js中ajax连接服务器open函数的另外两个默认参数get请求和默认异步(open的post方式send函数带参数)(post请求和get请求区别:get:快、简单 post:安全,量大,不缓存)(服务器同步和异步区别:同步:等待服务器响应当中浏览器不能做别的事情)(ajax和jquery一起用的)
js中ajax连接服务器open函数的另外两个默认参数get请求和默认异步(open的post方式send函数带参数)(post请求和get请求区别:get:快、简单 post:安全,量大,不缓存)(服务器同步和异步区别:同步:等待服务器响应当中浏览器不能做别的事情)(ajax和jquery一起用的)
一、总结
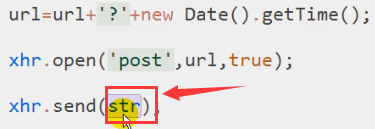
1、open的post方式send函数带参数:如果连接服务器open函数中的请求方式是post方式的话,那么向服务器发送请求的send需要带上参数(默认get方式的话是直接url带参数,send函数默认为null参数),参数就是post传过去的数据

2、post请求和get请求区别:get:快、简单 post:安全,量大,不缓存
3、服务器同步和异步区别:同步:等待服务器响应当中浏览器不能做别的事情
向服务器发送请求:使用open() 和 send() 方法:
- open(method,url,async):规定请求的类型、URL 以及是否异步处理请求。
- method:请求的类型;GET 或 POST
- url:文件在服务器上的位置
- sync:true(异步)或 false(同步)
- send(string):string:仅用于 POST 请求
二、js中ajax连接服务器open函数的另外两个默认参数get请求和默认异步
了解GET和POST请求的区别
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
- GET方法:通常用来从指定的资源请求数据。
- GET 请求可被缓存
- GET 请求保留在浏览器历史记录中
- GET 请求不应在处理敏感数据时使用
- GET 请求有长度限制
由于GET方法提交的数据是作为URL请求的一部分所以提交的数据量不能太大
- GET 请求只应当用于取回数据
- POST方法: 通常用来向指定的资源提交要被处理的数据
- POST 请求不会被缓存
- POST 请求不会保留在浏览器历史记录中
- POST 请求对数据长度没有要求
- POST方法主要是向服务器提交数据,尤其是大批量的数据
- 与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。本章中不对POST做展开讲解
了解同步和异步的区别
- 同步:提交请求->等待服务器处理->处理完毕返回这个期间客户端浏览器不能干任何事
当前只能做一件事,其他事情必须等当前的事情完成,才能继续后面的事情。
不推荐使用,但某些情况下需要:比如当前请求的结果是下一步请求的前提,知道当前请求的结果才可以处理后续请求
- 异步:请求通过事件触发->服务器处理(这是浏览器仍然可以作其他事情)->处理完毕
同时可以做多件事情
温馨提示
本章介绍了Ajax的工作原理和基本用法,但对一些问题进行了一定程度的简化,如果想要真正用户Ajax还需要多少懂一点服务器端的语言
本章封装的函数还有进一步需要改善的地方,在一些JS框架中都有封装好的Ajax方法,后续课程中还会进一步介绍
- 本章忽略简化的内容如下
- 向服务器请求数据时传递参数的情况
- POST提交的情况
- 涉及到服务器端处理的一些内容
- ......
三、代码
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




