js进阶ajax读取json数据(ajax读取json和读取普通文本,和获取服务器返回数据(链接)都是一样的,在url处放上json文件的地址即可)
js进阶ajax读取json数据(ajax读取json和读取普通文本,和获取服务器返回数据(链接)都是一样的,在url处放上json文件的地址即可)
一、总结
ajax读取json和读取普通文本,和获取服务器返回数据(链接)都是一样的,在url处放上json文件的地址即可
var lii=document.createElement('li'); //3、dom动态创建元素document.createElement
div1.appendChild(lii) //4、dom动态给元素添加孩子
var obj=JSON.parse(str) //2、解析json:将json从字符串转化为数组或对象
二、js进阶ajax读取json数据

json中数据:
1 [ 2 { 3 "name":"张三", 4 "id":123456, 5 "sex":"男", 6 "VIP":"lv1" 7 }, 8 { 9 "name":"李四", 10 "id":123457, 11 "sex":"男", 12 "VIP":"lv3" 13 }, 14 { 15 "name":"李丽", 16 "id":123458, 17 "sex":"女", 18 "VIP":"lv2" 19 } 20 ]
html代码
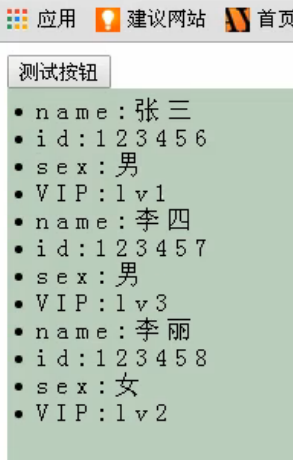
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ajax01</title> 6 <style type="text/css"> 7 div{ 8 background: rgba(30,100,30,0.3); 9 width: 500px; 10 height: 500px; 11 letter-spacing: 5px; 12 padding: 5px 13 } 14 15 </style> 16 <script type="text/javascript" src="ajax1.js"></script> 17 </head> 18 <body> 19 <input type="button" id="btn" value="测试按钮"> 20 <div id="div1"></div> 21 <script> 22 var btn=document.getElementById('btn'); 23 var div1=document.getElementById('div1'); 24 btn.onclick=function (){ 25 ajax('data.json',function(str){ //1、ajax读取json和读取普通文本,和读取链接都是一样的,在url处放上json文件的地址即可 26 var obj=JSON.parse(str) //2、解析json:将json从字符串转化为数组或对象 27 //alert(typeof obj) 28 for(var i in obj){ 29 for(var j in obj[i]){ 30 // div1.innerHTML+=j+':'+obj[i][j]+'<br>'; 31 var lii=document.createElement('li'); //3、dom动态创建元素document.createElement 32 lii.innerHTML=j+':'+obj[i][j]; 33 div1.appendChild(lii) //4、dom动态给元素添加孩子 34 } 35 36 } 37 38 },function(s){ 39 alert(s) 40 }) 41 } 42 </script> 43 </body> 44 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




