js如何动态创建表格(两种方法)
js如何动态创建表格(两种方法)
一、总结
一句话总结:
1、方法一:写好创建表格的html代码,将之赋值给div的innerHTML。
2、方法二、直接用创建好的table元素的方法insertRow和insertCell来实现。
3、指定行列创建表格:通过循环。
1、table元素的动态(js中)常用属性有哪些?
解答:tab.width=500; tab.border=2;。
2、如何得到某个div的第一个table?
解答:var ta=div1.getElementsByTagName('table')[0]。
3、html中元素如何移除自己?
解答:先找父节点,然后移除父节点的子节点。ta.parentNode.removeChild(ta)。
4、insertRow(i)是谁的方法?
解答:table的。
5、insertCell(j)是谁的属性?
解答:row的,tab.rows[i].insertCell(j).innerHTML=i+''+j;。
6、如何访问表格中的第i行的第j列的元素?
解答: tab.rows[i].cells[j].style.background='green'。
7、如何通过创建html语句的方式给div加表格?
解答:var tab='<table border=1 width=500">' tab+='</table>'; div1.innerHTML=tab。
二、js如何动态创建表格(两种方法)
1、创建指定行,列的表格的案例说明
- 实例描述:
根据用户输入数值,创建指定行,列的表格
案例006/007分别采用不同的思路实现同样的功能
2、表格相关的属性和方法
1.1 Table 对象集合
- cells[] 返回包含表格中所有单元格的一个数组。
语法:tableObject.cells[]
- rows[] 返回包含表格中所有行的一个数组。
rows 集合返回表格中所有行的一个数组。该集合包括 thead、tfoot 和 tbody 中定义的所有行。
- tBodies[] 返回包含表格中所有 tbody 的一个数组。
注:不常用
1.2 Table 对象方法
- createCaption() 为表格创建一个 caption 元素。
- createTFoot() 在表格中创建一个空的 tFoot 元素。
- createTHead() 在表格中创建一个空的 tHead 元素。
- deleteCaption() 从表格删除 caption 元素以及其内容。
- deleteRow() 从表格删除一行。
- deleteTFoot() 从表格删除 tFoot 元素及其内容。
- deleteTHead() 从表格删除 tHead 元素及其内容。
- insertRow() 在表格中插入一个新行。
1.3 Table 对象常用属性
- frame 设置或返回表格的外部边框。
- rules 设置或返回表格的内部边框(行线)。
- caption 对表格的 caption 元素的引用。
- cellPadding 设置或返回单元格内容和单元格边框之间的空白量。
- cellSpacing 设置或返回在表格中的单元格之间的空白量。
- summary 设置或返回对表格的描述(概述)。
- tFoot/tHead 返回表格的 TFoot /tHead对象。如果不存在该元素,则为 null。
- border/width/id......
1.4 TableRow 对象
- TableRow 对象方法
- deleteCell() 删除行中的指定的单元格
语法:tablerowObject.deleteCell(index)
- insertCell() 在一行中的指定位置插入一个空的 td 元素。
tablerowObject.insertCell(index)
返回值:一个 TableCell 对象,表示新创建并被插入的 元素。
- deleteCell() 删除行中的指定的单元格
- TableRow 对象属性
- vAlign 设置或返回在行中的数据的垂直排列方式。
语法:tablerowObject.vAlign=top|bottom|middle|baseline
- rowIndex 返回该行在表中的位置。
语法:tablerowObject.rowIndex
其他:align/innerHTML/id......
- vAlign 设置或返回在行中的数据的垂直排列方式。
1.5 TableCell 对象
- TableCell 对象属性
- abbr 设置或返回单元格中内容的缩写版本。
- axis 设置或返回相关单元格的一个逗号分隔的列表。
- cellIndex 返回单元格在某行的单元格集合中的位置。
- colSpan 单元格横跨的列数。
- rowSpan 设置或返回单元格可横跨的行数。
- vAlign/width/id/align......
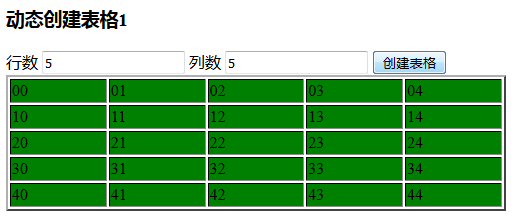
3、案例截图


4、代码
代码1:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>演示文档</title> 6 <style type="text/css"> 7 </style> 8 </head> 9 <body> 10 <h3>动态创建表格1</h3> 11 行数 <input type="text" value="5" id="rows"> 12 列数 <input type="text" value="5" id="cols"> 13 <input type="button" value="创建表格" onclick="creatTab()"> 14 <div id="div1"></div> 15 <script> 16 function creatTab(){ 17 rows=document.getElementById('rows').value 18 cols=document.getElementById('cols').value 19 div1=document.getElementById('div1') 20 // alert(rows+'\n'+cols) 21 var tab='<table border=1 width=500">' 22 for(var i=0;i<rows;i++){ 23 tab+='<tr>' 24 for(var j=0;j<cols;j++){ 25 tab+="<td style='background:green'>"+i+j+"</td>" 26 } 27 tab+='</tr>' 28 } 29 tab+='</table>'; 30 div1.innerHTML=tab 31 } 32 </script> 33 </body> 34 </html>
代码2:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>演示文档</title> 6 <style type="text/css"> 7 </style> 8 </head> 9 <body> 10 <h3>动态创建表格1</h3> 11 行数 <input type="text" value="5" id="rows"> 12 列数 <input type="text" value="5" id="cols"> 13 <input type="button" value="创建表格" onclick="creatTab()"> 14 <div id="div1"></div> 15 <script> 16 function creatTab(){ 17 rows=document.getElementById('rows').value 18 cols=document.getElementById('cols').value 19 div1=document.getElementById('div1'); 20 var ta=div1.getElementsByTagName('table')[0] 21 if (ta) {ta.parentNode.removeChild(ta)} 22 var tab = document.createElement("table"); 23 tab.width=500; 24 tab.border=2; 25 for(var i=0;i<rows;i++){ 26 tab.insertRow(i) 27 for(var j=0;j<cols;j++){ 28 tab.rows[i].insertCell(j).innerHTML=i+''+j; 29 tab.rows[i].cells[j].style.background='green' 30 } 31 } 32 33 document.getElementById("div1").appendChild(tab) 34 35 } 36 </script> 37 </body> 38 </html>
三、测试题-简答题
1、table元素的动态(js中)常用属性有哪些?
解答:tab.width=500; tab.border=2;。
2、如何得到某个div的第一个table?
解答:var ta=div1.getElementsByTagName('table')[0]。
3、html中元素如何移除自己?
解答:先找父节点,然后移除父节点的子节点。ta.parentNode.removeChild(ta)。
4、insertRow(i)是谁的方法?
解答:table的。
5、insertCell(j)是谁的属性?
解答:row的,tab.rows[i].insertCell(j).innerHTML=i+''+j;。
6、如何访问表格中的第i行的第j列的元素?
解答: tab.rows[i].cells[j].style.background='green'。
7、如何通过创建html语句的方式给div加表格?
解答:var tab='<table border=1 width=500">' tab+='</table>'; div1.innerHTML=tab。



