前端项目课程4 如何快速布局网页后台
前端项目课程4 如何快速布局网页后台
一、总结
一句话总结:套用bootstrap,然后需要的模块(比如导航、分页、模态框等)直接去bootstrap里面拖即可。
1、如何留出上端固定导航条的位置?
用的padding,而不是加div
给body设置padding即可
16 body{
17 padding-top:70px;
18 }
2、如何使用框架(比如bootstrap)里面的各种样式?
a、用样式
b、样式不合意,找到样式的样式名,然后修改即可
.navba-brand本来是bootstrap里面的样式
11 .navbar-brand{
12 color:#fff!important;
13 font-weight: bold;
14 }
3、弹出框用什么(比如修改密码的时候)?
模态框
使用的话超简单,直接进去拷就行了
4、如果bootstrap里面比如分页弄过来的代码不是预期要求,但是它上面显示的是预期要求,你怎么用这个样式?
检查里面拷贝源代码即可
列出的代码可能有问题,但是显示正常的源代码一定是没有问题的
5、后台如何实现模块化开发(区域自治)?
每个模块占单独的一个文件夹,这样也特别不容易错,要区域自治
二、如何快速布局网页后台
1、截图



2、代码
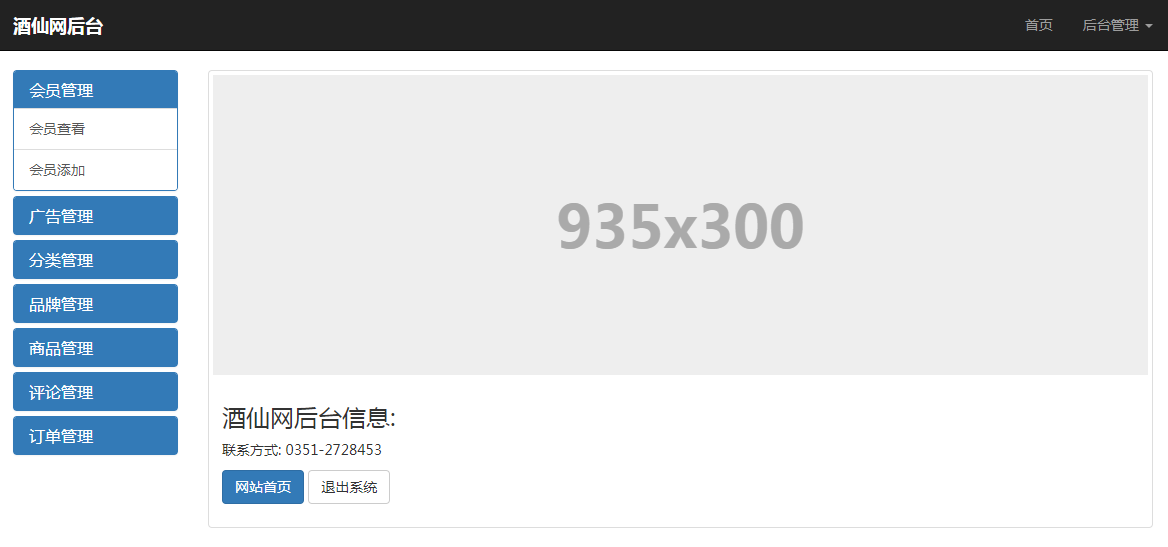
admin/index.html
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>酒仙网后台</title> 6 <style> 7 *{ 8 font-family: 微软雅黑; 9 } 10 11 .navbar-brand{ 12 color:#fff!important; 13 font-weight: bold; 14 } 15 16 body{ 17 padding-top:70px; 18 } 19 </style> 20 <link rel="stylesheet" href="../public/bs/css/bootstrap.min.css"> 21 <script src="../public/js/jquery.min.js"></script> 22 <script src="../public/bs/js/bootstrap.min.js"></script> 23 <script src='../public/js/jquery.toggle.js'></script> 24 <script src="../public/bs/js/holder.min.js"></script> 25 </head> 26 <body> 27 <div class="container"> 28 <nav class="navbar navbar-inverse navbar-fixed-top"> 29 <div class="container"> 30 <div class="navbar-header"> 31 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 32 <span class="sr-only">Toggle navigation</span> 33 <span class="icon-bar"></span> 34 <span class="icon-bar"></span> 35 <span class="icon-bar"></span> 36 </button> 37 <a class="navbar-brand" href="#">酒仙网后台</a> 38 </div> 39 40 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 41 <ul class="nav navbar-nav navbar-right"> 42 <li><a href="#">首页</a></li> 43 <li class="dropdown"> 44 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">后台管理 <span class="caret"></span></a> 45 <ul class="dropdown-menu"> 46 <li><a href="#">admin</a></li> 47 <li class='divider'></li> 48 <li><a href="#mymodal" data-toggle="modal">修改密码</a></li> 49 <li class='divider'></li> 50 <li><a href="login.html">退出系统</a></li> 51 </ul> 52 </li> 53 </ul> 54 </div> 55 </div> 56 </nav> 57 58 <div class="modal fade" id="mymodal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> 59 <div class="modal-dialog" role="document"> 60 <div class="modal-content"> 61 <div class="modal-header"> 62 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 63 <h4 class="modal-title" id="myModalLabel">管理员密码修改:</h4> 64 </div> 65 <div class="modal-body"> 66 <form action=""> 67 <div class="form-group"> 68 <label for="">密码:</label> 69 <input type="password" class='form-control'> 70 </div> 71 72 <div class="form-group"> 73 <label for="">确认密码:</label> 74 <input type="password" class='form-control'> 75 </div> 76 </form> 77 </div> 78 <div class="modal-footer"> 79 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 80 <button type="button" class="btn btn-primary">修改</button> 81 </div> 82 </div> 83 </div> 84 </div> 85 86 87 <div class="row"> 88 <div class="col-md-2"> 89 <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> 90 <div class="panel panel-primary"> 91 <div class="panel-heading" role="tab" id="headingOne"> 92 <h4 class="panel-title"> 93 <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> 94 会员管理 95 </a> 96 </h4> 97 </div> 98 <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> 99 <div class="list-group"> 100 <a href="user/index.html" class='list-group-item'>会员查看</a> 101 <a href="user/add.html" class='list-group-item'>会员添加</a> 102 </div> 103 </div> 104 </div> 105 106 <div class="panel panel-primary"> 107 <div class="panel-heading" role="tab" id="headingTwo"> 108 <h4 class="panel-title"> 109 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> 110 广告管理 111 </a> 112 </h4> 113 </div> 114 <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> 115 <div class="list-group"> 116 <a href="" class='list-group-item'>广告查看</a> 117 <a href="" class='list-group-item'>广告添加</a> 118 <a href="" class='list-group-item'>广告修改</a> 119 <a href="" class='list-group-item'>广告删除</a> 120 </div> 121 </div> 122 </div> 123 124 <div class="panel panel-primary"> 125 <div class="panel-heading" role="tab" id="headingThree"> 126 <h4 class="panel-title"> 127 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> 128 分类管理 129 </a> 130 </h4> 131 </div> 132 <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 133 <div class="list-group"> 134 <a href="" class='list-group-item'>分类查看</a> 135 <a href="" class='list-group-item'>分类添加</a> 136 <a href="" class='list-group-item'>分类修改</a> 137 <a href="" class='list-group-item'>分类删除</a> 138 </div> 139 </div> 140 </div> 141 142 <div class="panel panel-primary"> 143 <div class="panel-heading" role="tab" id="headingThree"> 144 <h4 class="panel-title"> 145 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse4" aria-expanded="false" aria-controls="collapseThree"> 146 品牌管理 147 </a> 148 </h4> 149 </div> 150 <div id="collapse4" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 151 <div class="list-group"> 152 <a href="" class='list-group-item'>品牌查看</a> 153 <a href="" class='list-group-item'>品牌添加</a> 154 <a href="" class='list-group-item'>品牌修改</a> 155 <a href="" class='list-group-item'>品牌删除</a> 156 </div> 157 </div> 158 </div> 159 160 <div class="panel panel-primary"> 161 <div class="panel-heading" role="tab" id="headingThree"> 162 <h4 class="panel-title"> 163 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse5" aria-expanded="false" aria-controls="collapseThree"> 164 商品管理 165 </a> 166 </h4> 167 </div> 168 <div id="collapse5" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 169 <div class="list-group"> 170 <a href="" class='list-group-item'>商品查看</a> 171 <a href="" class='list-group-item'>商品添加</a> 172 <a href="" class='list-group-item'>商品修改</a> 173 <a href="" class='list-group-item'>商品删除</a> 174 </div> 175 </div> 176 </div> 177 178 <div class="panel panel-primary"> 179 <div class="panel-heading" role="tab" id="headingThree"> 180 <h4 class="panel-title"> 181 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse6" aria-expanded="false" aria-controls="collapseThree"> 182 评论管理 183 </a> 184 </h4> 185 </div> 186 <div id="collapse6" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 187 <div class="list-group"> 188 <a href="" class='list-group-item'>评论查看</a> 189 <a href="" class='list-group-item'>评论添加</a> 190 <a href="" class='list-group-item'>评论修改</a> 191 <a href="" class='list-group-item'>评论删除</a> 192 </div> 193 </div> 194 </div> 195 196 <div class="panel panel-primary"> 197 <div class="panel-heading" role="tab" id="headingThree"> 198 <h4 class="panel-title"> 199 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse7" aria-expanded="false" aria-controls="collapseThree"> 200 订单管理 201 </a> 202 </h4> 203 </div> 204 <div id="collapse7" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 205 <div class="list-group"> 206 <a href="" class='list-group-item'>订单查看</a> 207 <a href="" class='list-group-item'>订单添加</a> 208 <a href="" class='list-group-item'>订单修改</a> 209 <a href="" class='list-group-item'>订单删除</a> 210 </div> 211 </div> 212 </div> 213 214 </div> 215 216 </div> 217 218 <!-- 右侧设计 --> 219 <div class="col-md-10"> 220 <div class="thumbnail"> 221 <img src="holder.js/100%x300"> 222 <div class="caption"> 223 <h3>酒仙网后台信息:</h3> 224 <p>联系方式: 0351-2728453</p> 225 <p> 226 <a href="../home/index.html" class="btn btn-primary" role="button" target='_blank'>网站首页</a> 227 <a href="login.html" class="btn btn-default" role="button">退出系统</a> 228 </p> 229 </div> 230 </div> 231 </div> 232 </div> 233 </div> 234 </body> 235 </html>
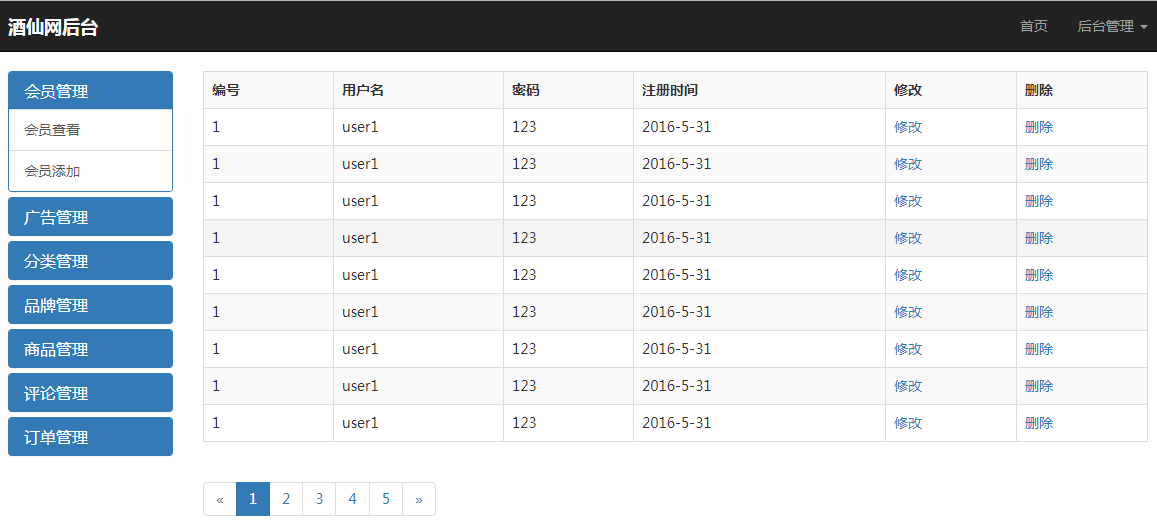
admin/user/inde.html
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>酒仙网后台</title> 6 <style> 7 *{ 8 font-family: 微软雅黑; 9 } 10 11 .navbar-brand{ 12 color:#fff!important; 13 font-weight: bold; 14 } 15 16 body{ 17 padding-top:70px; 18 } 19 </style> 20 <link rel="stylesheet" href="../../public/bs/css/bootstrap.min.css"> 21 <script src="../../public/js/jquery.min.js"></script> 22 <script src="../../public/bs/js/bootstrap.min.js"></script> 23 <script src='../../public/js/jquery.toggle.js'></script> 24 <script src="../../public/bs/js/holder.min.js"></script> 25 </head> 26 <body> 27 <div class="container"> 28 <nav class="navbar navbar-inverse navbar-fixed-top"> 29 <div class="container"> 30 <div class="navbar-header"> 31 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 32 <span class="sr-only">Toggle navigation</span> 33 <span class="icon-bar"></span> 34 <span class="icon-bar"></span> 35 <span class="icon-bar"></span> 36 </button> 37 <a class="navbar-brand" href="../index.html">酒仙网后台</a> 38 </div> 39 40 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 41 <ul class="nav navbar-nav navbar-right"> 42 <li><a href="#">首页</a></li> 43 <li class="dropdown"> 44 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">后台管理 <span class="caret"></span></a> 45 <ul class="dropdown-menu"> 46 <li><a href="#">admin</a></li> 47 <li class='divider'></li> 48 <li><a href="#mymodal" data-toggle="modal">修改密码</a></li> 49 <li class='divider'></li> 50 <li><a href="#">退出系统</a></li> 51 </ul> 52 </li> 53 </ul> 54 </div> 55 </div> 56 </nav> 57 58 <div class="modal fade" id="mymodal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> 59 <div class="modal-dialog" role="document"> 60 <div class="modal-content"> 61 <div class="modal-header"> 62 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 63 <h4 class="modal-title" id="myModalLabel">管理员密码修改:</h4> 64 </div> 65 <div class="modal-body"> 66 <form action=""> 67 <div class="form-group"> 68 <label for="">密码:</label> 69 <input type="password" class='form-control'> 70 </div> 71 72 <div class="form-group"> 73 <label for="">确认密码:</label> 74 <input type="password" class='form-control'> 75 </div> 76 </form> 77 </div> 78 <div class="modal-footer"> 79 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 80 <button type="button" class="btn btn-primary">修改</button> 81 </div> 82 </div> 83 </div> 84 </div> 85 86 87 <div class="row"> 88 <div class="col-md-2"> 89 <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> 90 <div class="panel panel-primary"> 91 <div class="panel-heading" role="tab" id="headingOne"> 92 <h4 class="panel-title"> 93 <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> 94 会员管理 95 </a> 96 </h4> 97 </div> 98 <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> 99 <div class="list-group"> 100 <a href="index.html" class='list-group-item'>会员查看</a> 101 <a href="add.html" class='list-group-item'>会员添加</a> 102 </div> 103 </div> 104 </div> 105 106 <div class="panel panel-primary"> 107 <div class="panel-heading" role="tab" id="headingTwo"> 108 <h4 class="panel-title"> 109 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> 110 广告管理 111 </a> 112 </h4> 113 </div> 114 <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> 115 <div class="list-group"> 116 <a href="" class='list-group-item'>广告查看</a> 117 <a href="" class='list-group-item'>广告添加</a> 118 <a href="" class='list-group-item'>广告修改</a> 119 <a href="" class='list-group-item'>广告删除</a> 120 </div> 121 </div> 122 </div> 123 124 <div class="panel panel-primary"> 125 <div class="panel-heading" role="tab" id="headingThree"> 126 <h4 class="panel-title"> 127 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> 128 分类管理 129 </a> 130 </h4> 131 </div> 132 <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 133 <div class="list-group"> 134 <a href="" class='list-group-item'>分类查看</a> 135 <a href="" class='list-group-item'>分类添加</a> 136 <a href="" class='list-group-item'>分类修改</a> 137 <a href="" class='list-group-item'>分类删除</a> 138 </div> 139 </div> 140 </div> 141 142 <div class="panel panel-primary"> 143 <div class="panel-heading" role="tab" id="headingThree"> 144 <h4 class="panel-title"> 145 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse4" aria-expanded="false" aria-controls="collapseThree"> 146 品牌管理 147 </a> 148 </h4> 149 </div> 150 <div id="collapse4" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 151 <div class="list-group"> 152 <a href="" class='list-group-item'>品牌查看</a> 153 <a href="" class='list-group-item'>品牌添加</a> 154 <a href="" class='list-group-item'>品牌修改</a> 155 <a href="" class='list-group-item'>品牌删除</a> 156 </div> 157 </div> 158 </div> 159 160 <div class="panel panel-primary"> 161 <div class="panel-heading" role="tab" id="headingThree"> 162 <h4 class="panel-title"> 163 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse5" aria-expanded="false" aria-controls="collapseThree"> 164 商品管理 165 </a> 166 </h4> 167 </div> 168 <div id="collapse5" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 169 <div class="list-group"> 170 <a href="" class='list-group-item'>商品查看</a> 171 <a href="" class='list-group-item'>商品添加</a> 172 <a href="" class='list-group-item'>商品修改</a> 173 <a href="" class='list-group-item'>商品删除</a> 174 </div> 175 </div> 176 </div> 177 178 <div class="panel panel-primary"> 179 <div class="panel-heading" role="tab" id="headingThree"> 180 <h4 class="panel-title"> 181 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse6" aria-expanded="false" aria-controls="collapseThree"> 182 评论管理 183 </a> 184 </h4> 185 </div> 186 <div id="collapse6" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 187 <div class="list-group"> 188 <a href="" class='list-group-item'>评论查看</a> 189 <a href="" class='list-group-item'>评论添加</a> 190 <a href="" class='list-group-item'>评论修改</a> 191 <a href="" class='list-group-item'>评论删除</a> 192 </div> 193 </div> 194 </div> 195 196 <div class="panel panel-primary"> 197 <div class="panel-heading" role="tab" id="headingThree"> 198 <h4 class="panel-title"> 199 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse7" aria-expanded="false" aria-controls="collapseThree"> 200 订单管理 201 </a> 202 </h4> 203 </div> 204 <div id="collapse7" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 205 <div class="list-group"> 206 <a href="" class='list-group-item'>订单查看</a> 207 <a href="" class='list-group-item'>订单添加</a> 208 <a href="" class='list-group-item'>订单修改</a> 209 <a href="" class='list-group-item'>订单删除</a> 210 </div> 211 </div> 212 </div> 213 214 </div> 215 216 </div> 217 218 <!-- 右侧设计 --> 219 <div class="col-md-10"> 220 <table class='table table-striped table-bordered table-hover'> 221 <tr> 222 <th>编号</th> 223 <th>用户名</th> 224 <th>密码</th> 225 <th>注册时间</th> 226 <th>修改</th> 227 <th>删除</th> 228 </tr> 229 <tr> 230 <td>1</td> 231 <td>user1</td> 232 <td>123</td> 233 <td>2016-5-31</td> 234 <td><a href="">修改</a></td> 235 <td><a href="">删除</a></td> 236 </tr> 237 238 <tr> 239 <td>1</td> 240 <td>user1</td> 241 <td>123</td> 242 <td>2016-5-31</td> 243 <td><a href="">修改</a></td> 244 <td><a href="">删除</a></td> 245 </tr> 246 247 <tr> 248 <td>1</td> 249 <td>user1</td> 250 <td>123</td> 251 <td>2016-5-31</td> 252 <td><a href="">修改</a></td> 253 <td><a href="">删除</a></td> 254 </tr> 255 256 <tr> 257 <td>1</td> 258 <td>user1</td> 259 <td>123</td> 260 <td>2016-5-31</td> 261 <td><a href="">修改</a></td> 262 <td><a href="">删除</a></td> 263 </tr> 264 265 <tr> 266 <td>1</td> 267 <td>user1</td> 268 <td>123</td> 269 <td>2016-5-31</td> 270 <td><a href="">修改</a></td> 271 <td><a href="">删除</a></td> 272 </tr> 273 274 <tr> 275 <td>1</td> 276 <td>user1</td> 277 <td>123</td> 278 <td>2016-5-31</td> 279 <td><a href="">修改</a></td> 280 <td><a href="">删除</a></td> 281 </tr> 282 283 <tr> 284 <td>1</td> 285 <td>user1</td> 286 <td>123</td> 287 <td>2016-5-31</td> 288 <td><a href="">修改</a></td> 289 <td><a href="">删除</a></td> 290 </tr> 291 <tr> 292 <td>1</td> 293 <td>user1</td> 294 <td>123</td> 295 <td>2016-5-31</td> 296 <td><a href="">修改</a></td> 297 <td><a href="">删除</a></td> 298 </tr> 299 <tr> 300 <td>1</td> 301 <td>user1</td> 302 <td>123</td> 303 <td>2016-5-31</td> 304 <td><a href="">修改</a></td> 305 <td><a href="">删除</a></td> 306 </tr> 307 </table> 308 309 <ul class="pagination"> 310 <li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> 311 <li class="active"><a href="#">1</a></li> 312 <li><a href="#">2</a></li> 313 <li><a href="#">3</a></li> 314 <li><a href="#">4</a></li> 315 <li><a href="#">5</a></li> 316 <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> 317 </ul> 318 </div> 319 </div> 320 </div> 321 </body> 322 </html>
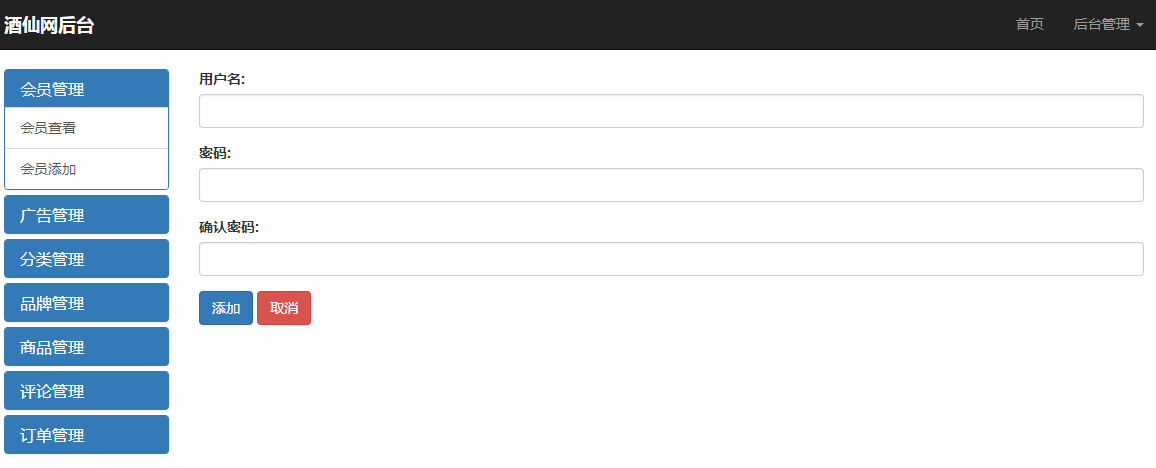
admin/user/add.html
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>酒仙网后台</title> 6 <style> 7 *{ 8 font-family: 微软雅黑; 9 } 10 11 .navbar-brand{ 12 color:#fff!important; 13 font-weight: bold; 14 } 15 16 body{ 17 padding-top:70px; 18 } 19 </style> 20 <link rel="stylesheet" href="../../public/bs/css/bootstrap.min.css"> 21 <script src="../../public/js/jquery.min.js"></script> 22 <script src="../../public/bs/js/bootstrap.min.js"></script> 23 <script src='../../public/js/jquery.toggle.js'></script> 24 <script src="../../public/bs/js/holder.min.js"></script> 25 </head> 26 <body> 27 <div class="container"> 28 <nav class="navbar navbar-inverse navbar-fixed-top"> 29 <div class="container"> 30 <div class="navbar-header"> 31 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 32 <span class="sr-only">Toggle navigation</span> 33 <span class="icon-bar"></span> 34 <span class="icon-bar"></span> 35 <span class="icon-bar"></span> 36 </button> 37 <a class="navbar-brand" href="../index.html">酒仙网后台</a> 38 </div> 39 40 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 41 <ul class="nav navbar-nav navbar-right"> 42 <li><a href="#">首页</a></li> 43 <li class="dropdown"> 44 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">后台管理 <span class="caret"></span></a> 45 <ul class="dropdown-menu"> 46 <li><a href="#">admin</a></li> 47 <li class='divider'></li> 48 <li><a href="#mymodal" data-toggle="modal">修改密码</a></li> 49 <li class='divider'></li> 50 <li><a href="#">退出系统</a></li> 51 </ul> 52 </li> 53 </ul> 54 </div> 55 </div> 56 </nav> 57 58 <div class="modal fade" id="mymodal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> 59 <div class="modal-dialog" role="document"> 60 <div class="modal-content"> 61 <div class="modal-header"> 62 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 63 <h4 class="modal-title" id="myModalLabel">管理员密码修改:</h4> 64 </div> 65 <div class="modal-body"> 66 <form action=""> 67 <div class="form-group"> 68 <label for="">密码:</label> 69 <input type="password" class='form-control'> 70 </div> 71 72 <div class="form-group"> 73 <label for="">确认密码:</label> 74 <input type="password" class='form-control'> 75 </div> 76 </form> 77 </div> 78 <div class="modal-footer"> 79 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 80 <button type="button" class="btn btn-primary">修改</button> 81 </div> 82 </div> 83 </div> 84 </div> 85 86 87 <div class="row"> 88 <div class="col-md-2"> 89 <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> 90 <div class="panel panel-primary"> 91 <div class="panel-heading" role="tab" id="headingOne"> 92 <h4 class="panel-title"> 93 <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> 94 会员管理 95 </a> 96 </h4> 97 </div> 98 <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> 99 <div class="list-group"> 100 <a href="index.html" class='list-group-item'>会员查看</a> 101 <a href="add.html" class='list-group-item'>会员添加</a> 102 </div> 103 </div> 104 </div> 105 106 <div class="panel panel-primary"> 107 <div class="panel-heading" role="tab" id="headingTwo"> 108 <h4 class="panel-title"> 109 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> 110 广告管理 111 </a> 112 </h4> 113 </div> 114 <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> 115 <div class="list-group"> 116 <a href="" class='list-group-item'>广告查看</a> 117 <a href="" class='list-group-item'>广告添加</a> 118 <a href="" class='list-group-item'>广告修改</a> 119 <a href="" class='list-group-item'>广告删除</a> 120 </div> 121 </div> 122 </div> 123 124 <div class="panel panel-primary"> 125 <div class="panel-heading" role="tab" id="headingThree"> 126 <h4 class="panel-title"> 127 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> 128 分类管理 129 </a> 130 </h4> 131 </div> 132 <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 133 <div class="list-group"> 134 <a href="" class='list-group-item'>分类查看</a> 135 <a href="" class='list-group-item'>分类添加</a> 136 <a href="" class='list-group-item'>分类修改</a> 137 <a href="" class='list-group-item'>分类删除</a> 138 </div> 139 </div> 140 </div> 141 142 <div class="panel panel-primary"> 143 <div class="panel-heading" role="tab" id="headingThree"> 144 <h4 class="panel-title"> 145 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse4" aria-expanded="false" aria-controls="collapseThree"> 146 品牌管理 147 </a> 148 </h4> 149 </div> 150 <div id="collapse4" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 151 <div class="list-group"> 152 <a href="" class='list-group-item'>品牌查看</a> 153 <a href="" class='list-group-item'>品牌添加</a> 154 <a href="" class='list-group-item'>品牌修改</a> 155 <a href="" class='list-group-item'>品牌删除</a> 156 </div> 157 </div> 158 </div> 159 160 <div class="panel panel-primary"> 161 <div class="panel-heading" role="tab" id="headingThree"> 162 <h4 class="panel-title"> 163 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse5" aria-expanded="false" aria-controls="collapseThree"> 164 商品管理 165 </a> 166 </h4> 167 </div> 168 <div id="collapse5" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 169 <div class="list-group"> 170 <a href="" class='list-group-item'>商品查看</a> 171 <a href="" class='list-group-item'>商品添加</a> 172 <a href="" class='list-group-item'>商品修改</a> 173 <a href="" class='list-group-item'>商品删除</a> 174 </div> 175 </div> 176 </div> 177 178 <div class="panel panel-primary"> 179 <div class="panel-heading" role="tab" id="headingThree"> 180 <h4 class="panel-title"> 181 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse6" aria-expanded="false" aria-controls="collapseThree"> 182 评论管理 183 </a> 184 </h4> 185 </div> 186 <div id="collapse6" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 187 <div class="list-group"> 188 <a href="" class='list-group-item'>评论查看</a> 189 <a href="" class='list-group-item'>评论添加</a> 190 <a href="" class='list-group-item'>评论修改</a> 191 <a href="" class='list-group-item'>评论删除</a> 192 </div> 193 </div> 194 </div> 195 196 <div class="panel panel-primary"> 197 <div class="panel-heading" role="tab" id="headingThree"> 198 <h4 class="panel-title"> 199 <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse7" aria-expanded="false" aria-controls="collapseThree"> 200 订单管理 201 </a> 202 </h4> 203 </div> 204 <div id="collapse7" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> 205 <div class="list-group"> 206 <a href="" class='list-group-item'>订单查看</a> 207 <a href="" class='list-group-item'>订单添加</a> 208 <a href="" class='list-group-item'>订单修改</a> 209 <a href="" class='list-group-item'>订单删除</a> 210 </div> 211 </div> 212 </div> 213 214 </div> 215 216 </div> 217 218 <!-- 右侧设计 --> 219 <div class="col-md-10"> 220 <form action=""> 221 <div class="form-group"> 222 <label for="">用户名:</label> 223 <input type="text" class="form-control"> 224 </div> 225 226 <div class="form-group"> 227 <label for="">密码:</label> 228 <input type="text" class="form-control"> 229 </div> 230 231 <div class="form-group"> 232 <label for="">确认密码:</label> 233 <input type="text" class="form-control"> 234 </div> 235 236 <div class="form-group"> 237 <input type="submit" value="添加" class='btn btn-primary'> 238 <input type="reset" value="取消" class='btn btn-danger'> 239 </div> 240 </form> 241 </div> 242 </div> 243 </div> 244 </body> 245 </html>



