js中json数据简单处理(JSON.parse()和js中嵌套html)
js中json数据简单处理(JSON.parse()和js中嵌套html)
一、总结
1、html中嵌套js:<script>js代码</script>
2、js中嵌套html:document.write('<table><tr><th>key</th><th>value</th></tr>') //2、在js中嵌套html,用document.write()
二、js中json数据简单处理
练习:JSON数据输出
- 实例描述:
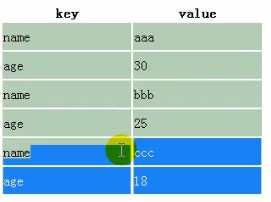
将JSON数据以表格的形式在页面输出
- 案例要点:
JSON数据的解析;
表格的动态输出
三、代码
输入:
var jsonstr='[{"name":"aaa","age":30},{"name":"bbb","age":25},{"name":"ccc","age":18}]'
输出:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>练习01</title> 6 <style type="text/css"> 7 td{ 8 width: 150px; 9 height: 30px; 10 background: rgba(10,100,10,0.3); 11 } 12 </style> 13 </head> 14 <body> 15 <script> 16 //假定下面数据时从服务器获取到的 17 var jsonstr='[{"name":"aaa","age":30},{"name":"bbb","age":25},{"name":"ccc","age":18}]' //5、js中的符号,逗号和分号 18 19 function textJson(){ 20 var jsonobj=JSON.parse(jsonstr) //1、JSON.parse()获取json数组并且转化为字符串 21 // alert(jsonstr) 22 // alert(jsonobj) 23 output(jsonobj) 24 } 25 26 function output(o){ 27 document.write('<table><tr><th>key</th><th>value</th></tr>') //2、在js中嵌套html,用document.write() 28 for(var i in o){ //3、for in方式遍历 29 // alert(o[i]) 30 for (var j in o[i]){ 31 // alert(o[i][j]) ///4、o[i][j]方式访问数组 32 document.write('<tr><td>'+j+'</td>'+'<td>'+o[i][j])+'</td></tr>' 33 } 34 35 } 36 document.write('</table>') 37 38 } 39 textJson() 40 </script> 41 </body> 42 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672



