bootstrap课程3 bootstrap中常用的排版样式有哪些
bootstrap课程3 bootstrap中常用的排版样式有哪些
一、总结
一句话总结:bootstrap里面对常用表情比如p、h1、code等html中的常用表情都修改了样式,照着手册用就好,样式相对还挺好看的。
1、bootstrap如何做选择题?
自定义样式列表
dl dt dd
2、bootstrap里面的5中常用颜色可以做什么?
很多都可以做,比如可以用来判定不同的等级,不同的星级
.active 鼠标悬停在行或单元格上时所设置的颜色
.success 标识成功或积极的动作
.info 标识普通的提示信息或动作
.warning 标识警告或需要用户注意
.danger 标识危险或潜在的带来负面影响的动作
3、表格在小屏幕中出现横向滚动条是加了什么?
table-responsive
4、响应式表格是什么意思?
表格小到一定的程度会自动加滚动条(横向)
5、如何禁用按钮?
在按钮后面加个disabled即可
6、页面中哪些东西可以做按钮(五种)?
a button input:button input:submit input:reset
20 <button class='btn btn-primary btn-block btn-lg'>个人信息</button>
21 <a class='btn btn-primary btn-block btn-lg' href=''>个人信息</a>
22 <input type='button' class='btn btn-primary btn-block btn-lg' value='OK'>
23 <input type='submit' class='btn btn-primary btn-block btn-lg' value='OK'>
24 <input type='reset' class='btn btn-primary btn-block btn-lg' value='OK'>
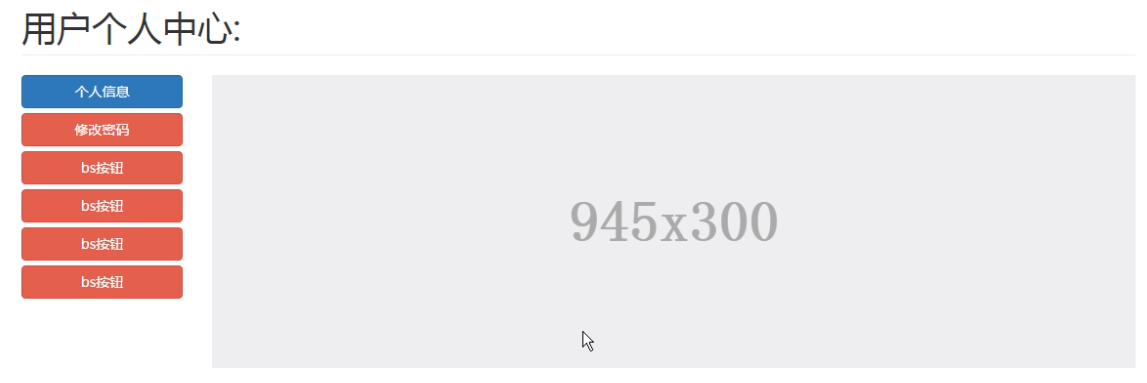
7、块按钮能做什么?
能配合栅格系统做用户个人中心面板

8、bootstrap中的pre标签变成了什么样?
边框和灰色背景
9、在一段文本中突出电脑按键怎么做?
kbd标签
10、bootstrap中如何改变文字的大小写?
<p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>
11、bootstrap中的标签文本用的什么标签?
mark

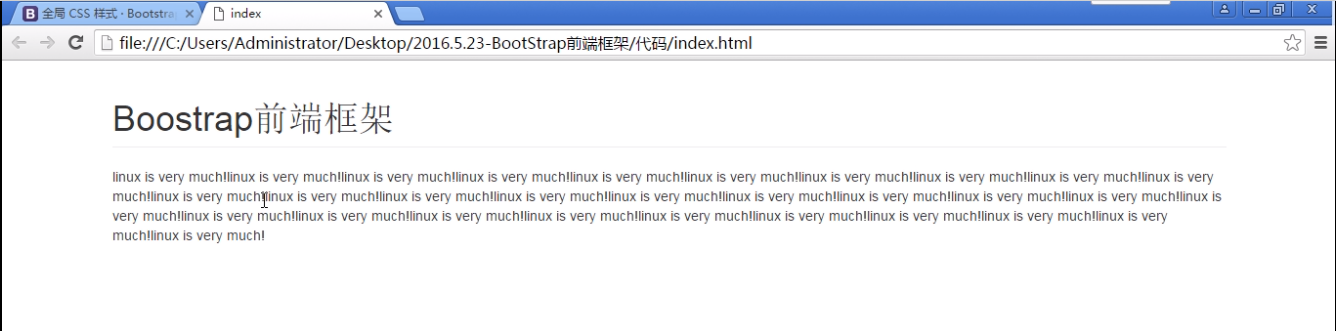
12、bootstrap中h1标签和p标签如何布局好看?
h1和p标签在bootstrap里面本身就改的比较好看了
h1的娿用page-header的话可以加个下划线,就更加好看了
12 <div class="container">
13 <h1 class='page-header'>Boostrap前端框架</h1>
14 <p class=''>linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!</p>
15 </div>

二、bootstrap中常用的排版样式有哪些
1、相关知识
排版:
1.标题(.page-header)
2.段落(.lead)
3.mark标记
4.del删除线
5.small小号字体
6.文本对齐
7.文本大小写
8.无样式列表
9.内联列表
10.自定义列表
11.水平排列列表
代码:
1.code
2.pre
3.kbd
表格:
table
table-striped
table-bordered
table-hover
表格颜色:
.info
.success
.active
.warning
.danger
响应式表格:
<div class="table-responsive">
<table class='table'>
</table>
</div>
按钮:
.btn
.btn-default
.btn-primary
.btn-success
.btn-info
.btn-warning
.btn-danger
.btn-link
按钮大小:
.btn-lg
.btn-sm
.btn-xs
块按钮:
.btn-block
禁用按钮:
[disabled]
2、代码
能做按钮的标签
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index</title> 6 <link rel="stylesheet" href="bs/css/bootstrap.css"> 7 <script src="bs/js/jquery.min.js"></script> 8 <script src="bs/js/bootstrap.js"></script> 9 <script src="bs/js/holder.min.js"></script> 10 <style> 11 *{ 12 font-family: 微软雅黑; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="container"> 18 <h1 class='page-header'>用户个人中心:</h1> 19 20 <button class='btn btn-primary btn-block btn-lg'>个人信息</button> 21 <a class='btn btn-primary btn-block btn-lg' href=''>个人信息</a> 22 <input type='button' class='btn btn-primary btn-block btn-lg' value='OK'> 23 <input type='submit' class='btn btn-primary btn-block btn-lg' value='OK'> 24 <input type='reset' class='btn btn-primary btn-block btn-lg' value='OK'> 25 </div> 26 </body> 27 </html>
响应式表格
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index</title> 6 <link rel="stylesheet" href="bs/css/bootstrap.css"> 7 <script src="bs/js/jquery.min.js"></script> 8 <script src="bs/js/bootstrap.js"></script> 9 <script src="bs/js/holder.min.js"></script> 10 <style> 11 *{ 12 font-family: 微软雅黑; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="container"> 18 <h1 class='page-header'>Boostrap前端框架</h1> 19 <div class="table-responsive"> 20 <table class='table' width='1000px'> 21 <tr> 22 <th>aaaaaa</th> 23 <th>aaaaaa</th> 24 <th>aaaaaa</th> 25 <th>aaaaaa</th> 26 <th>aaaaaa</th> 27 <th>aaaaaa</th> 28 <th>aaaaaa</th> 29 <th>aaaaaa</th> 30 <th>aaaaaa</th> 31 </tr> 32 <tr> 33 <td>aaa</td> 34 <td>aaa</td> 35 <td>aaa</td> 36 <td>aaa</td> 37 <td>aaa</td> 38 <td>aaa</td> 39 <td>aaa</td> 40 <td>aaa</td> 41 <td>aaa</td> 42 </tr> 43 </table> 44 45 </div> 46 </div> 47 </body> 48 </html>
h1和p标签布局
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index</title> 6 <link rel="stylesheet" href="bs/css/bootstrap.css"> 7 <script src="bs/js/jquery.min.js"></script> 8 <script src="bs/js/bootstrap.js"></script> 9 <script src="bs/js/holder.min.js"></script> 10 </head> 11 <body> 12 <div class="container"> 13 <h1 class='page-header'>Boostrap前端框架</h1> 14 <p class=''>linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!</p> 15 </div> 16 </body> 17 </html>




