js插件---datatables如何使用
js插件---datatables如何使用
一、总结
一句话总结:a、引入css和js(不要忘记css);b、js代码启动插件(里面可以用参数控制各种功能)
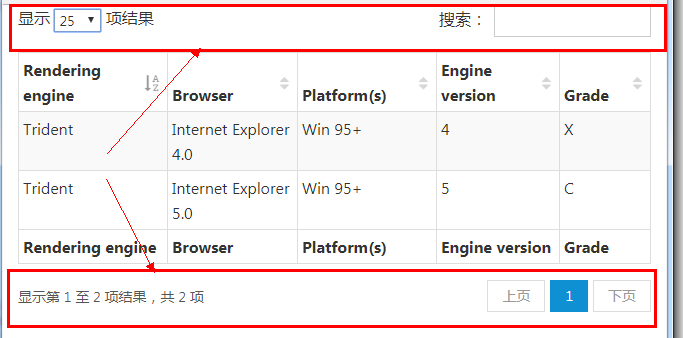
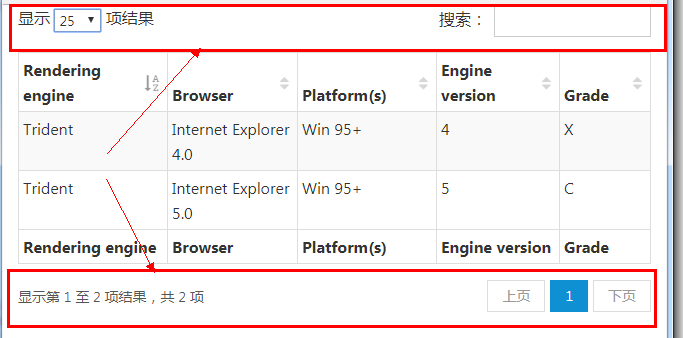
1、dataTables如何显示控制行(比如显示多少条结果,搜索等)?
因为我没有引入插件对应的css,所以导致控制条没有出现
<link rel="stylesheet" href="../dist/amazeui.datatables.css">
所以启示就是一个插件一般都有js和css,如果插件使用出现问题,首先想到这个

2、dataTables的强大功能体现在哪里?
有搜索
有显示多少条数据
有自己分页
每列都有排序
有中文排序
3、dataTables如何实现中文排序支持(官方文档的具体使用)?
中文排序基于 localeCompare 实现, 在不同浏览器上会有差异。如果需要更一致的排序,可以通过后端输出拼音进行排序。
实现步骤:
-
引入中文排序插件,或者把以下代码粘贴到初始化函数之前:
jQuery.extend(jQuery.fn.dataTableExt.oSort, { "chinese-string-asc": function(s1, s2) { return s1.localeCompare(s2); }, "chinese-string-desc": function(s1, s2) { return s2.localeCompare(s1); } }); -
初始化的时候指定哪些栏目是中文字符(
columnDefs文档):$('#sorting-chinese').dataTable({ columnDefs: [ {type: 'chinese-string', targets: '_all'} ] });
4、下载的js插件中存放插件用到的js和css的目录名叫什么?
dist
没在lib里面,在dist里面
二、js插件--datatables如何使用
1、截图


2、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <!-- amazeui的默认引入 --> 7 <link rel="stylesheet" href="../../../css/amazeui.min.css"> 8 <script src="../../../js/jquery.min.js"></script> 9 <script src="../../../js/amazeui.min.js"></script> 10 11 <!-- 插件对应的js和css --> 12 <script src="../dist/amazeui.datatables.js"></script> 13 <link rel="stylesheet" href="../dist/amazeui.datatables.css"> 14 15 </head> 16 <body> 17 18 <table class="am-table am-table-striped am-table-bordered am-table-compact" id="example"> 19 <thead> 20 <tr> 21 <th>Rendering engine</th> 22 <th>Browser</th> 23 <th>Platform(s)</th> 24 <th>Engine version</th> 25 <th>Grade</th> 26 </tr> 27 </thead> 28 29 <tbody> 30 <tr class="odd gradeX"> 31 <td>Trident</td> 32 <td>Internet 33 Explorer 4.0</td> 34 <td>Win 95+</td> 35 <td class="center"> 4</td> 36 <td class="center">X</td> 37 </tr> 38 <tr class="even gradeC"> 39 <td>Trident</td> 40 <td>Internet 41 Explorer 5.0</td> 42 <td>Win 95+</td> 43 <td class="center">5</td> 44 <td class="center">C</td> 45 </tr> 46 </tr> 47 <tr class="gradeX"> 48 <td>Misc</td> 49 <td>Lynx</td> 50 <td>Text only</td> 51 <td class="center">-</td> 52 <td class="center">X</td> 53 </tr> 54 <tr class="gradeC"> 55 <td>Misc</td> 56 <td>IE Mobile</td> 57 <td>Windows Mobile 6</td> 58 <td class="center">-</td> 59 <td class="center">C</td> 60 </tr> 61 <tr class="gradeA"> 62 <td>Misc</td> 63 <td>NetFront 3.1</td> 64 <td>Embedded devices</td> 65 <td class="center">-</td> 66 <td class="center">C</td> 67 </tr> 68 <tr class="gradeA"> 69 <td>Misc</td> 70 <td>NetFront 3.4</td> 71 <td>Embedded devices</td> 72 <td class="center">-</td> 73 <td class="center">A</td> 74 </tr> 75 <tr class="odd gradeX"> 76 <td>Trident</td> 77 <td>Internet 78 Explorer 4.0</td> 79 <td>Win 95+</td> 80 <td class="center"> 4</td> 81 <td class="center">X</td> 82 </tr> 83 <tr class="even gradeC"> 84 <td>Trident</td> 85 <td>Internet 86 Explorer 5.0</td> 87 <td>Win 95+</td> 88 <td class="center">5</td> 89 <td class="center">C</td> 90 </tr> 91 </tr> 92 <tr class="gradeX"> 93 <td>Misc</td> 94 <td>Lynx</td> 95 <td>Text only</td> 96 <td class="center">-</td> 97 <td class="center">X</td> 98 </tr> 99 <tr class="gradeC"> 100 <td>Misc</td> 101 <td>IE Mobile</td> 102 <td>Windows Mobile 6</td> 103 <td class="center">-</td> 104 <td class="center">C</td> 105 </tr> 106 <tr class="gradeA"> 107 <td>Misc</td> 108 <td>NetFront 3.1</td> 109 <td>Embedded devices</td> 110 <td class="center">-</td> 111 <td class="center">C</td> 112 </tr> 113 <tr class="gradeA"> 114 <td>Misc</td> 115 <td>NetFront 3.4</td> 116 <td>Embedded devices</td> 117 <td class="center">-</td> 118 <td class="center">A</td> 119 </tr> 120 <!-- more data --> 121 </tbody> 122 <tfoot> 123 <tr class="gradeU"> 124 <td>Other browsers</td> 125 <td>All others</td> 126 <td>-</td> 127 <td class="center">-</td> 128 <td class="center">U</td> 129 </tr> 130 <tr> 131 <th>Rendering engine</th> 132 <th>Browser</th> 133 <th>Platform(s)</th> 134 <th>Engine version</th> 135 <th>Grade</th> 136 </tfoot> 137 </table> 138 <script> 139 jQuery.extend(jQuery.fn.dataTableExt.oSort, { 140 "chinese-string-asc": function(s1, s2) { 141 return s1.localeCompare(s2); 142 }, 143 144 "chinese-string-desc": function(s1, s2) { 145 return s2.localeCompare(s1); 146 } 147 }); 148 $(function() { 149 $('#example').DataTable(); 150 }); 151 </script> 152 153 </body> 154 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




