m_Orchestrate learning system---二十四、thinkphp里面的ajax如何使用
m_Orchestrate learning system---二十四、thinkphp里面的ajax如何使用
一、总结
一句话总结:其实ajax非常简单:前台要做的事情就是发送ajax请求过来,后台的话,就是接收这个ajax传过来的请求,然后传递数据过去就可以了,
下面这句话有判断是不是ajax请求,其实ajax非常简单:前台要做的事情就是发送ajax请求过来,而就是应该用jquery的方法
后台的话,就是接收这个ajax传过来的请求,然后传递数据过去就可以了,
只不过在thinkphp里面还对请求是不是ajax进行了判断
15 $url = Request::instance()->isAjax() ? '' : 'javascript:history.back(-1);';
1 /**
2 * 操作错误跳转的快捷方法
3 * @access protected
4 * @param mixed $msg 提示信息
5 * @param string $url 跳转的 URL 地址
6 * @param mixed $data 返回的数据
7 * @param int $wait 跳转等待时间
8 * @param array $header 发送的 Header 信息
9 * @return void
10 * @throws HttpResponseException
11 */
12 protected function error($msg = '', $url = null, $data = '', $wait = 1, array $header = [])
13 {
14 if (is_null($url)) {
15 $url = Request::instance()->isAjax() ? '' : 'javascript:history.back(-1);';
16 } elseif ('' !== $url && !strpos($url, '://') && 0 !== strpos($url, '/')) {
17 $url = Url::build($url);
18 }
19
20 $type = $this->getResponseType();
21 $result = [
22 'code' => 0,
23 'msg' => $msg,
24 'data' => $data,
25 'url' => $url,
26 'wait' => $wait,
27 ];
28
29 if ('html' == strtolower($type)) {
30 $template = Config::get('template');
31 $view = Config::get('view_replace_str');
32
33 $result = ViewTemplate::instance($template, $view)
34 ->fetch(Config::get('dispatch_error_tmpl'), $result);
35 }
36
37 $response = Response::create($result, $type)->header($header);
38
39 throw new HttpResponseException($response);
40 }
1、窗口改变函数如何使用?
页面窗口改变函数实例--wPaint
因为这是一个全屏的wPaint,所以窗口改变的时候需要改变画布的大小
27 $(window).resize(function()
28 {
29 var width = $(window).width();
30 var height = $(window).height();
31
32 $('#wPaint').css({
33 width: width,
34 height: height
35 });
36
37 var wp = $("#wPaint").data('_wPaint');
38
39 //var imageData = $("#wPaint").wPaint("image"); // if you want to maintain the image after resizing the canvas
40
41 $(wp.canvas).attr('width', width + 'px').attr('height', height + 'px');
42
43 //$("#wPaint").wPaint("image", imageData);
44 })
45
46 $(document).ready(function(){ $(window).resize(); });
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8">
5 <title>Websanova Paint</title>
6
7 <!-- jQuery -->
8 <script type="text/javascript" src="./inc/jquery.1.8.2.min.js"></script>
9 <script type="text/javascript" src="./inc/jquery.ui.core.min.js"></script>
10 <script type="text/javascript" src="./inc/jquery.ui.widget.min.js"></script>
11 <script type="text/javascript" src="./inc/jquery.ui.mouse.min.js"></script>
12 <script type="text/javascript" src="./inc/jquery.ui.draggable.min.js"></script>
13
14 <!-- wColorPicker -->
15 <link rel="Stylesheet" type="text/css" href="./inc/wColorPicker.css" />
16 <script type="text/javascript" src="./inc/wColorPicker.js"></script>
17
18 <!-- wPaint -->
19 <link rel="Stylesheet" type="text/css" href="./wPaint.css" />
20 <script type="text/javascript" src="./wPaint.js"></script>
21
22 <style>
23 body, html{margin:0px;}
24 </style>
25
26 <script type="text/javascript">
27 $(window).resize(function()
28 {
29 var width = $(window).width();
30 var height = $(window).height();
31
32 $('#wPaint').css({
33 width: width,
34 height: height
35 });
36
37 var wp = $("#wPaint").data('_wPaint');
38
39 //var imageData = $("#wPaint").wPaint("image"); // if you want to maintain the image after resizing the canvas
40
41 $(wp.canvas).attr('width', width + 'px').attr('height', height + 'px');
42
43 //$("#wPaint").wPaint("image", imageData);
44 })
45
46 $(document).ready(function(){ $(window).resize(); });
47 </script>
48 </head>
49 <body>
50 <div id="wPaint" style="position:relative; width:200px; height:200px; background:#CACACA;"></div>
51
52
53 <script>
54 $("#wPaint").wPaint();
55 </script>
56 </body>
57 </html>
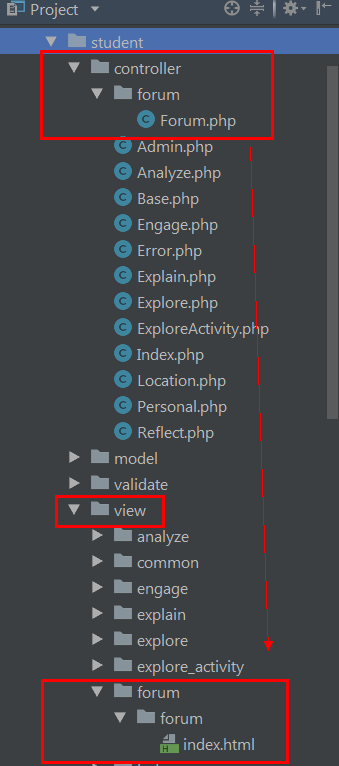
2、thinkphp里面的多级控制器如何使用(多级控制器好用)?
1、目录结构

2、命名空间
namespace app\student\controller\forum;
3、访问url
http://www.drsong.com/index.php/student/forum.forum/index.html
3、怎么让存进数据库里面的数据不危害数据库?
存进数据库转实体,解决引号,取出来从实体转回来
引号的话html输出的时候自然会帮忙转回来的
$content=input('content');
$content=addslashes(htmlspecialchars($content));
$content2=htmlspecialchars_decode($content);
htmlspecialchars — 将特殊字符转换为 HTML 实体
addslashes — 使用反斜线引用字符串
4、如何排查ajax错误(服务器内部错误是什么意思)?
论坛的动态更新
页面是改变元素的html来实现的 接收数据
服务器端是echo的html语句来发送数据
错误:
1、把date函数老是写成tata
2、页面端的js没显示出来,果断f12,尤其是ajax的时候,太容易服务器内部错误了
3、12句的方式13句却行,很奇怪
12 //$val['f_time']=date('Y-m-d H:i:s',$val['f_time']);
13 $time=date('Y-m-d H:i:s',$val['f_time']);
1 <!--页面定时更新-->
2 <script>
3
4 setInterval(function(){
5 $.get("{:url('forum.forum/update')}",function(a,b){
6 //alert('111');;
7 $("#muForumContent2").html(a);
8 });
9 },1000);
10 </script>
11 <!--END 页面定时更新-->
1 //动态更新聊天界面
2 public function update(){
3 /*************************************传递数据到页面*************************************/
4 $forumContents=db('forum')->alias('f')->
5 join('user u','f.f_u_id=u.id')->
6 order('f_time desc,f_id desc')->limit(10)->select();
7 //解转html实体
8 foreach ($forumContents as &$val){
9 $val['f_content']=htmlspecialchars_decode($val['f_content']);
10 }
11 foreach ($forumContents as $key => $val){
12 //$val['f_time']=date('Y-m-d H:i:s',$val['f_time']);
13 $time=date('Y-m-d H:i:s',$val['f_time']);
14 //return $val['f_time'];
15 if(session('id')!=$val['f_u_id']){
16 $html=<<<EOF
17 <div class="pet_sixin_to">
18 <div class="pet_sixin_to_l">
19 <img src="{$val['picture']}" alt="">
20 </div>
21 <div class="pet_sixin_to_r">
22 <div class="pet_sixin_to_r_nr">
23 <div class="pet_sixin_to_r_nr_sj"></div>
24 {$val['f_content']}
25 </div>
26 </div>
27 <div class="pet_sixin_shijian">{$time}</div>
28 </div>
29 EOF;
30 echo $html;
31 }else{
32 $html=<<<EOF
33 <div class="pet_sixin_form">
34 <div class="pet_sixin_form_l">
35 <img src="{$val['picture']}" alt="">
36 </div>
37 <div class="pet_sixin_form_r">
38 <div class="pet_sixin_form_r_nr">
39 <div class="pet_sixin_form_r_nr_sj"></div>
40 {$val['f_content']}
41 </div>
42 </div>
43 <div class="pet_sixin_shijian">{$time}</div>
44 </div>
45 EOF;
46 echo $html;
47
48
49 }
50 }
51 }
二、内容在总结中
三、项目地址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




