js进阶 11-21 纯css实现选项卡
js进阶 11-21 纯css实现选项卡
打赏
一、总结
一句话总结:核心原理,a标签的锚点效果+父div限宽+多的部分隐藏。
1、如何实现a标签的锚点效果?
href属性找到对应的位置就好,和选择器一样,一般是id
37 <li><a href="#div1">菜单1</a></li>
38 <li><a href="#div2">菜单2</a></li>
39 <li><a href="#div3">菜单3</a></li>
44 <div id="div1">内容111111111111.......</div>
45 <div id="div2">内容222222222222.......</div>
46 <div id="div3">内容333333333333......</div>
2、如何实现父div限宽+多的部分隐藏?
28 #content{
29 height: 152px;overflow: hidden;
30 }
3、如何实现移上去标签改变透明度?
opacity属性
22 #list a:hover{opacity: 0.6}
4、clear:both一般写在哪个里面?
一般单独写在一个类里面,用的时候直接调用就好了,简单方法
23 .clear{clear: both;}
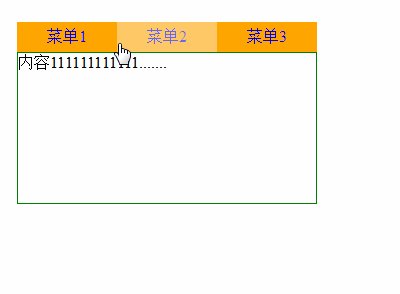
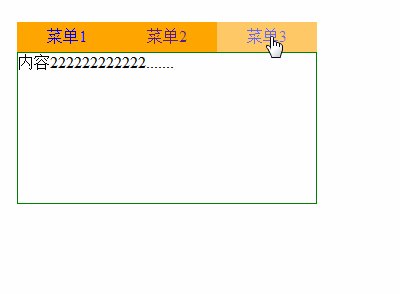
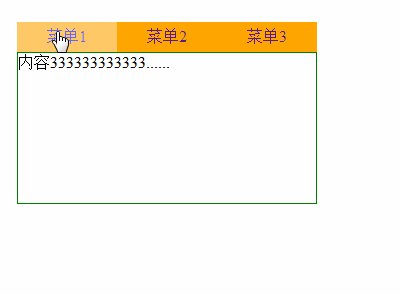
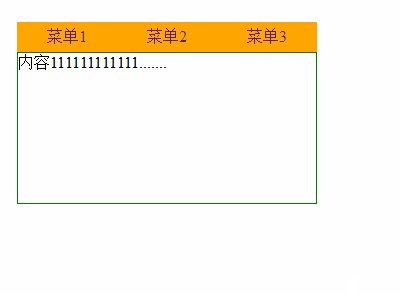
二、纯css实现选项卡
选项卡(TAB标签页)
案例描述:选项卡可以扩展页面的可用空间,应用非常广泛.
它的实现原理并不复杂,可以有许多在实现方法,这里我们将分别以CSS3,JavaScript,jQuery三种方法为大家演示
我们这里仅以实现的原理为重点,大家练习的时候可以发挥自己的想象力,进一步的去美化选项卡的效果,制作出自己喜欢的选项卡样式。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <style> 4 </style> 5 <head> 6 <meta charset="UTF-8"> 7 <title>演示文档</title> 8 <script type="text/javascript" src="jquery-3.1.1.min.js"></script> 9 <style> 10 *{margin:0;padding: 0;} 11 body{padding: 50px} 12 a{text-decoration:none;} 13 #list{list-style-type: none} 14 #list a{ 15 float: left; 16 background: orange; 17 width: 100px; 18 height: 30px; 19 line-height: 30px; 20 text-align: center; 21 } 22 #list a:hover{opacity: 0.6} 23 .clear{clear: both;} 24 #content div{ 25 width: 298px;height: 150px; 26 border:1px solid green; 27 } 28 #content{ 29 height: 152px;overflow: hidden; 30 } 31 </style> 32 </style> 33 </head> 34 <body> 35 <div id="tab"> 36 <ul id="list"> 37 <li><a href="#div1">菜单1</a></li> 38 <li><a href="#div2">菜单2</a></li> 39 <li><a href="#div3">菜单3</a></li> 40 </ul> 41 </div> 42 <div class="clear"></div> 43 <div id="content"> 44 <div id="div1">内容111111111111.......</div> 45 <div id="div2">内容222222222222.......</div> 46 <div id="div3">内容333333333333......</div> 47 </div> 48 </body> 49 </html>
标签:
js进阶课程






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 《HelloGitHub》第 106 期
· 数据库服务器 SQL Server 版本升级公告
· 深入理解Mybatis分库分表执行原理
· 使用 Dify + LLM 构建精确任务处理应用