博客园修改页面显示样式css
博客园修改页面显示样式css
打赏
一、总结
二、 博客园修改页面显示样式css
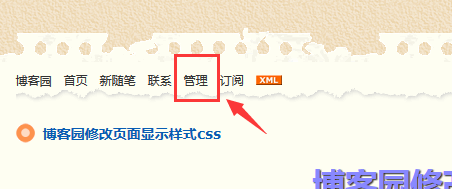
1、点管理

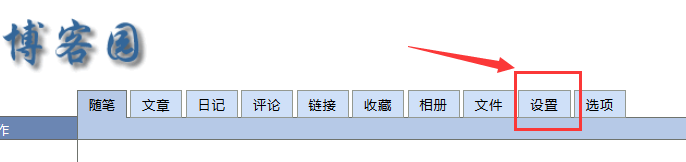
2、点设置

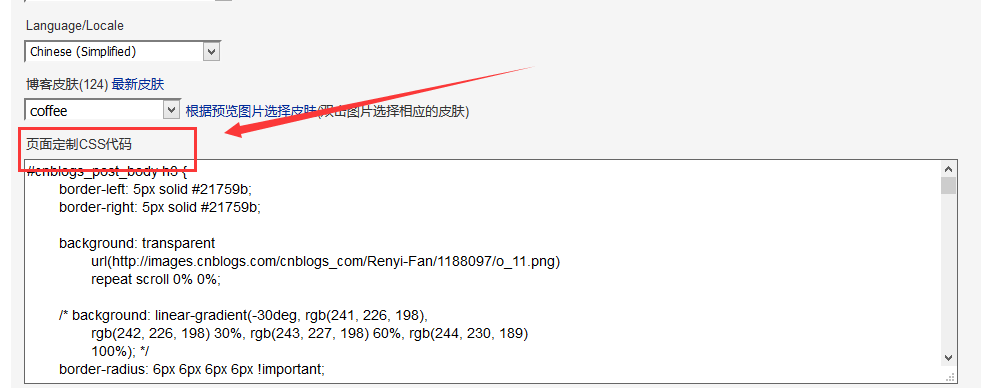
3、在页面定制css代码中加入你想要改变样式的css代码即可
不会写css的下面有代码示例,直接复制粘贴放到页面定制css代码位置即可

三、代码
1 #cnblogs_post_body h3 { 2 border-left: 5px solid #21759b; 3 border-right: 5px solid #21759b; 4 5 background: transparent 6 url(http://images.cnblogs.com/cnblogs_com/Renyi-Fan/1188097/o_11.png) 7 repeat scroll 0% 0%; 8 9 /* background: linear-gradient(-30deg, rgb(241, 226, 198), 10 rgb(242, 226, 198) 30%, rgb(243, 227, 198) 60%, rgb(244, 230, 189) 11 100%); */ 12 border-radius: 6px 6px 6px 6px !important; 13 font-size: 16px; 14 font-weight: bold; 15 height: 22px; 16 line-height: 22px; 17 padding: 5px 0 3px 15px; 18 box-shadow: 0 0 0 1px #5F5A4B, 0px 0px 6px 0px rgba(10, 10, 0, 0.5); 19 } 20 21 #cnblogs_post_body h1 { 22 font-size: 250%; 23 color: #8888FF; 24 /* box-shadow: 0 0 0 1px #5F5A4B, 0px 0px 6px 0px rgba(10, 10, 0, 0.5); */ 25 text-shadow: 1px 1px 1px #222222; 26 /* padding: 5px 0 5px 20px; */ 27 margin:0px 0px 15px 0px; 28 } 29 30 31 32 #cnblogs_post_body h4 { 33 border-left: 3px solid #8888FF; 34 border-right: 3px solid #8888FF; 35 border-radius: 4px 4px 4px 4px !important; 36 background: #00dd99; 37 color: #8888FF; 38 padding: 3px 0 3px 18px; 39 font-size: 14px; 40 font-weight: bold; 41 height: 17px; 42 line-height: 17px; 43 } 44 45 #cnblogs_post_body h5 { 46 border-left: 3px solid #00dd99; 47 color: #FB02F9; 48 padding: 3px 0 3px 21px; 49 font-size: 12px; 50 font-weight: bold; 51 height: 14px; 52 line-height: 14px; 53 } 54 55 #cnblogs_post_body h2 { 56 background: #2B6695 !important; 57 border-radius: 6px 6px 6px 6px !important; 58 box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); 59 color: #FFFFFF; 60 font-family: "微软雅黑", "宋体", "黑体", Arial; 61 font-size: 17px; 62 font-weight: bold; 63 height: 25px; 64 line-height: 25px; 65 margin: 15px 0 !important; 66 padding: 5px 0 5px 20px; 67 text-shadow: 2px 2px 3px #222222; 68 } 69 70 .day { 71 border: 1px solid #E8E7D0; 72 padding-left: 15px; 73 margin-bottom: 20px; 74 background: #fff; 75 min-height: 50px; 76 padding-bottom: 5px; 77 } 78 79 .dayTitle { 80 border-bottom: 0px solid #666; 81 clear: both; 82 color: #666; 83 font-size: 160%; 84 font-weight: bold; 85 line-height: 2em; 86 margin-bottom: 30px; 87 margin-top: 3px; 88 text-align: center; 89 width: 100%; 90 } 91 92 .postTitle { 93 border-bottom: 0px dotted #D2E4B7; 94 padding-bottom: 5px; 95 clear: both; 96 color: #64A038; 97 float: right; 98 font-size: 120%; 99 font-weight: bold; 100 line-height: 1.5em; 101 width: 100%; 102 } 103 104 .postTitle2 { 105 color: #f60; 106 padding-left: 22px; 107 } 108 109 .postTitle { 110 background: transparent 111 url(//www.cnblogs.com/images/cnblogs_com/Terrylee/147338/o_ico.gif) 112 no-repeat scroll 0% 0%; 113 } 114 115 a:link { 116 text-decoration: none; 117 } 118 119 .postTitle a:link,.postTitle a:visited,.postTitle a:active { 120 color: #f60; 121 transition: all 0.4s linear 0s; 122 } 123 124 .postCon { 125 clear: both; 126 float: right; 127 line-height: 26px; 128 padding: 10px 0pt; 129 width: 100%; 130 } 131 132 .c_b_p_desc { 133 margin-left: 10px; 134 margin-right: 15px; 135 } 136 137 .postDesc { 138 border-top: 1px dashed #E8E7D0; 139 clear: both; 140 color: #666666; 141 float: right; 142 margin-right: 20px; 143 margin-top: 5px; 144 padding-top: 8px; 145 text-align: right; 146 width: 96%; 147 } 148 149 .postSeparator { 150 margin-bottom: 30px; 151 } 152 153 #div_digg { 154 right: 20%; 155 width: 46px; 156 bottom: 110px; 157 position: fixed; 158 z-index: 9999; 159 background-color: #fff; 160 font-size: 12px; 161 margin: 10px 0 0; 162 padding: 5px; 163 border: 1px solid #55895b; 164 border-radius: 5px; 165 float: right; 166 }
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672
作者相关推荐
标签:
css






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-05-25 html常用标签
2017-05-25 Html概述
2017-05-25 Myeclipse2016安装Aptana