amazeui页面分析5
amazeui页面分析5
打赏
一、总结
1、把原模板当成样例集合就好
2、都是一块一块的,删改等操作都方便
3、list方面的操作很多都是ui配合li
4、其实容器本质还是div,所以真的算简单了
5、样式的话,照着已有样例 改就好了
二、知识点
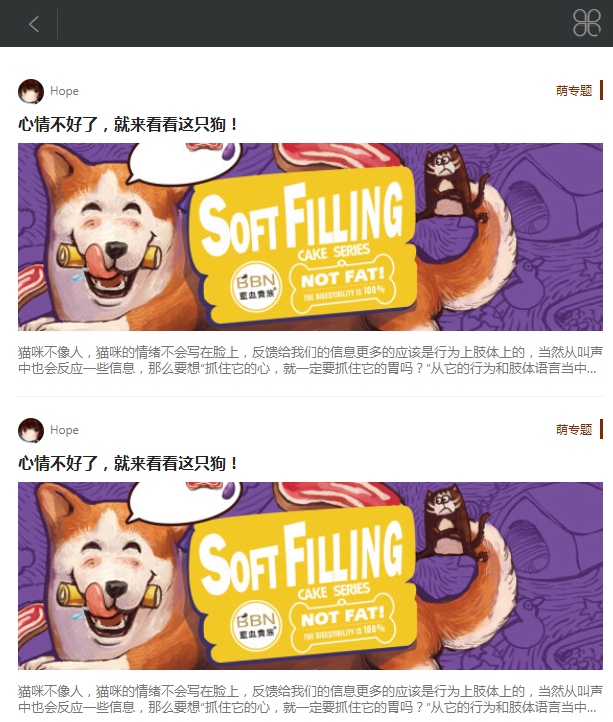
1、列表页里面的每一项完全可以是一样的,那就很好做了

2、一行多个元素的话,很可能是在同一个div里面

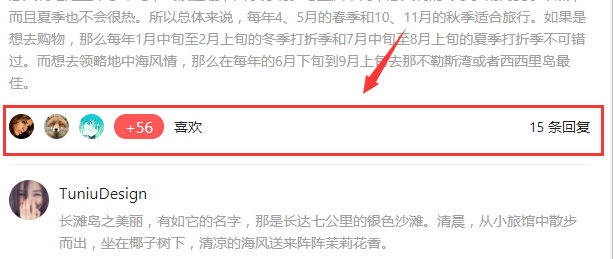
<div class="pet_zlnr_user_list"> <div class="pet_zlnr_user_list_l"><img src="img/qq2.png" alt=""><img src="img/qq3.png" alt=""><img src="img/qq4.png" alt=""><div class="pet_zlnr_user_list_l_num">+56</div><div class="pet_zlnr_user_list_l_num_font">喜欢</div></div> <div class="pet_zlnr_user_list_r"><div class="pet_zlnr_user_list_r">15 条回复</div></div> </div>
一个个小头像就是一个个img,
pet_zlnr_user_list_r:这种都是wap.css里面的样式
.pet_zlnr_user_list_r { float: right; font-size: 14px; height: 25px; line-height: 25px; color: #222; }
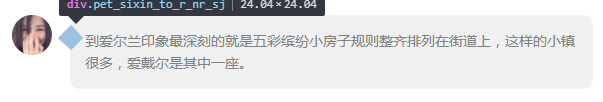
3、聊天框

一个菱形啦
<div class="pet_sixin_to_r_nr_sj"></div>
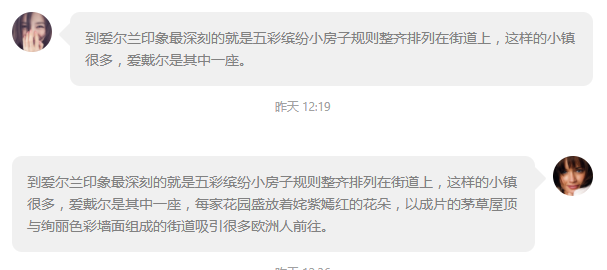
4、头像左右

有点类似amaze 里面的flip,只是叫法不同
一半头像一半文字这个很好实现,因为样式都给你做好了,你只需要放头像和聊天文字到响应的位置即可
5、

只是需要把放文字的地方替换成图像就好
时间的话直接是放在一个div里面的
<div class="pet_sixin_shijian">昨天 12:36</div>
6、

直接照着框架一点点改就好了,很简单的,已经很全了
7、
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)