如何把canvas元素作为网站背景总结详解
如何把canvas元素作为网站背景总结详解
一、总结
一句话总结:最简单的做法是绝对定位并且z-index属性设置为负数。
1、如何把canvas元素作为网站背景的两种方法?
a、设置层级(本例代码就是用的这种方法):
position:absolute;z-index:-2;
b、是将canvas转变为一个路径通过url作为背景
document.getElementById('YST').style.backgroundImage = 'url("' + context.canvas.toDataURL() + '")';
二、如何将<canvas>元素作为网站背景
相较于传统的一张图片作为网站背景,使用CSS动画和HTML5画图明显是更出色、更具时代性的新前端做法。如果在2017年还在使用静态背景,没准人家真的会觉得你有5年以上开发经验呢。
今天来讲一下如何将绘制出的作为背景,从而使其他元素可以在canvas背景下正常排列,达到就像gif图背景一样的效果。
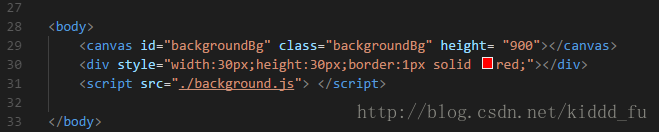
首先我们看代码:

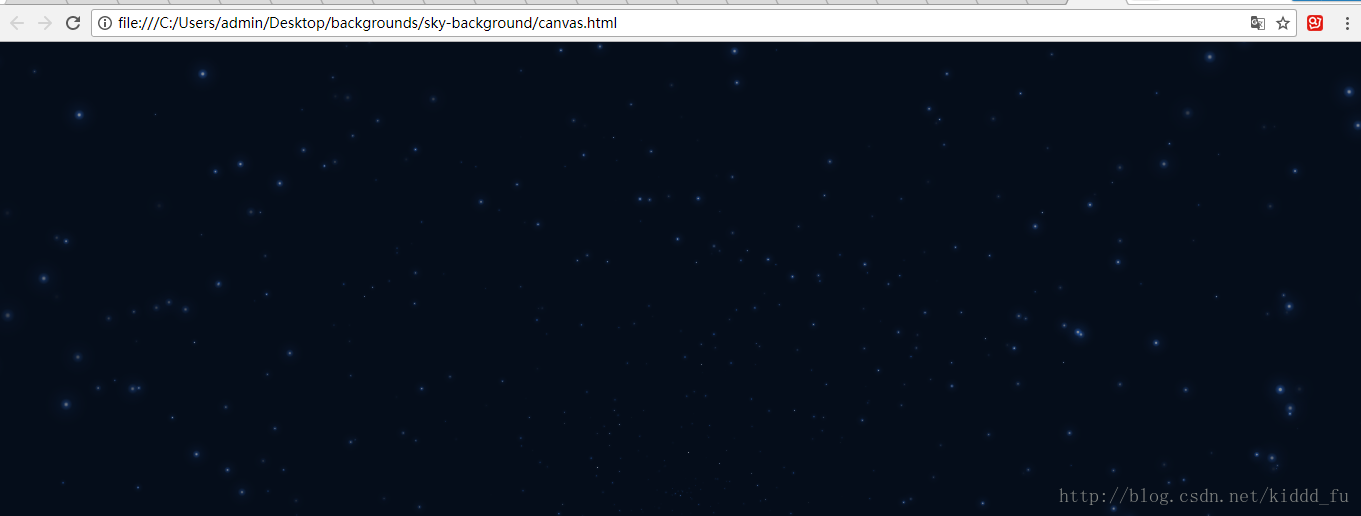
作为示例,我们定义了一个元素。引入background.js绘制。具体的background.js是一个拥有scrollWidth和scrollHeight的全屏的星空动画。具体实现大家不必理会,效果是这样滴:

(其实整个星空一直在动)
出了元素外,我们还添加了一个宽、高30px的红色
进行测试,看看能否,或者说如何将其放置在画布上。
好,编译。我们发现空空如也。只有一片星空。
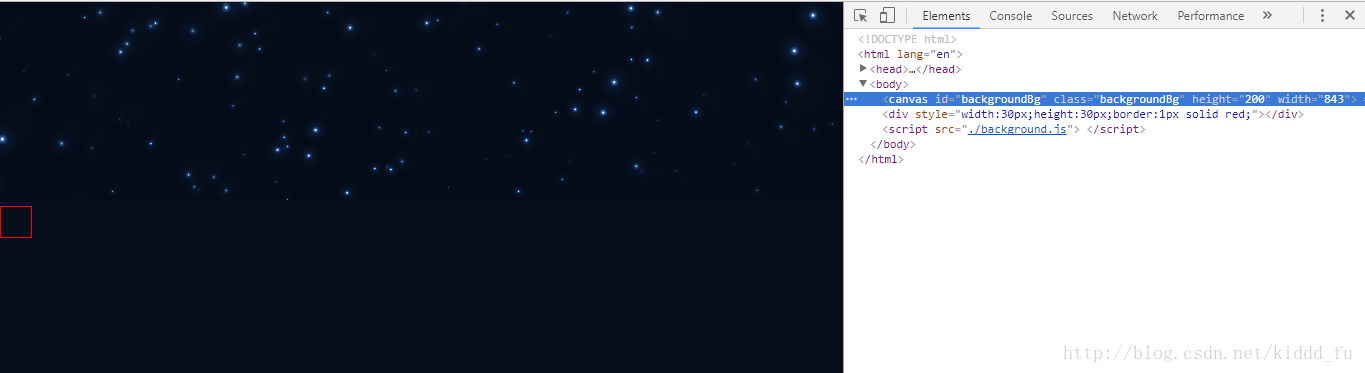
打开控制台,将的高度修改成200px,我们发现,噢,原来div被顺序排列在了canvas之后。

解决这个问题最简单有效的方法:
- z-index : -1;
- position : absolute;
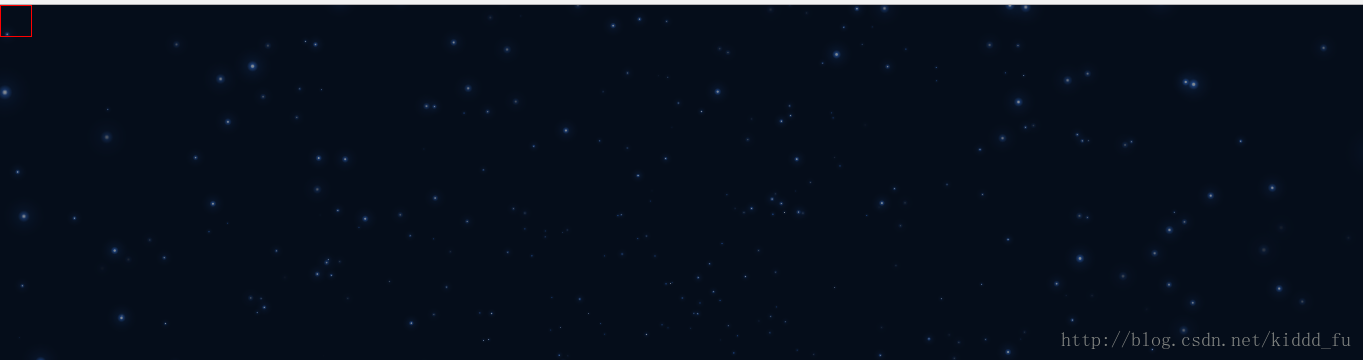
看看结果:

如你所见,最简单的将设为背景的方法即1.将其绝对定位,2.将其z-index设做负数。
拓展:
除了z-index,其实当一个元素被设置了opacity,transforms, filters, css-regions, paged media等属性时,也会产生新的层。比如当你将opacity设为一个小于100%的数,元素也会移至最下层。不过笔者还是觉得不如设置z-index来的直接。具体的,看你咯。
三、在HTML5里把canvas作的画作为背景的方法
这里是用canvas做一个动态的生长树并将其作为背景,我查阅了很多资料发现一般两种方法,
1、设置层级(本例代码就是用的这种方法):
position:absolute;z-index:-2;
2、是将canvas转变为一个路径通过url作为背景
document.getElementById('YST').style.backgroundImage = 'url("' + context.canvas.toDataURL() + '")';
但是该方法我没有成功,希望前端大神帮我解决一下,谢谢
这里生长树的代码借鉴的简书作者michaelgbw
废话少说,贴代码
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>将canvas作为背景</title> </head> <body style="margin: 0 auto"> <canvas id='d1' width="600" height="700" style="left: 500px; border:dashed 2px #ccc;position:absolute;z-index:-2;filter: alpha(opacity:50);opacity: 0.5"></canvas> <script> var drawtree = function (ctx, startx, starty, length, angle, depth, branchWidth) { var rand = Math.random, n_length, n_angle, n_depth, maxbranch = 4, endx, endy, maxangle = 2 * Math.PI / 4; var subbranch; ctx.beginPath(); ctx.moveTo(startx, starty); endx = startx + length * Math.cos(angle); endy = starty + length * Math.sin(angle); ctx.lineCap = 'round'; ctx.lineWidth = branchWidth; ctx.lineTo(endx, endy); if (depth <= 2) { //树的枝干 ctx.strokeStyle = 'rgb(0,' + (((rand() * 64) + 128) >> 0) + ',0)'; } else { //树的叶子 ctx.strokeStyle = 'rgb(0,' + (((rand() * 64) + 64) >> 0) + ',50,25)'; } ctx.stroke(); n_depth = depth - 1; //判断树是否结束 if (!n_depth) { return; } subbranch = (rand() * (maxbranch - 1)) + 1; branchWidth *= 0.5; for (var i = 0; i < subbranch; i++) { n_angle = angle + rand() * maxangle - maxangle * 0.5; n_length = length * (0.5 + rand() * 0.5); setTimeout(function () { drawtree(ctx, endx, endy, n_length, n_angle, n_depth, branchWidth); return; }, 500) } }; var canvas1 = document.getElementById('d1'); var context = canvas1.getContext('2d'); //初始化的树 drawtree(context, 300, 700, 200, -Math.PI / 2, 12, 12); //context.fill(); //document.getElementById('YST').style.backgroundImage = 'url("' + context.canvas.toDataURL() + '")'; </script> <div id="YST" style="width:600px; height:700px;border:dashed 2px #ccc;text-align: center;left: 500px;position:absolute"> <h4>青花瓷</h4> <p align="center">素胚勾勒出青花笔锋浓转淡<br> 瓶身描绘的牡丹一如你初妆<br> 冉冉檀香透过窗心事我了然<br> 宣纸上走笔至此搁一半<br> 釉色渲染仕女图韵味被私藏<br> 而你嫣然的一笑如含苞待放<br> 你的美一缕飘散<br> 去到我去不了的地方<br> 天青色等烟雨<br> 而我在等你<br> 炊烟袅袅升起<br> 隔江千万里<br> 在瓶底书汉隶仿前朝的飘逸<br> 就当我为遇见你伏笔<br> 天青色等烟雨<br> 而我在等你<br> 月色被打捞起<br> 晕开了结局<br> 如传世的青花瓷自顾自美丽<br> 你眼带笑意<br> 色白花青的锦鲤跃然於碗底<br> 临摹宋体落款时却惦记着你<br> 你隐藏在窑烧里千年的秘密<br> 极细腻犹如绣花针落地<br> 帘外芭蕉惹骤雨<br> 门环惹铜绿<br> 而我路过那江南小镇惹了你<br> 在泼墨山水画里<br> 你从墨色深处被隐去</p> </div> </body> </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-12-13:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




