js插件---放大镜如何使用
js插件---放大镜如何使用
一、总结
一句话总结:一张高清图片被用了两次,一次做缩略图,一次做放大后显示用的的图片(其实这个图片就是高清图片本身,而且是部分)
14 <figure class="am-magnifier">
15 <img width="300" height="300" src="amazeui-magnifier-master/docs/images/bing-square.jpg" alt="Bing square image" data-am-magnify>
16 <div data-am-shape="square"></div>
17 <div class="am-margin-left-sm">
18 <img width="900" height="900" src="amazeui-magnifier-master/docs/images/bing-square.jpg" alt="Bing square image">
19 </div>
20 </figure>
1、引入插件的注意事项?
必须注意插件依赖的js和css
必须同时引进插件本身的js和css
插件下载下来的包里面一般都会有demo,照着demo用
二、js插件---放大镜
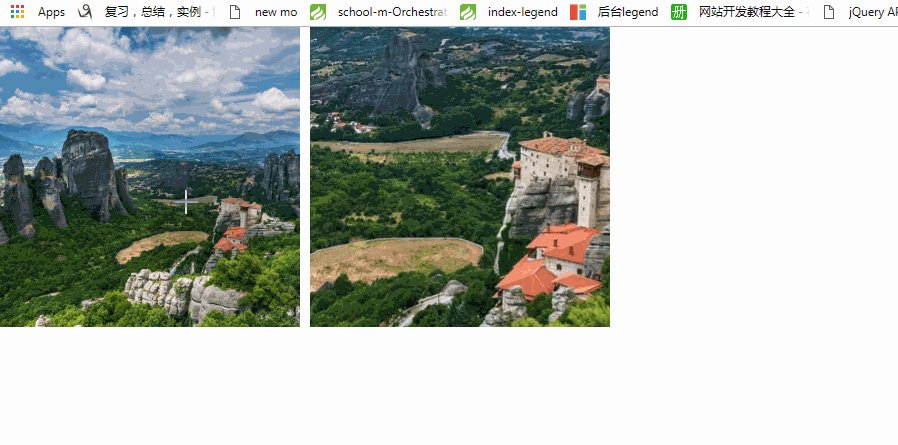
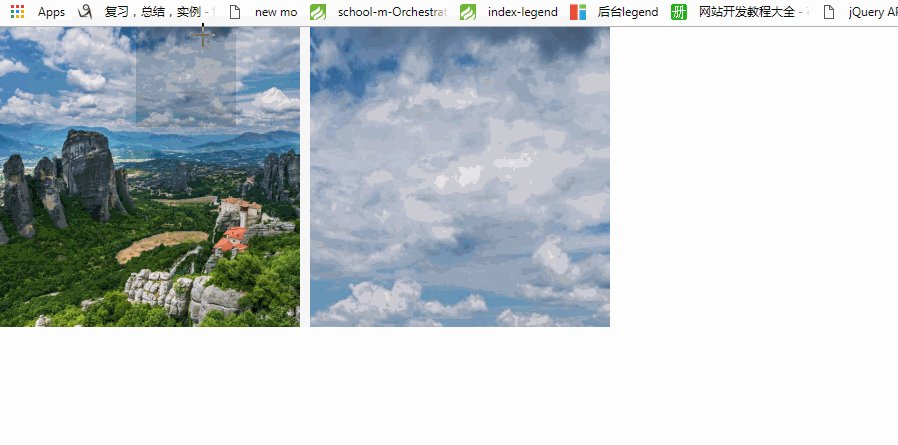
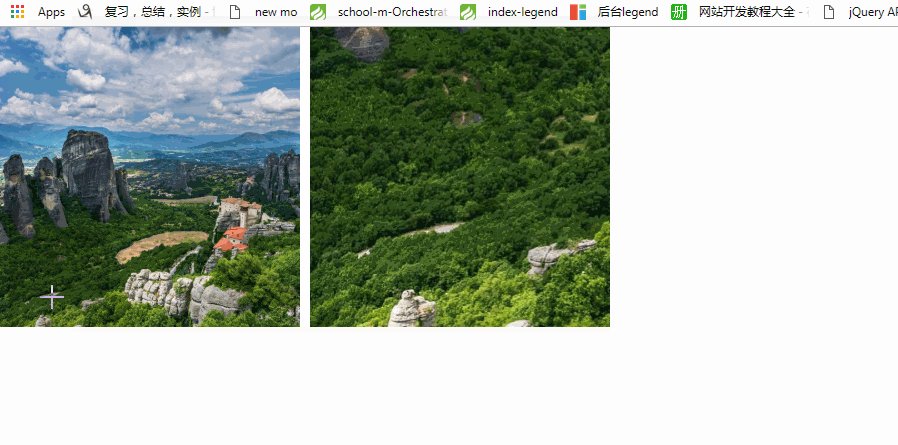
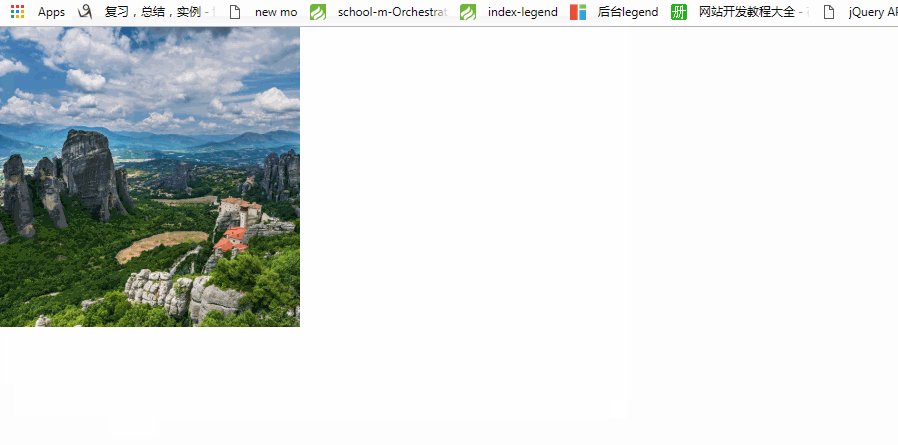
1、截图

2、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="../css/amazeui.min.css"> 7 <script src="../js/jquery.min.js"></script> 8 <script src="../js/amazeui.min.js"></script> 9 <!-- 插件对应的js和css --> 10 <link rel="stylesheet" href="amazeui-magnifier-master/dist/amazeui.magnifier.min.css"> 11 <script src="amazeui-magnifier-master/dist/amazeui.magnifier.min.js"></script> 12 </head> 13 <body> 14 <figure class="am-magnifier"> 15 <img width="300" height="300" src="amazeui-magnifier-master/docs/images/bing-square.jpg" alt="Bing square image" data-am-magnify> 16 <div data-am-shape="square"></div> 17 <div class="am-margin-left-sm"> 18 <img width="900" height="900" src="amazeui-magnifier-master/docs/images/bing-square.jpg" alt="Bing square image"> 19 </div> 20 </figure> 21 </body> 22 </html>
amazeui框架插件库插件库地址:Amazeui Plugins
http://plugins.amazeui.org/magnifier.html#project=amazeui-magnifier&author=photino
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




