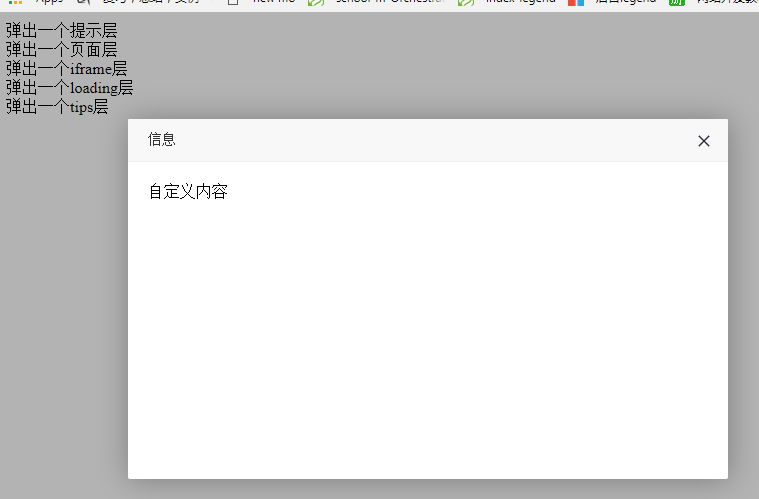
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script src="layer/jquery.min.js"></script> 7 <script src="layer/layer.js"></script> 8 </head> 9 <body> 10 11 12 <div id="test1">弹出一个提示层</div> 13 <div id="test2">弹出一个页面层</div> 14 <div id="parentIframe">弹出一个iframe层</div> 15 <div id="test4">弹出一个loading层</div> 16 <div id="test5">弹出一个tips层</div> 17 18 </body> 19 <script> 20 //弹出一个提示层 21 $('#test1').on('click', function(){ 22 layer.msg('hello'); 23 }); 24 //弹出一个页面层 25 $('#test2').on('click', function(){ 26 layer.open({ 27 type: 1, 28 area: ['600px', '360px'], 29 shadeClose: true, //点击遮罩关闭 30 content: '\<\div style="padding:20px;">自定义内容\<\/div>' 31 }); 32 }); 33 //弹出一个iframe层 34 $('#parentIframe').on('click', function(){ 35 layer.open({ 36 type: 2, 37 title: 'iframe父子操作', 38 maxmin: true, 39 shadeClose: true, //点击遮罩关闭层 40 area : ['800px' , '520px'], 41 content: 'test/iframe.html' 42 }); 43 }); 44 //弹出一个loading层 45 $('#test4').on('click', function(){ 46 var ii = layer.load(); 47 //此处用setTimeout演示ajax的回调 48 setTimeout(function(){ 49 layer.close(ii); 50 }, 1000); 51 }); 52 //弹出一个tips层 53 $('#test5').on('click', function(){ 54 layer.tips('向上的', '#test5', { 55 tips: 1 56 }); 57 }); 58 </script> 59 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




