根据博客园或者csnd文章html源码,提取标题和正式内容
根据博客园或者csnd文章html源码,提取标题和正式内容
一、总结
一句话总结:js中的正则和php中的正则是想通的,而我学的是有限的,要会互补
1、多行匹配解决问题?
模式匹配符\s
二、根据博客园文章html源码,提取标题和正式内容
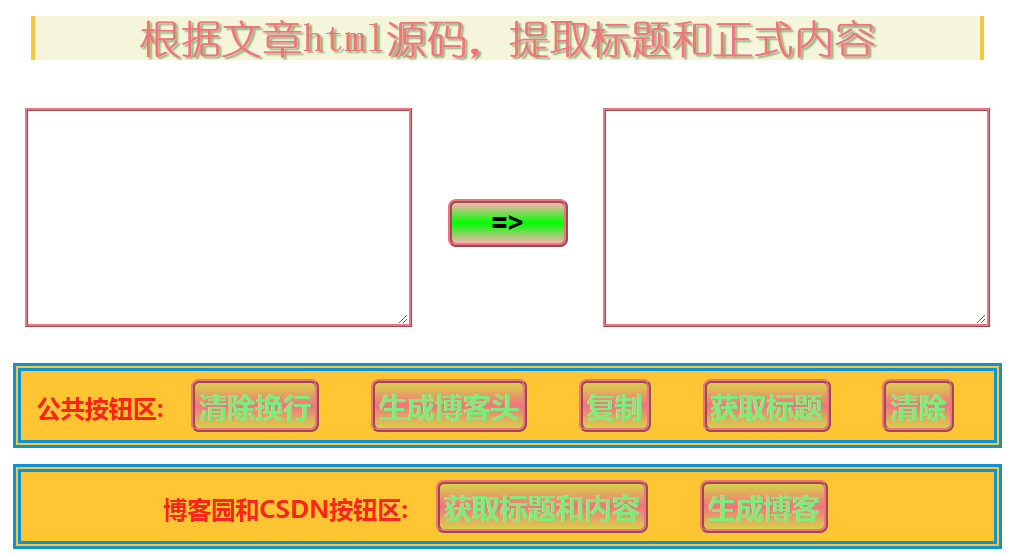
1、截图
2、1.1代码
1 <!DOCTYPE html> 2 <html lang="cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>QuickBlogToolKits</title> 6 <style> 7 .my_title{ 8 /*width: 200px;*/ 9 margin: 50px 400px; 10 border-bottom: 10px ridge #939335; 11 font-size: 50px; 12 text-align: center; 13 /*background: beige;*/ 14 text-shadow: 3px 3px 2px #8bb076; 15 } 16 .my_part{ 17 margin: 35px; 18 border: 5px double #939335; 19 } 20 h2{ 21 text-align: center; 22 font-size: 50px; 23 font-weight: bold; 24 font-family: 幼圆; 25 text-shadow: 3px 3px 2px #8bb076; 26 background: beige; 27 margin: 50px 200px; 28 border-left: 5px solid #8bb076; 29 border-right: 5px solid #8bb076; 30 } 31 .my_content{ 32 margin: 20px; 33 text-align: center; 34 } 35 textarea{ 36 border: 4px ridge #939335; 37 } 38 39 div[value="my_btn_group"]{ 40 /*background: #0b6fa2;*/ 41 margin: 10px 10px; 42 /*margin-top: 60px;*/ 43 } 44 45 div[value="my_btn_group"]>div{ 46 border: 10px double #0e93d7; 47 margin-top: 20px; 48 padding: 20px; 49 background: #c2c2c2; 50 } 51 52 div[value="my_btn_group"] span{ 53 font-size: 30px; 54 font-weight: bold; 55 color: #fb251b; 56 } 57 58 59 60 div.my_content button{ 61 background: linear-gradient(rgba(234,0,0,0.3),rgba(0,255,0,1),rgba(234,0,0,0.3)); 62 border: 5px ridge #8d45a2; 63 border-radius: 10px 10px; 64 font-size: 35px; 65 margin: 15px 30px; 66 font-weight: bold; 67 padding: 5px; 68 display: block; 69 width: 150px; 70 } 71 72 /*选择属性值value为my_btn_group的div中所有后代中的button*/ 73 div[value="my_btn_group"] .my_btn{ 74 background: linear-gradient(rgba(234,0,0,0.3),rgba(0,255,0,1),rgba(234,0,0,0.3)); 75 border: 5px ridge #8d45a2; 76 border-radius: 10px 10px; 77 font-size: 35px; 78 margin: 15px 30px; 79 font-weight: bold; 80 padding: 5px; 81 width: 150px; 82 color: #110e01; 83 text-decoration: none; 84 85 } 86 87 .my_content div:nth-child(odd){ 88 /*background: #5eb95e;*/ 89 } 90 91 .my_content textarea{ 92 margin: 10px; 93 } 94 .my_content>div{ 95 display: inline-block; 96 } 97 98 .my_content{ 99 /*background: #8d45a2;*/ 100 } 101 102 103 </style> 104 </head> 105 <body> 106 <article class="my_title"> 107 <h1>QuickBlogToolKits</h1> 108 </article> 109 <article class="my_part"> 110 <h2>根据文章html源码,提取标题和正式内容</h2> 111 <div> 112 <!--功能完善提醒区--> 113 </div> 114 <div class="my_content"> 115 <div > 116 <textarea name="my_source" id="textarea_source" cols="60" rows="15" onclick="getSelected()"></textarea> 117 </div> 118 <div> 119 <button class="my_btn" style="height: 30px;background: none;border: none;" onclick="" disabled></button> 120 <button class="my_btn" style="height: 30px;background: none;border: none;" onclick="" disabled></button> 121 <button class="my_btn" style="" onclick="">=></button> 122 <button class="my_btn" style="height: 35px;background: none;border: none;" onclick="" disabled></button> 123 <button class="my_btn" style="height: 35px;background: none;border: none;" onclick="" disabled></button> 124 </div> 125 <div > 126 <textarea name="my_tanslate" id="textarea_translate" cols="60" rows="15" onclick="getSelected1()"></textarea> 127 </div> 128 <div value="my_btn_group" > 129 <!--公共按钮功能--> 130 <div class="my_commonFunction"> 131 <span>公共按钮区:</span> 132 <a href="javascript:;" class="my_btn" title="去掉输入框中内容里面的所有换行符,并以4个空格代替" onclick="trans()">清除换行</a> 133 <a href="javascript:;" class="my_btn" title="按照自己的博客习惯,新建一个博客文章头" onclick="newArticleHeader()">生成博客头</a> 134 <a href="javascript:;" class="my_btn" title="将输出框的内容复制到剪贴板" onclick="myCopy()">复制</a> 135 <a href="javascript:;" class="my_btn" title="清除输入框和输出框的内容" onclick="myclear()">清除</a> 136 </div> 137 <!--博客园按钮功能--> 138 <div class="my_cnblog"> 139 <span>博客园按钮区:</span> 140 <a href="javascript:;" class="my_btn" title="通过博客园文章的html源码,获取博客园文章的标题和内容" onclick="getCnblog()">获取标题和内容</a> 141 <a href="javascript:;" class="my_btn" title="通过博客园文章的html源码,获取博客园文章的标题和内容并且新生产一篇自己风格的文章" onclick="newArticle()">生成博客</a> 142 </div> 143 <!--csdn按钮功能--> 144 <div class="my_csdn"> 145 <span>CSDN按钮区:</span> 146 <a href="javascript:;" class="my_btn" title="通过CSDN博客文章的html源码,获取文章的标题和内容" onclick="getCsdn()">获取标题和内容</a> 147 <a href="javascript:;" class="my_btn" title="通过CSDN博客文章的html源码,获取文章的标题和内容,并生成新博客" onclick="getCsdnNewArticle()">生成博客</a> 148 </div> 149 150 </div> 151 </div> 152 <script> 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 /***************************************************||四、CSDN按钮功能||***************************************************/ 175 //通过CSDN博客文章的html源码,获取文章的标题和内容 176 function getCsdn(){ 177 var textarea_translate=document.getElementById('textarea_translate'); 178 var title=getTitle(); 179 var content=getCsdnContent(); 180 textarea_translate.value=title+'\n'+content; 181 } 182 //通过CSDN博客文章的html源码,获取文章的标题和内容,并生成新博客 183 function getCsdnNewArticle(){ 184 var textarea_translate=document.getElementById('textarea_translate'); 185 var title=getTitle(); 186 var content=getCsdnContent(); 187 var myarticle=newArticleHeader(title,title,content); 188 textarea_translate.value=myarticle; 189 } 190 191 /***************CSDN按钮功能公共方法***************/ 192 //根据csdn文章的源码,获取文章的title 193 function getTitle(){ 194 var textarea_source=document.getElementById('textarea_source'); 195 var textSourse=textarea_source.value; 196 //1、先把title找出来 197 var reg=/<title>(.+)<\/title>/mg; 198 var arr=reg.exec(textSourse); 199 //var title=textSourse.exec(/<title>(.+)<\/title>/mg); 200 var title=arr[1]; 201 //2、去除标题首尾的空格 202 title=trim(title); 203 //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 204 title=title.split(' - '); 205 title=trim(title[0]); 206 return title; 207 } 208 //根据csdn文章的源码,获取文章的内容 209 function getCsdnContent(){ 210 var textarea_source=document.getElementById('textarea_source'); 211 var textSourse=textarea_source.value; 212 var regContent=/<div\sclass="htmledit_views">(.+)<div\sclass="hide-article-box\stext-center\scsdn-tracking-statistics\stracking-click"\sdata-mod="popu_376">/mgs; 213 var arrContent=regContent.exec(textSourse); 214 if(!arrContent){ 215 regContent=/<div\sclass="markdown_views">(.+)<div\sclass="hide-article-box\stext-center\scsdn-tracking-statistics\stracking-click"\sdata-mod="popu_376">/mgs; 216 arrContent=regContent.exec(textSourse); 217 } 218 if(!arrContent){ 219 alert('请检查匹配规则'); 220 } 221 var content=trim(arrContent[1]); 222 return content; 223 } 224 /***************END CSDN按钮功能公共方法***************/ 225 226 227 228 229 230 /***************************************************||三、博客园按钮功能||***************************************************/ 231 232 //获取博客园的文章内容并且按照自己的要求新建文章 233 function newArticle() { 234 var textarea_translate=document.getElementById('textarea_translate'); 235 var title=getTitle(); 236 var content=getContent(); 237 var myarticle=newArticleHeader(title,title,content); 238 textarea_translate.value=myarticle; 239 } 240 241 //获取博客园文章的源码获取文章的标题+内容 242 function getCnblog(){ 243 //首先判断是不是url 算了 js里面不做这个了 244 var textarea_source=document.getElementById('textarea_source'); 245 var textarea_translate=document.getElementById('textarea_translate'); 246 var textSourse=textarea_source.value; 247 //1、先把title找出来 248 var reg=/<title>(.+)<\/title>/mg; 249 var arr=reg.exec(textSourse); 250 //var title=textSourse.exec(/<title>(.+)<\/title>/mg); 251 var title=arr[1]; 252 //2、去除标题首尾的空格 253 title=trim(title); 254 //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 255 title=title.split(' - '); 256 title=trim(title[0])+'\n'; 257 // alert(typeof (title)); 258 //title=(String)title.replace(/<title>(.+)<\/title>/mg,'$1'); 259 //4、把正文取出来然 260 //5、我先把正文里面的换行符都去了,不去换行符匹配不对 261 // textSourse=delLF(textSourse); 262 var regContent=/<div\sid="cnblogs_post_body"\sclass="blogpost-body">(.+)<\/div><div\sid="MySignature">/mgs; 263 var arrContent=regContent.exec(textSourse); 264 265 var content=trim(arrContent[1]); 266 var myArticle=title+content; 267 textarea_translate.innerHTML=myArticle; 268 } 269 270 /***************博客园按钮功能公共方法***************/ 271 272 //根据博客园文章的源码,获取文章的内容content 273 function getContent(){ 274 var textarea_source=document.getElementById('textarea_source'); 275 var textSourse=textarea_source.value; 276 var regContent=/<div\sid="cnblogs_post_body"\sclass="blogpost-body">(.+)<\/div><div\sid="MySignature">/mgs; 277 var arrContent=regContent.exec(textSourse); 278 var content=trim(arrContent[1]); 279 return content; 280 } 281 282 //根据博客园文章的源码,获取文章的title 283 function getTitle(){ 284 var textarea_source=document.getElementById('textarea_source'); 285 var textSourse=textarea_source.value; 286 //1、先把title找出来 287 var reg=/<title>(.+)<\/title>/mg; 288 var arr=reg.exec(textSourse); 289 //var title=textSourse.exec(/<title>(.+)<\/title>/mg); 290 var title=arr[1]; 291 //2、去除标题首尾的空格 292 title=trim(title); 293 //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 294 title=title.split(' - '); 295 title=trim(title[0]); 296 return title; 297 } 298 299 /***************END 博客园按钮功能公共方法***************/ 300 301 302 /***************************************************||二、公共按钮功能||***************************************************/ 303 304 //去代码换行或者文章换行 305 function trans(){ 306 // js如何获取textarea框中的值 307 // textareaElement的value属性行,而innerHTML属性不行 308 var textarea_source=document.getElementById('textarea_source'); 309 var textarea_translate=document.getElementById('textarea_translate'); 310 var textSourse=textarea_source.value; 311 var text=textSourse.replace(/\n/mg,' '); 312 //去头尾空格 313 text=text.replace(/^\s+|\s+$/g,''); 314 textarea_translate.innerHTML=text; 315 //alert(textSourse); 316 } 317 318 //建立一篇新的博客头 319 function newArticleHeader(title='文章头',contentTitle='',content=''){ 320 var myHeader='<h1 style="text-align: center;">' +title+ 321 '</h1> <h2>一、总结</h2> <h3>一句话总结:</h3> <p> </p> <h3>1、?</h3> <p> </p> <h3>2、?</h3> <p> </p> <h3>3、?</h3> <p> </p> <h3>4、?</h3> <p> </p> <p> </p> <h2>二、' + 322 contentTitle+'</h2> ' +content+ 323 ' <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <p> </p> <div> </div>'; 324 var textarea_translate=document.getElementById('textarea_translate'); 325 textarea_translate.value=myHeader; 326 return myHeader; 327 } 328 329 //清除两个文本框的内容 330 function myclear(){ 331 window.location.reload(); 332 // var textarea_source=document.getElementById('textarea_source'); 333 // var textarea_translate=document.getElementById('textarea_translate'); 334 // textarea_source.value=''; 335 // textarea_translate.value=''; 336 } 337 338 //将输出框的内容复制到剪贴板 339 function myCopy(){ 340 var textarea_translate=document.getElementById('textarea_translate'); 341 var text=textarea_translate.value; 342 // alert(text); 343 //创建新的input 344 var oInput = document.createElement('input'); 345 oInput.value=text; 346 document.body.appendChild(oInput); 347 oInput.select(); // 选择对象 348 document.execCommand("Copy"); // 执行浏览器复制命令 349 oInput.className = 'oInput'; 350 oInput.style.display='none'; 351 alert('复制成功'); 352 } 353 354 /***************************************************||一、公共方法区||***************************************************/ 355 356 // 让文本框点击获取焦点及全选 357 function getSelected() { 358 if(document.getElementById('textarea_source').focus){ 359 document.getElementById('textarea_source').select(); 360 } 361 } 362 function getSelected1() { 363 if(document.getElementById('textarea_translate').focus){ 364 document.getElementById('textarea_translate').select(); 365 } 366 } 367 368 //去首尾空格 369 function trim(str) { 370 str=str.replace(/^\s+|\s+$/g,''); 371 return str; 372 } 373 //去文章中的全部换行符 374 function delLF(str) { 375 var str=str.replace(/\n/mg,''); 376 return str; 377 } 378 </script> 379 </article> 380 381 </body> 382 </html>
3、1.2代码
1 <!DOCTYPE html> 2 <html lang="cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>QuickBlogToolKits</title> 6 <style> 7 .my_title{ 8 /*width: 200px;*/ 9 margin: 50px 400px; 10 border-bottom: 10px ridge #939335; 11 font-size: 50px; 12 text-align: center; 13 /*background: beige;*/ 14 text-shadow: 3px 3px 2px #8bb076; 15 } 16 .my_part{ 17 margin: 35px; 18 border: 5px double #939335; 19 } 20 h2{ 21 text-align: center; 22 font-size: 50px; 23 font-weight: bold; 24 font-family: 幼圆; 25 text-shadow: 3px 3px 2px #8bb076; 26 background: beige; 27 margin: 50px 200px; 28 border-left: 5px solid #8bb076; 29 border-right: 5px solid #8bb076; 30 } 31 .my_content{ 32 margin: 20px; 33 text-align: center; 34 } 35 textarea{ 36 border: 4px ridge #939335; 37 } 38 39 div[value="my_btn_group"]{ 40 /*background: #0b6fa2;*/ 41 margin: 10px 10px; 42 /*margin-top: 60px;*/ 43 } 44 45 div[value="my_btn_group"]>div{ 46 border: 10px double #0e93d7; 47 margin-top: 20px; 48 padding: 20px; 49 background: #c2c2c2; 50 } 51 52 div[value="my_btn_group"] span{ 53 font-size: 30px; 54 font-weight: bold; 55 color: #fb251b; 56 } 57 58 59 60 div.my_content button{ 61 background: linear-gradient(rgba(234,0,0,0.3),rgba(0,255,0,1),rgba(234,0,0,0.3)); 62 border: 5px ridge #8d45a2; 63 border-radius: 10px 10px; 64 font-size: 35px; 65 margin: 15px 30px; 66 font-weight: bold; 67 padding: 5px; 68 display: block; 69 width: 150px; 70 } 71 72 /*选择属性值value为my_btn_group的div中所有后代中的button*/ 73 div[value="my_btn_group"] .my_btn{ 74 background: linear-gradient(rgba(234,0,0,0.3),rgba(0,255,0,1),rgba(234,0,0,0.3)); 75 border: 5px ridge #8d45a2; 76 border-radius: 10px 10px; 77 font-size: 35px; 78 margin: 15px 30px; 79 font-weight: bold; 80 padding: 5px; 81 width: 150px; 82 color: #110e01; 83 text-decoration: none; 84 85 } 86 87 .my_content div:nth-child(odd){ 88 /*background: #5eb95e;*/ 89 } 90 91 .my_content textarea{ 92 margin: 10px; 93 } 94 .my_content>div{ 95 display: inline-block; 96 } 97 98 .my_content{ 99 /*background: #8d45a2;*/ 100 } 101 102 .my_btn_to{ 103 104 } 105 106 </style> 107 </head> 108 <body> 109 <article class="my_title"> 110 <h1>QuickBlogToolKits</h1> 111 </article> 112 <article class="my_part"> 113 <h2>根据文章html源码,提取标题和正式内容</h2> 114 <div> 115 <!--功能完善提醒区--> 116 </div> 117 <div class="my_content"> 118 <div > 119 <textarea name="my_source" id="textarea_source" cols="60" rows="15" onclick="getSelected()"></textarea> 120 </div> 121 <div> 122 <button class="my_btn" style="height: 30px;background: none;border: none;" onclick="" disabled></button> 123 <button class="my_btn" style="height: 30px;background: none;border: none;" onclick="" disabled></button> 124 <button class="my_btn my_btn_to" style="" onclick="">=></button> 125 <button class="my_btn" style="height: 35px;background: none;border: none;" onclick="" disabled></button> 126 <button class="my_btn" style="height: 35px;background: none;border: none;" onclick="" disabled></button> 127 </div> 128 <div > 129 <textarea name="my_tanslate" id="textarea_translate" cols="60" rows="15" onclick="getSelected1()"></textarea> 130 </div> 131 <div value="my_btn_group" > 132 <!--公共按钮功能--> 133 <div class="my_commonFunction"> 134 <span>公共按钮区:</span> 135 <a href="javascript:;" class="my_btn" title="去掉输入框中内容里面的所有换行符,并以4个空格代替" onclick="trans()">清除换行</a> 136 <a href="javascript:;" class="my_btn" title="按照自己的博客习惯,新建一个博客文章头" onclick="newArticleHeader()">生成博客头</a> 137 <a href="javascript:;" class="my_btn" title="将输出框的内容复制到剪贴板" onclick="myCopy()">复制</a> 138 <a href="javascript:;" class="my_btn" title="获取标题" onclick="myTitle()">获取标题</a> 139 <a href="javascript:;" class="my_btn" title="清除输入框和输出框的内容" onclick="myclear()">清除</a> 140 </div> 141 <!--博客园按钮功能--> 142 <div class="my_cnblog" style="display: none;"> 143 <span>博客园按钮区:</span> 144 <a href="javascript:;" class="my_btn" title="通过博客园文章的html源码,获取博客园文章的标题和内容" onclick="getCnblog()">获取标题和内容</a> 145 <a href="javascript:;" class="my_btn" title="通过博客园文章的html源码,获取博客园文章的标题和内容并且新生产一篇自己风格的文章" onclick="newArticle()">生成博客</a> 146 </div> 147 <!--csdn按钮功能--> 148 <div class="my_csdn" style="display: none;"> 149 <span>CSDN按钮区:</span> 150 <a href="javascript:;" class="my_btn" title="通过CSDN博客文章的html源码,获取文章的标题和内容" onclick="getCsdn()">获取标题和内容</a> 151 <a href="javascript:;" class="my_btn" title="通过CSDN博客文章的html源码,获取文章的标题和内容,并生成新博客" onclick="getCsdnNewArticle()">生成博客</a> 152 </div> 153 154 <!--博客园和csdn按钮功能--> 155 <div class="my_csdn" > 156 <span>博客园和CSDN按钮区:</span> 157 <a href="javascript:;" class="my_btn" title="通过博客园和CSDN博客文章的html源码,获取文章的标题和内容" onclick="myContent()">获取标题和内容</a> 158 <a href="javascript:;" class="my_btn" title="通过博客园和CSDN博客文章的html源码,获取文章的标题和内容,并生成新博客" onclick="myNewArticle()">生成博客</a> 159 </div> 160 161 </div> 162 </div> 163 <script> 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 /***************************************************||四、博客园和CSDN按钮功能||***************************************************/ 180 //1、首先要区别是博客园还是csdn 181 //首先获取文章的title,用空格-空格分隔,由后往前遍历,遍历到博客园或者csdn就直接跳出执行方法 182 //2、博客园就调用博客园的方法 183 //3、csdn就调用csdn的方法 184 185 186 /***********方法1:通过博客园和CSDN博客文章的html源码,获取文章的标题和内容**********/ 187 function myContent(){ 188 var articleType=getArticleType(); 189 if(articleType.toString()=='博客园'){ 190 getCnblog(); 191 }else if (articleType.toString()=='CSDN博客'){ 192 getCsdn(); 193 } 194 } 195 196 197 /*************************方法2::并生成新博客*************************/ 198 function myNewArticle(){ 199 var articleType=getArticleType(); 200 if(articleType.toString()=='博客园'){ 201 newArticle(); 202 }else if (articleType.toString()=='CSDN博客'){ 203 getCsdnNewArticle(); 204 } 205 } 206 207 208 /***************博客园和CSDN按钮功能公共方法***************/ 209 //获取文章是哪种类型的文章,比如是博客园的文章,比如是csdn的文章 210 function getArticleType(){ 211 var textarea_source=document.getElementById('textarea_source'); 212 var textSourse=textarea_source.value; 213 var titleFull=getFullTitle(textSourse)[1]; 214 //2、去除标题首尾的空格 215 var titleArr=trim(titleFull); 216 //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 217 titleArr=titleArr.split(' - '); 218 for (var i=titleArr.length-1;i>=0;i--){ 219 if(titleArr[i].toString()=='博客园'){ 220 return '博客园'; 221 //alert('博客园'); 222 // break; 223 } 224 if(titleArr[i].toString()=='CSDN博客'){ 225 return 'CSDN博客'; 226 // alert('CSDN博客'); 227 // break; 228 } 229 } 230 alert('其它类型'); 231 return '其它类型'; 232 //alert(titleArr.length); 233 } 234 235 /***************END 博客园和CSDN按钮功能公共方法***************/ 236 237 238 239 /***************************************************||四、CSDN按钮功能||***************************************************/ 240 //通过CSDN博客文章的html源码,获取文章的标题和内容 241 function getCsdn(){ 242 var textarea_translate=document.getElementById('textarea_translate'); 243 var title=getTitle(); 244 var content=getCsdnContent(); 245 textarea_translate.value=title+'\n'+content; 246 } 247 //通过CSDN博客文章的html源码,获取文章的标题和内容,并生成新博客 248 function getCsdnNewArticle(){ 249 var textarea_translate=document.getElementById('textarea_translate'); 250 var title=getTitle(); 251 var content=getCsdnContent(); 252 var myarticle=newArticleHeader(title,title,content); 253 textarea_translate.value=myarticle; 254 } 255 256 /***************CSDN按钮功能公共方法***************/ 257 //根据csdn文章的源码,获取文章的title 258 function getTitle(){ 259 var textarea_source=document.getElementById('textarea_source'); 260 var textSourse=textarea_source.value; 261 //1、先把title找出来 262 var reg=/<title>(.+)<\/title>/mg; 263 var arr=reg.exec(textSourse); 264 //var title=textSourse.exec(/<title>(.+)<\/title>/mg); 265 var title=arr[1]; 266 //2、去除标题首尾的空格 267 title=trim(title); 268 //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 269 title=title.split(' - '); 270 title=trim(title[0]); 271 return title; 272 } 273 //根据csdn文章的源码,获取文章的内容 274 function getCsdnContent(){ 275 var textarea_source=document.getElementById('textarea_source'); 276 var textSourse=textarea_source.value; 277 var regContent=/<div\sclass="htmledit_views">(.+)<div\sclass="hide-article-box\stext-center\scsdn-tracking-statistics\stracking-click"\sdata-mod="popu_376">/mgs; 278 var arrContent=regContent.exec(textSourse); 279 if(!arrContent){ 280 regContent=/<div\sclass="markdown_views">(.+)<div\sclass="hide-article-box\stext-center\scsdn-tracking-statistics\stracking-click"\sdata-mod="popu_376">/mgs; 281 arrContent=regContent.exec(textSourse); 282 } 283 if(!arrContent){ 284 alert('请检查CSDN匹配规则'); 285 } 286 var content=trim(arrContent[1]); 287 return content; 288 } 289 /***************END CSDN按钮功能公共方法***************/ 290 291 292 293 294 295 /***************************************************||三、博客园按钮功能||***************************************************/ 296 297 //获取博客园的文章内容并且按照自己的要求新建文章 298 function newArticle() { 299 var textarea_translate=document.getElementById('textarea_translate'); 300 var title=getTitle(); 301 var content=getContent(); 302 var myarticle=newArticleHeader(title,title,content); 303 textarea_translate.value=myarticle; 304 } 305 306 //获取博客园文章的源码获取文章的标题+内容 307 function getCnblog(){ 308 //首先判断是不是url 算了 js里面不做这个了 309 var textarea_source=document.getElementById('textarea_source'); 310 var textarea_translate=document.getElementById('textarea_translate'); 311 var textSourse=textarea_source.value; 312 //1、先把title找出来 313 // var reg=/<title>(.+)<\/title>/mg; 314 // var arr=reg.exec(textSourse); 315 // //var title=textSourse.exec(/<title>(.+)<\/title>/mg); 316 // var title=arr[1]; 317 // //2、去除标题首尾的空格 318 // title=trim(title); 319 // //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 320 // title=title.split(' - '); 321 // title=trim(title[0])+'\n'; 322 var title=getTitle(); 323 // alert(typeof (title)); 324 //title=(String)title.replace(/<title>(.+)<\/title>/mg,'$1'); 325 //4、把正文取出来然 326 //5、我先把正文里面的换行符都去了,不去换行符匹配不对 327 // textSourse=delLF(textSourse); 328 // var regContent=/<div\sid="cnblogs_post_body"\sclass="blogpost-body">(.+)<\/div><div\sid="MySignature">/mgs; 329 // var arrContent=regContent.exec(textSourse); 330 // if(!arrContent){ 331 // regContent=/<div\sid="cnblogs_post_body"\sclass="blogpost-body\scnblogs-markdown">(.+)<\/div><div\sid="MySignature">/mgs; 332 // arrContent=regContent.exec(textSourse); 333 // } 334 // if(!arrContent){ 335 // alert('请检查匹配规则'); 336 // } 337 // var content=trim(arrContent[1]); 338 var content=getContent(); 339 var myArticle=title+'\n'+content; 340 textarea_translate.innerHTML=myArticle; 341 } 342 343 /***************博客园按钮功能公共方法***************/ 344 345 //根据博客园文章的源码,获取文章的内容content 346 function getContent(){ 347 var textarea_source=document.getElementById('textarea_source'); 348 var textSourse=textarea_source.value; 349 var regContent=/<div\sid="cnblogs_post_body"\sclass="blogpost-body">(.+)<\/div><div\sid="MySignature">/mgs; 350 var arrContent=regContent.exec(textSourse); 351 if(!arrContent){ 352 regContent=/<div\sid="cnblogs_post_body"\sclass="blogpost-body\scnblogs-markdown">(.+)<\/div><div\sid="MySignature">/mgs; 353 arrContent=regContent.exec(textSourse); 354 } 355 if(!arrContent){ 356 alert('请检查博客园匹配规则'); 357 } 358 var content=trim(arrContent[1]); 359 return content; 360 } 361 362 //根据博客园文章的源码,获取文章的title 363 function getTitle(){ 364 var textarea_source=document.getElementById('textarea_source'); 365 var textSourse=textarea_source.value; 366 //1、先把title找出来 367 var reg=/<title>(.+)<\/title>/mg; 368 var arr=reg.exec(textSourse); 369 //var title=textSourse.exec(/<title>(.+)<\/title>/mg); 370 var title=arr[1]; 371 //2、去除标题首尾的空格 372 title=trim(title); 373 //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 374 title=title.split(' - '); 375 title=trim(title[0]); 376 return title; 377 } 378 379 /***************END 博客园按钮功能公共方法***************/ 380 381 382 /***************************************************||二、公共按钮功能||***************************************************/ 383 384 //根据博客园文章的源码,获取文章的title 385 function myTitle(){ 386 var textarea_source=document.getElementById('textarea_source'); 387 var textarea_translate=document.getElementById('textarea_translate'); 388 var textSourse=textarea_source.value; 389 //1、先把title找出来 390 var reg=/<title>(.+)<\/title>/mg; 391 var arr=reg.exec(textSourse); 392 //var title=textSourse.exec(/<title>(.+)<\/title>/mg); 393 var title=arr[1]; 394 //2、去除标题首尾的空格 395 title=trim(title); 396 //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 397 title=title.split(' - '); 398 title=trim(title[0]); 399 textarea_translate.value=title; 400 } 401 402 //去代码换行或者文章换行 403 function trans(){ 404 // js如何获取textarea框中的值 405 // textareaElement的value属性行,而innerHTML属性不行 406 var textarea_source=document.getElementById('textarea_source'); 407 var textarea_translate=document.getElementById('textarea_translate'); 408 var textSourse=textarea_source.value; 409 var text=textSourse.replace(/\n/mg,' '); 410 //去头尾空格 411 text=text.replace(/^\s+|\s+$/g,''); 412 textarea_translate.innerHTML=text; 413 //alert(textSourse); 414 } 415 416 //建立一篇新的博客头 417 function newArticleHeader(title='文章头',contentTitle='',content=''){ 418 var myHeader='<h1 style="text-align: center;">' +title+ 419 '</h1> <h2>一、总结</h2> <h3>一句话总结:</h3> <p> </p> <h3>1、?</h3> <p> </p> <h3>2、?</h3> <p> </p> <h3>3、?</h3> <p> </p> <h3>4、?</h3> <p> </p> <p> </p> <h2>二、' + 420 contentTitle+'</h2> ' +content+ 421 ' <p> </p> <p> </p> <p> </p> <div> </div>'; 422 var textarea_translate=document.getElementById('textarea_translate'); 423 textarea_translate.value=myHeader; 424 return myHeader; 425 } 426 427 //清除两个文本框的内容 428 function myclear(){ 429 window.location.reload(); 430 // var textarea_source=document.getElementById('textarea_source'); 431 // var textarea_translate=document.getElementById('textarea_translate'); 432 // textarea_source.value=''; 433 // textarea_translate.value=''; 434 } 435 436 //将输出框的内容复制到剪贴板 437 function myCopy(){ 438 var textarea_translate=document.getElementById('textarea_translate'); 439 var text=textarea_translate.value; 440 // alert(text); 441 //创建新的input 442 var oInput = document.createElement('input'); 443 oInput.value=text; 444 document.body.appendChild(oInput); 445 oInput.select(); // 选择对象 446 document.execCommand("Copy"); // 执行浏览器复制命令 447 oInput.className = 'oInput'; 448 oInput.style.display='none'; 449 alert('复制成功'); 450 } 451 452 /***************************************************||一、公共方法区||***************************************************/ 453 454 // 让文本框点击获取焦点及全选 455 function getSelected() { 456 if(document.getElementById('textarea_source').focus){ 457 document.getElementById('textarea_source').select(); 458 } 459 } 460 function getSelected1() { 461 if(document.getElementById('textarea_translate').focus){ 462 document.getElementById('textarea_translate').select(); 463 } 464 } 465 466 //根据文章html源码取得全部标题 467 function getFullTitle(articleSource){ 468 //1、先把title找出来 469 var reg=/<title>(.+)<\/title>/mg; 470 var arr=reg.exec(articleSource); 471 return arr; 472 } 473 474 //去首尾空格 475 function trim(str) { 476 str=str.replace(/^\s+|\s+$/g,''); 477 return str; 478 } 479 //去文章中的全部换行符 480 function delLF(str) { 481 var str=str.replace(/\n/mg,''); 482 return str; 483 } 484 </script> 485 </article> 486 487 </body> 488 </html>
4、1.2.1颜色调试

1 <!DOCTYPE html> 2 <html lang="cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>QuickBlogToolKits</title> 6 <style> 7 .my_title{ 8 /*width: 200px;*/ 9 margin: 50px 400px; 10 border-bottom: 10px ridge #6CE5FF; 11 font-size: 50px; 12 text-align: center; 13 /*background: beige;*/ 14 text-shadow: 3px 3px 2px #8bb076; 15 } 16 .my_part{ 17 margin: 35px; 18 border: 5px double #F3C939; 19 } 20 h2{ 21 text-align: center; 22 font-size: 50px; 23 font-weight: bold; 24 font-family: 幼圆; 25 text-shadow: 3px 3px 2px #8bb076; 26 background: beige; 27 margin: 50px 200px; 28 border-left: 5px solid #F3C939; 29 border-right: 5px solid #F3C939; 30 } 31 .my_content{ 32 margin: 20px; 33 text-align: center; 34 } 35 textarea{ 36 border: 4px ridge #F0747F; 37 } 38 39 div[value="my_btn_group"]{ 40 /*background: #0b6fa2;*/ 41 margin: 10px 10px; 42 /*margin-top: 60px;*/ 43 } 44 45 div[value="my_btn_group"]>div{ 46 border: 10px double #0e93d7; 47 margin-top: 20px; 48 padding: 20px; 49 background: #FFC532; 50 } 51 52 div[value="my_btn_group"] span{ 53 font-size: 30px; 54 font-weight: bold; 55 color: #fb251b; 56 } 57 58 59 60 div.my_content button{ 61 background: linear-gradient(rgba(234,0,0,0.3),rgba(0,255,0,1),rgba(234,0,0,0.3)); 62 border: 5px ridge #F0747F; 63 border-radius: 10px 10px; 64 font-size: 35px; 65 margin: 15px 30px; 66 font-weight: bold; 67 padding: 5px; 68 display: block; 69 width: 150px; 70 } 71 72 /*选择属性值value为my_btn_group的div中所有后代中的button*/ 73 div[value="my_btn_group"] .my_btn{ 74 background: linear-gradient(rgba(125,236,124,0.3),rgba(240,116,127,1),rgba(125,236,124,0.3)); 75 border: 5px ridge #F0747F; 76 border-radius: 10px 10px; 77 font-size: 35px; 78 margin: 15px 30px; 79 font-weight: bold; 80 padding: 5px; 81 width: 150px; 82 color: #7EEB7C; 83 text-decoration: none; 84 85 } 86 87 .my_content div:nth-child(odd){ 88 /*background: #5eb95e;*/ 89 } 90 91 .my_content textarea{ 92 margin: 10px; 93 } 94 .my_content>div{ 95 display: inline-block; 96 } 97 98 .my_content{ 99 /*background: #8d45a2;*/ 100 } 101 102 .my_btn_to{ 103 104 } 105 106 </style> 107 </head> 108 <body> 109 <article class="my_title"> 110 <h1 style="color:#FFC532; ">QuickBlogToolKits</h1> 111 </article> 112 <article class="my_part"> 113 <h2 style="color: #F0747F;">根据文章html源码,提取标题和正式内容</h2> 114 <div> 115 <!--功能完善提醒区--> 116 </div> 117 <div class="my_content"> 118 <div > 119 <textarea name="my_source" id="textarea_source" cols="60" rows="15" onclick="getSelected()"></textarea> 120 </div> 121 <div> 122 <button class="my_btn" style="height: 30px;background: none;border: none;" onclick="" disabled></button> 123 <button class="my_btn" style="height: 30px;background: none;border: none;" onclick="" disabled></button> 124 <button class="my_btn my_btn_to" style="" onclick="">=></button> 125 <button class="my_btn" style="height: 35px;background: none;border: none;" onclick="" disabled></button> 126 <button class="my_btn" style="height: 35px;background: none;border: none;" onclick="" disabled></button> 127 </div> 128 <div > 129 <textarea name="my_tanslate" id="textarea_translate" cols="60" rows="15" onclick="getSelected1()"></textarea> 130 </div> 131 <div value="my_btn_group" > 132 <!--公共按钮功能--> 133 <div class="my_commonFunction"> 134 <span>公共按钮区:</span> 135 <a href="javascript:;" class="my_btn" title="去掉输入框中内容里面的所有换行符,并以4个空格代替" onclick="trans()">清除换行</a> 136 <a href="javascript:;" class="my_btn" title="按照自己的博客习惯,新建一个博客文章头" onclick="newArticleHeader()">生成博客头</a> 137 <a href="javascript:;" class="my_btn" title="将输出框的内容复制到剪贴板" onclick="myCopy()">复制</a> 138 <a href="javascript:;" class="my_btn" title="获取标题" onclick="myTitle()">获取标题</a> 139 <a href="javascript:;" class="my_btn" title="清除输入框和输出框的内容" onclick="myclear()">清除</a> 140 </div> 141 <!--博客园按钮功能--> 142 <div class="my_cnblog" style="display: none;"> 143 <span>博客园按钮区:</span> 144 <a href="javascript:;" class="my_btn" title="通过博客园文章的html源码,获取博客园文章的标题和内容" onclick="getCnblog()">获取标题和内容</a> 145 <a href="javascript:;" class="my_btn" title="通过博客园文章的html源码,获取博客园文章的标题和内容并且新生产一篇自己风格的文章" onclick="newArticle()">生成博客</a> 146 </div> 147 <!--csdn按钮功能--> 148 <div class="my_csdn" style="display: none;"> 149 <span>CSDN按钮区:</span> 150 <a href="javascript:;" class="my_btn" title="通过CSDN博客文章的html源码,获取文章的标题和内容" onclick="getCsdn()">获取标题和内容</a> 151 <a href="javascript:;" class="my_btn" title="通过CSDN博客文章的html源码,获取文章的标题和内容,并生成新博客" onclick="getCsdnNewArticle()">生成博客</a> 152 </div> 153 154 <!--博客园和csdn按钮功能--> 155 <div class="my_csdn" > 156 <span>博客园和CSDN按钮区:</span> 157 <a href="javascript:;" class="my_btn" title="通过博客园和CSDN博客文章的html源码,获取文章的标题和内容" onclick="myContent()">获取标题和内容</a> 158 <a href="javascript:;" class="my_btn" title="通过博客园和CSDN博客文章的html源码,获取文章的标题和内容,并生成新博客" onclick="myNewArticle()">生成博客</a> 159 </div> 160 161 </div> 162 </div> 163 <script> 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 /***************************************************||四、博客园和CSDN按钮功能||***************************************************/ 180 //1、首先要区别是博客园还是csdn 181 //首先获取文章的title,用空格-空格分隔,由后往前遍历,遍历到博客园或者csdn就直接跳出执行方法 182 //2、博客园就调用博客园的方法 183 //3、csdn就调用csdn的方法 184 185 186 /***********方法1:通过博客园和CSDN博客文章的html源码,获取文章的标题和内容**********/ 187 function myContent(){ 188 var articleType=getArticleType(); 189 if(articleType.toString()=='博客园'){ 190 getCnblog(); 191 }else if (articleType.toString()=='CSDN博客'){ 192 getCsdn(); 193 } 194 } 195 196 197 /*************************方法2::并生成新博客*************************/ 198 function myNewArticle(){ 199 var articleType=getArticleType(); 200 if(articleType.toString()=='博客园'){ 201 newArticle(); 202 }else if (articleType.toString()=='CSDN博客'){ 203 getCsdnNewArticle(); 204 } 205 } 206 207 208 /***************博客园和CSDN按钮功能公共方法***************/ 209 //获取文章是哪种类型的文章,比如是博客园的文章,比如是csdn的文章 210 function getArticleType(){ 211 var textarea_source=document.getElementById('textarea_source'); 212 var textSourse=textarea_source.value; 213 var titleFull=getFullTitle(textSourse)[1]; 214 //2、去除标题首尾的空格 215 var titleArr=trim(titleFull); 216 //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 217 titleArr=titleArr.split(' - '); 218 for (var i=titleArr.length-1;i>=0;i--){ 219 if(titleArr[i].toString()=='博客园'){ 220 return '博客园'; 221 //alert('博客园'); 222 // break; 223 } 224 if(titleArr[i].toString()=='CSDN博客'){ 225 return 'CSDN博客'; 226 // alert('CSDN博客'); 227 // break; 228 } 229 } 230 alert('其它类型'); 231 return '其它类型'; 232 //alert(titleArr.length); 233 } 234 235 /***************END 博客园和CSDN按钮功能公共方法***************/ 236 237 238 239 /***************************************************||四、CSDN按钮功能||***************************************************/ 240 //通过CSDN博客文章的html源码,获取文章的标题和内容 241 function getCsdn(){ 242 var textarea_translate=document.getElementById('textarea_translate'); 243 var title=getTitle(); 244 var content=getCsdnContent(); 245 textarea_translate.value=title+'\n'+content; 246 } 247 //通过CSDN博客文章的html源码,获取文章的标题和内容,并生成新博客 248 function getCsdnNewArticle(){ 249 var textarea_translate=document.getElementById('textarea_translate'); 250 var title=getTitle(); 251 var content=getCsdnContent(); 252 var myarticle=newArticleHeader(title,title,content); 253 textarea_translate.value=myarticle; 254 } 255 256 /***************CSDN按钮功能公共方法***************/ 257 //根据csdn文章的源码,获取文章的title 258 function getTitle(){ 259 var textarea_source=document.getElementById('textarea_source'); 260 var textSourse=textarea_source.value; 261 //1、先把title找出来 262 var reg=/<title>(.+)<\/title>/mg; 263 var arr=reg.exec(textSourse); 264 //var title=textSourse.exec(/<title>(.+)<\/title>/mg); 265 var title=arr[1]; 266 //2、去除标题首尾的空格 267 title=trim(title); 268 //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 269 title=title.split(' - '); 270 title=trim(title[0]); 271 return title; 272 } 273 //根据csdn文章的源码,获取文章的内容 274 function getCsdnContent(){ 275 var textarea_source=document.getElementById('textarea_source'); 276 var textSourse=textarea_source.value; 277 var regContent=/<div\sclass="htmledit_views">(.+)<div\sclass="hide-article-box\stext-center\scsdn-tracking-statistics\stracking-click"\sdata-mod="popu_376">/mgs; 278 var arrContent=regContent.exec(textSourse); 279 if(!arrContent){ 280 regContent=/<div\sclass="markdown_views">(.+)<div\sclass="hide-article-box\stext-center\scsdn-tracking-statistics\stracking-click"\sdata-mod="popu_376">/mgs; 281 arrContent=regContent.exec(textSourse); 282 } 283 if(!arrContent){ 284 alert('请检查CSDN匹配规则'); 285 } 286 var content=trim(arrContent[1]); 287 return content; 288 } 289 /***************END CSDN按钮功能公共方法***************/ 290 291 292 293 294 295 /***************************************************||三、博客园按钮功能||***************************************************/ 296 297 //获取博客园的文章内容并且按照自己的要求新建文章 298 function newArticle() { 299 var textarea_translate=document.getElementById('textarea_translate'); 300 var title=getTitle(); 301 var content=getContent(); 302 var myarticle=newArticleHeader(title,title,content); 303 textarea_translate.value=myarticle; 304 } 305 306 //获取博客园文章的源码获取文章的标题+内容 307 function getCnblog(){ 308 //首先判断是不是url 算了 js里面不做这个了 309 var textarea_source=document.getElementById('textarea_source'); 310 var textarea_translate=document.getElementById('textarea_translate'); 311 var textSourse=textarea_source.value; 312 //1、先把title找出来 313 // var reg=/<title>(.+)<\/title>/mg; 314 // var arr=reg.exec(textSourse); 315 // //var title=textSourse.exec(/<title>(.+)<\/title>/mg); 316 // var title=arr[1]; 317 // //2、去除标题首尾的空格 318 // title=trim(title); 319 // //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 320 // title=title.split(' - '); 321 // title=trim(title[0])+'\n'; 322 var title=getTitle(); 323 // alert(typeof (title)); 324 //title=(String)title.replace(/<title>(.+)<\/title>/mg,'$1'); 325 //4、把正文取出来然 326 //5、我先把正文里面的换行符都去了,不去换行符匹配不对 327 // textSourse=delLF(textSourse); 328 // var regContent=/<div\sid="cnblogs_post_body"\sclass="blogpost-body">(.+)<\/div><div\sid="MySignature">/mgs; 329 // var arrContent=regContent.exec(textSourse); 330 // if(!arrContent){ 331 // regContent=/<div\sid="cnblogs_post_body"\sclass="blogpost-body\scnblogs-markdown">(.+)<\/div><div\sid="MySignature">/mgs; 332 // arrContent=regContent.exec(textSourse); 333 // } 334 // if(!arrContent){ 335 // alert('请检查匹配规则'); 336 // } 337 // var content=trim(arrContent[1]); 338 var content=getContent(); 339 var myArticle=title+'\n'+content; 340 textarea_translate.innerHTML=myArticle; 341 } 342 343 /***************博客园按钮功能公共方法***************/ 344 345 //根据博客园文章的源码,获取文章的内容content 346 function getContent(){ 347 var textarea_source=document.getElementById('textarea_source'); 348 var textSourse=textarea_source.value; 349 var regContent=/<div\sid="cnblogs_post_body"\sclass="blogpost-body">(.+)<\/div><div\sid="MySignature">/mgs; 350 var arrContent=regContent.exec(textSourse); 351 if(!arrContent){ 352 regContent=/<div\sid="cnblogs_post_body"\sclass="blogpost-body\scnblogs-markdown">(.+)<\/div><div\sid="MySignature">/mgs; 353 arrContent=regContent.exec(textSourse); 354 } 355 if(!arrContent){ 356 alert('请检查博客园匹配规则'); 357 } 358 var content=trim(arrContent[1]); 359 return content; 360 } 361 362 //根据博客园文章的源码,获取文章的title 363 function getTitle(){ 364 var textarea_source=document.getElementById('textarea_source'); 365 var textSourse=textarea_source.value; 366 //1、先把title找出来 367 var reg=/<title>(.+)<\/title>/mg; 368 var arr=reg.exec(textSourse); 369 //var title=textSourse.exec(/<title>(.+)<\/title>/mg); 370 var title=arr[1]; 371 //2、去除标题首尾的空格 372 title=trim(title); 373 //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 374 title=title.split(' - '); 375 title=trim(title[0]); 376 return title; 377 } 378 379 /***************END 博客园按钮功能公共方法***************/ 380 381 382 /***************************************************||二、公共按钮功能||***************************************************/ 383 384 //根据博客园文章的源码,获取文章的title 385 function myTitle(){ 386 var textarea_source=document.getElementById('textarea_source'); 387 var textarea_translate=document.getElementById('textarea_translate'); 388 var textSourse=textarea_source.value; 389 //1、先把title找出来 390 var reg=/<title>(.+)<\/title>/mg; 391 var arr=reg.exec(textSourse); 392 //var title=textSourse.exec(/<title>(.+)<\/title>/mg); 393 var title=arr[1]; 394 //2、去除标题首尾的空格 395 title=trim(title); 396 //3、把title里面的纯title找出来,就是找到最后一个“ 空格-空格 ” 397 title=title.split(' - '); 398 title=trim(title[0]); 399 textarea_translate.value=title; 400 } 401 402 //去代码换行或者文章换行 403 function trans(){ 404 // js如何获取textarea框中的值 405 // textareaElement的value属性行,而innerHTML属性不行 406 var textarea_source=document.getElementById('textarea_source'); 407 var textarea_translate=document.getElementById('textarea_translate'); 408 var textSourse=textarea_source.value; 409 var text=textSourse.replace(/\n/mg,' '); 410 //去头尾空格 411 text=text.replace(/^\s+|\s+$/g,''); 412 textarea_translate.innerHTML=text; 413 //alert(textSourse); 414 } 415 416 //建立一篇新的博客头 417 function newArticleHeader(title='文章头',contentTitle='',content=''){ 418 var myHeader='<h1 style="text-align: center;">' +title+ 419 '</h1> <h2>一、总结</h2> <h3>一句话总结:</h3> <p> </p> <h3>1、?</h3> <p> </p> <h3>2、?</h3> <p> </p> <h3>3、?</h3> <p> </p> <h3>4、?</h3> <p> </p> <p> </p> <h2>二、' + 420 contentTitle+'</h2> ' +content+ 421 ' <p> </p> <p> </p> <p> </p> <div> </div>'; 422 var textarea_translate=document.getElementById('textarea_translate'); 423 textarea_translate.value=myHeader; 424 return myHeader; 425 } 426 427 //清除两个文本框的内容 428 function myclear(){ 429 window.location.reload(); 430 // var textarea_source=document.getElementById('textarea_source'); 431 // var textarea_translate=document.getElementById('textarea_translate'); 432 // textarea_source.value=''; 433 // textarea_translate.value=''; 434 } 435 436 //将输出框的内容复制到剪贴板 437 function myCopy(){ 438 var textarea_translate=document.getElementById('textarea_translate'); 439 var text=textarea_translate.value; 440 // alert(text); 441 //创建新的input 442 var oInput = document.createElement('input'); 443 oInput.value=text; 444 document.body.appendChild(oInput); 445 oInput.select(); // 选择对象 446 document.execCommand("Copy"); // 执行浏览器复制命令 447 oInput.className = 'oInput'; 448 oInput.style.display='none'; 449 alert('复制成功'); 450 } 451 452 /***************************************************||一、公共方法区||***************************************************/ 453 454 // 让文本框点击获取焦点及全选 455 function getSelected() { 456 if(document.getElementById('textarea_source').focus){ 457 document.getElementById('textarea_source').select(); 458 } 459 } 460 function getSelected1() { 461 if(document.getElementById('textarea_translate').focus){ 462 document.getElementById('textarea_translate').select(); 463 } 464 } 465 466 //根据文章html源码取得全部标题 467 function getFullTitle(articleSource){ 468 //1、先把title找出来 469 var reg=/<title>(.+)<\/title>/mg; 470 var arr=reg.exec(articleSource); 471 return arr; 472 } 473 474 //去首尾空格 475 function trim(str) { 476 str=str.replace(/^\s+|\s+$/g,''); 477 return str; 478 } 479 //去文章中的全部换行符 480 function delLF(str) { 481 var str=str.replace(/\n/mg,''); 482 return str; 483 } 484 </script> 485 </article> 486 487 </body> 488 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




