如何查看一个网页特定效果的js代码(动画效果可js和css)(页面可以看到js的源代码)
如何查看一个网页特定效果的js代码(动画效果可js和css)(页面可以看到js的源代码)
打赏
一、总结
1、动画效果可能是 CSS 实现的,也可能是 JS 实现的。
2、直接Chrome的F12调试即可, 页面可以看到js的源代码的
二、如何查看一个网页特定效果的js代码
问题:
如何查看一个网页中特定效果的js代码~?比如鼠标悬浮有个动画效果如何查看对应的js代码?
解答:
css也可实现动画效果
回答问题一:
动画效果可能是 CSS 实现的,也可能是 JS 实现的。
如果是 CSS 实现的,审查元素就可以了
如果是 JS 实现的,通过全局搜索元素的 ID 或是 class,一般都能找到事件绑定函数。
删除法:
使用排除法,把网站保存到本地,逐个删除javascript代码块,看看到底是哪块在执行
chrome:Event Listeners
chrome 浏览器中的 F12有这个功能 'Event Listeners'
你也可以尝试使用 "Visual Event" 书签
firebug的一个插件 firequery
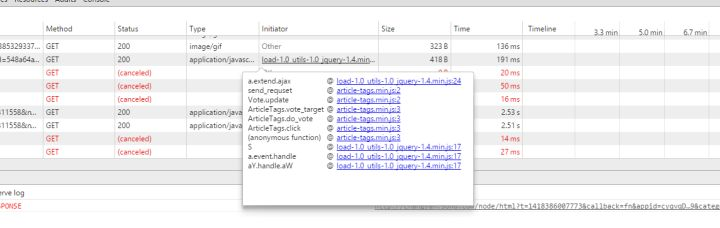
Chrome--审查元素--network:
点击要调试的网页上的js代码块(我也不怎么会描述,大概就是这个意思),就会出现包含引用的js.

页面中直接可以看到
开发者工具中的Elements中
用Chrome、火狐等(其它浏览器操作类同),打开浏览器后,按F12。或者打开开发者工具,可以查看相应的html、css、js等内容。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步