单选框radio改变事件详解(用的jquery的radio的change事件)
单选框radio改变事件详解(用的jquery的radio的change事件)
打赏
一、总结
1、用的jquery的radio的change事件:当元素的值发生改变时,会发生 change 事件,radio选择不同选项的时候恰巧是值发生改变。
二、单选框radio改变事件详解
<input type="radio" name="bedStatus" id="allot" checked="checked" value="allot">Allot <input type="radio" name="bedStatus" id="transfer" value="transfer">Transfer
1 $(document).ready(function() { 2 $('input[type=radio][name=bedStatus]').change(function() { 3 if (this.value == 'allot') { 4 alert("Allot Thai Gayo Bhai"); 5 } 6 else if (this.value == 'transfer') { 7 alert("Transfer Thai Gayo"); 8 } 9 }); 10 });
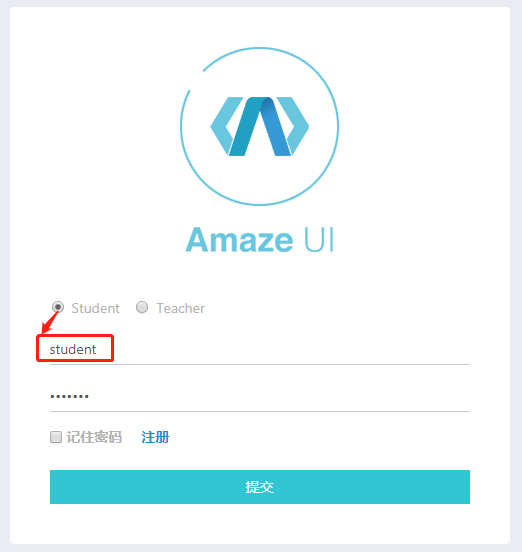
三、单选框选择不同的选项登录的账号密码自动改变


1 <form class="am-form tpl-form-line-form" action="" method="post"> 2 3 <div class="am-form-group"> 4 <label class="am-radio-inline tpl-login-remember-me"> 5 <input class="tpl-form-input" type="radio" name="status" id="student" value="0" checked="checked">Student 6 </label> 7 <label class="am-radio-inline tpl-login-remember-me"> 8 <input class="tpl-form-input" type="radio" name="status" id=teacher value="1" >Teacher 9 </label> 10 </div> 11 12 <div class="am-form-group"> 13 <input type="text" class="tpl-form-input" id="username" name="username" required="" value="" placeholder="username"> 14 15 </div> 16 17 <div class="am-form-group"> 18 <input type="password" class="tpl-form-input" id="password" name="password" required="" value="" placeholder="password"> 19 20 </div> 21 22 <!-- 验证码 --> 23 <!-- <div class="am-form-group"> 24 <input type="text" class="tpl-form-input" id="user-name" name="code" placeholder="CAPTCHA"> 25 </div> 26 <div class="am-form-group"> 27 <img width="100%" style="cursor: pointer" src="{:captcha_src()}" alt="captcha" onclick="this.src='{:captcha_src()}?'+Math.random();" /> 28 </div> --> 29 <!--End 验证码 --> 30 31 32 <div class="am-form-group tpl-login-remember-me"> 33 <input id="remember-me" type="checkbox"> 34 <label for="remember-me"> 35 36 记住密码 37 </label> 38 <label style="margin-left: 15px"> 39 <a href="{:url('login/register')}"> 注册</a> 40 </label> 41 42 </div> 43 44 <div class="am-form-group"> 45 46 <button type="submit" class="am-btn am-btn-primary am-btn-block tpl-btn-bg-color-success tpl-login-btn">提交</button> 47 48 </div> 49 </form>
js
1 <script> 2 $(document).ready(function() { 3 $('input[type=radio][name=status]').change(function() { 4 if (this.value == '0') { 5 $("#username").val("student"); 6 $("#password").val("student"); 7 } 8 else if (this.value == '1') { 9 $("#username").val("teacher"); 10 $("#password").val("teacher"); 11 } 12 }); 13 }); 14 </script>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-05-23 设计模式四--建造者模式
2017-05-23 设计模式三—抽象工厂模式
2017-05-23 设计模式二—工厂方法模式