js进阶 9-14 js如何实现下拉列表多选移除
js进阶 9-14 js如何实现下拉列表多选移除
一、总结
一句话总结:
1、js如何实现下拉列表多选移除?
把这个下拉列表中的option移除,然后加到另外一个下拉列表(文字)中去。remove方法和add方法
2、option的哪个属性可以获得文本值?
text属性
3、js传参的过程中如何传element?
这种传参方式真的可以借鉴,onclick="jh(document.form1.sel_2,document.form1.sel_1)"
二、js进阶 9-14 js实现下拉列表多选移除
1、案例说明:下拉列表多选移除
-
案例要点:使用while循环语句,判断select元素的slectedIndex属性值不为-1,然后获取对应的索引值和文本,将其添加到另一个下拉列表中,并在当前select元素将其移出。
2、相关知识点:Select 下拉列表
Select 对象集合
- options[]返回包含下拉列表中的所有选项的一个数组
Select对象属性
- length返回下拉列表中的选项数目
- multiple 设置或返回是否选择多个项目。
- selectedIndex 设置或返回下拉列表中被选项目的索引号。
- size 设置或返回下拉列表中的可见行数。
- id/name/disabled/form/tabIndex
Select 对象方法
- add() 向下拉列表添加一个选项。
语法:selectobject.add(option,before)
- remove() 从下拉列表中删除一个选项.
语法: selectobject.remove(index)
- blur()/focus()
Option 对象的属性
- defaultSelected 返回 selected属性的默认值。
- index 返回下拉列表中某个选项的索引位置。
- Selected 设置或返回 selected 属性的值。
- text 设置或返回某个选项的纯文本值。
- disabled/form/id/value......
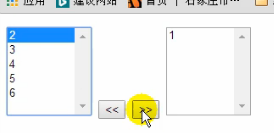
3、截图和代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>演示文档</title> 6 <style> 7 select{ 8 width: 100px; 9 } 10 option{ 11 height: 10px; 12 } 13 </style> 14 </head> 15 <body> 16 <form name="form1" action=""> 17 <select size="6" name="sel_1" multiple=""> 18 <option value='A'>1</option> 19 <option value='B'>2</option> 20 <option value='C'>3</option> 21 <option value='D'>4</option> 22 <option value='E'>5</option> 23 <option value='F'>6</option> 24 </select> 25 <input type="button" value="<<" onclick="jh(document.form1.sel_2,document.form1.sel_1)"> 26 <input type="button" value=">>" onclick="jh(document.form1.sel_1,document.form1.sel_2)"> 27 <select size="6" name="sel_2"></select> 28 </form> 29 <script type="text/javascript"> 30 function jh(s1,s2){ 31 while(s1.selectedIndex!=-1){ 32 var index=s1.selectedIndex; 33 var str1=s1.options[index].text; 34 s1.remove(index) 35 s2.options.add(new Option(str1)) 36 } 37 } 38 </script> 39 </body> 40 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




