js进阶 13-8 jquery如何实现侧边栏
js进阶 13-8 jquery如何实现侧边栏
打赏
一、总结
一句话总结:先是把侧边栏设置为left为-100px,隐藏起来,jquery自定义动画animate里面的改变元素的距左边的宽度left,slide系列动画是改变元素的高;$(this).animate({left:'0px'});$(this).animate({left:'-100px'});
二、如何实现侧边栏
1、相关知识
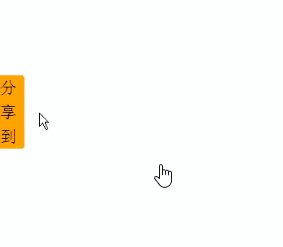
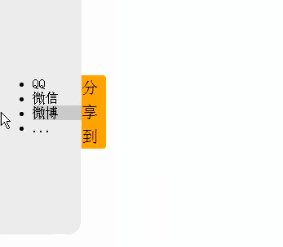
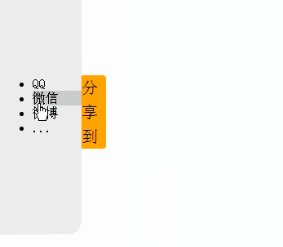
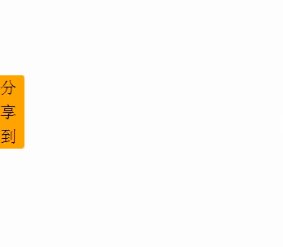
侧边栏
案例描述:具有滑动隐藏显示效果的侧边栏。

2、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <style> 4 </style> 5 <head> 6 <meta charset="UTF-8"> 7 <title>演示文档</title> 8 <script type="text/javascript" src="jquery-3.1.1.min.js"></script> 9 <style type="text/css"> 10 .nav{ 11 width: 100px;height: 300px;border-radius: 0 15px 15px 0;background: #eee;position: absolute; top: 50px;left: -100px; 12 } 13 .nav span{display: block; background: orange;width: 30px;height: 90px;border-radius: 0 4px 4px 0;font-size: 20px;line-height: 30px;position: relative;left: 100px;top:100px;} 14 </style> 15 </head> 16 <body> 17 <div class="nav"> 18 <span>分享到</span> 19 <ul> 20 <li>QQ</li> 21 <li>微信</li> 22 <li>微博</li> 23 <li>......</li> 24 </ul> 25 </div> 26 <script> 27 $('.nav').mouseenter(function(){ 28 $(this).animate({left:'0px'}) 29 }) 30 $('.nav').mouseleave(function(){ 31 $(this).animate({left:'-100px'}) 32 }) 33 </script> 34 </body> 35 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672
作者相关推荐
标签:
js进阶课程






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类