js进阶 12-1 jquery的鼠标事件有哪些
js进阶 12-1 jquery的鼠标事件有哪些
一、总结
一句话总结:1+3*2+1+1,其中里面有两组移入移出,一组和click,总结就是click(3个),hover(5个),mousemove(1个)
1、页面载入事件有哪两种常见的写法?
30 $(document).ready(function(){
31
32 })
34 $(function(){
2、click时间和mouseup和mousedown的联系和区别?
鼠标弹起了才能完成点击事件
click=mousedown&&mouseup
35 //鼠标按下并弹起完成一次click事件
3、hover和mouseover和mouseout的区别和联系?
click=mouseover&&mouseout
4、鼠标移入移出事件有哪两种?
- mouseover()/mouseout() 鼠标的移入和移出事件
- mouseenter()/mouseleave() 鼠标的移入和移出事件
5、mouseover()/mouseout()和mouseenter()/mouseleave()的区别是什么(都是鼠标移入移出事件)?
推荐使用(mouseenter()/mouseleave())
也就是mouseenter()/mouseleave()增加了阻止事件冒泡的效果
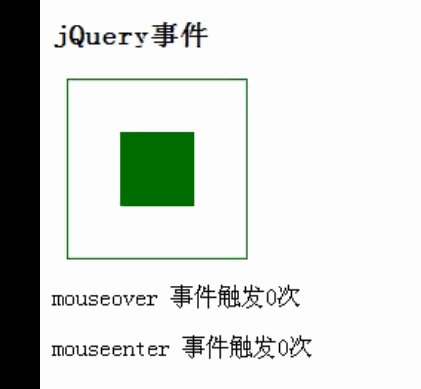
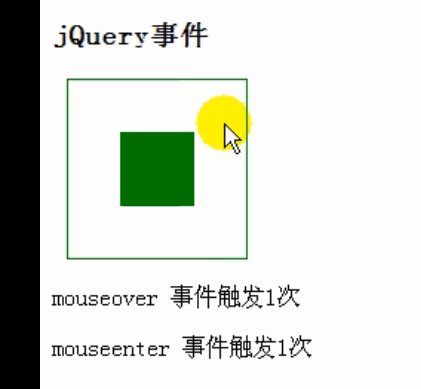
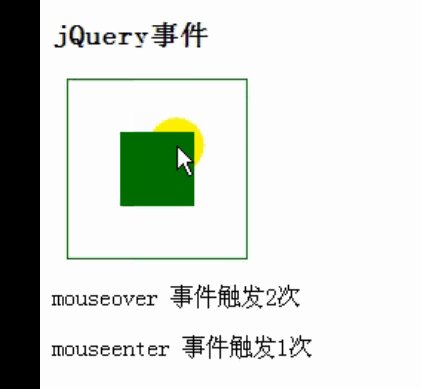
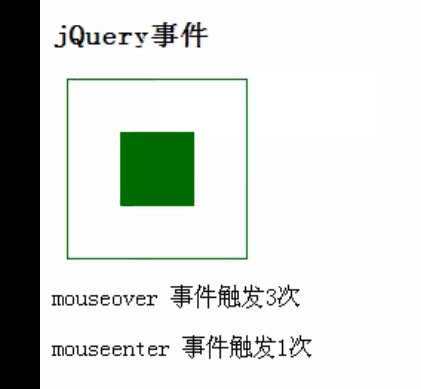
mouseout()/mouseover()事件在鼠标移入“所选元素及其后代子元素”时都会触发;mouseenter()/mouseleave()事件只有鼠标移入“所选元素”才会触发,如果鼠标仅仅移入“所选元素的后代子元素”的时候,并不会触发。
冒泡:不管向内还是向外,移到一个元素就是一次。

二、jquery的鼠标事件有哪些
1、相关知识
页面载入事件
- ready() 文档就绪事件(当 HTML 文档就绪可用时)
鼠标事件
- click() 触发、或将函数绑定到指定元素的 click 事件
- dblclick() 当双击元素时,会发生 dblclick 事件。
- mousedown()/mouseup() 鼠标的按下和松开事件
- mouseover()/mouseout() 鼠标的移入和移出事件
- mouseenter()/mouseleave() 鼠标的移入和移出事件
mouseout()/mouseover()事件在鼠标移入“所选元素及其后代子元素”时都会触发;mouseenter()/mouseleave()事件只有鼠标移入“所选元素”才会触发,如果鼠标仅仅移入“所选元素的后代子元素”的时候,并不会触发。
- hover()一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。
- mousemove() 当鼠标指针在指定的元素中移动时触发。
2、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <style> 4 </style> 5 <head> 6 <meta charset="UTF-8"> 7 <title>演示文档</title> 8 <script type="text/javascript" src="jquery-3.1.1.min.js"></script> 9 <style> 10 div{width: 100px;height: 100px; 11 margin: 10px;padding: 10px; 12 border:1px solid green; 13 } 14 </style> 15 </style> 16 </head> 17 <body> 18 <h3>jQuery事件</h3> 19 <div id="div1">click</div> 20 <div id="div2">dblclick</div> 21 <div id="div3">mousedown <br> mouseup</div> 22 <div id="div4">mouseover <br> mouseout</div> 23 <script> 24 /* 25 //页面载入事件 26 //注意与window.lond()的三点区别 27 jQuery(document).ready(function(){ 28 //代码部分 29 }) 30 $(document).ready(function(){ 31 32 }) 33 */ 34 $(function(){ 35 //鼠标按下并弹起完成一次click事件 36 $('#div1').click(function(){ 37 alert('单击事件') 38 }) 39 $('#div2').dblclick(function(){ 40 alert('双击事件') 41 }) 42 //鼠标的按下和松开事件 43 // $('#div3').mousedown(function(){ 44 // alert('鼠标按下') 45 // }) 46 $('#div3').mouseup(function(){ 47 alert('鼠标弹起') 48 }) 49 //鼠标移入移出事件 50 // $('#div4').mouseover(function(){ 51 // $(this).css('background','green') 52 // }).mouseout(function(){ 53 // $(this).css('background','#ccc') 54 // }) 55 56 $('#div4').mouseenter(function(){ 57 $(this).css('background','green') 58 }).mouseleave(function(){ 59 $(this).css('background','#ccc') 60 }) 61 }) 62 </script> 63 </body> 64 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




