amazeui页面分析2
amazeui页面分析2
打赏
一、总结
1、弄清结构:这些部分都是一块一块分好了的,掌握结构之后,想替换哪块就替换哪块,想不要哪块就不要哪块,非常简单的
2、一块一块:替换十分简单
3、弄清楚大块之后,然后想学习某一块,然后就去看某一块就好
二、知识点
1、

<p><blockquote><p>有一天我们也要去南极走走!!</p></blockquote></p>
2、

好看的图片即可,普普通通的img
3、

<ul class="like_share_block"> <li><a class="link_share_button" href="###"><i class="iconfont share_ico_link"></i>1460</a></li> <li><a class="link_share_button" href="###"><i class="iconfont share_ico_wx"></i>微信</a></li> <li><a class="link_share_button" href="###"><i class="iconfont share_ico_pyq"></i>朋友圈</a></li> </ul>
图标是图标编码而来
4、

panel
<ul class="am-tabs-nav am-cf pet_comment_list_title_tab"> <li class="am-active"><a href="[data-tab-panel-0]">人气</a></li> <li class=""><a href="[data-tab-panel-1]">最新</a></li> <li class=""><a href="[data-tab-panel-2]">最早</a></li> </ul>
5、

三角形
<div class="pet_article_dowload_content"><div class="pet_article_dowload_triangle"></div>
6、

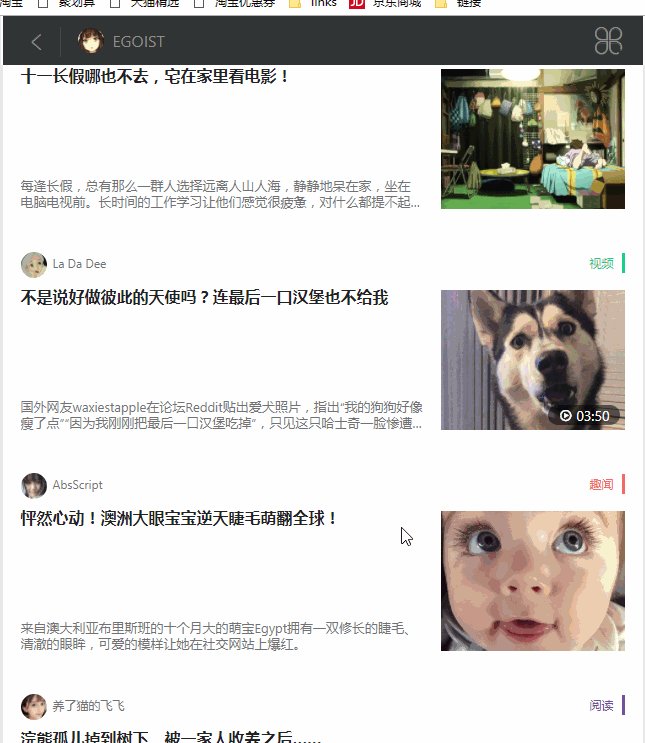
vedio类
<div class="pet_video_info_tag"><i class="iconfont"></i>03:50</div> <a href="###" class=""> <img src="img/q4.jpg" class="pet_list_one_img" alt="我很囧,你保重....晒晒旅行中的那些囧!"/> </a>
7、

均分网格
<ul data-am-widget="gallery" class="am-gallery am-avg-sm-3 am-avg-md-3 am-avg-lg-3 am-gallery-default pet_list_one_list" >
8、

均分网格:多出来的会自动成一行啊
9、

tag样式
<div class="pet_list_one_info_r"> <div class="pet_list_tag pet_list_tag_kty">图集</div> </div>
10、

在一个div里面
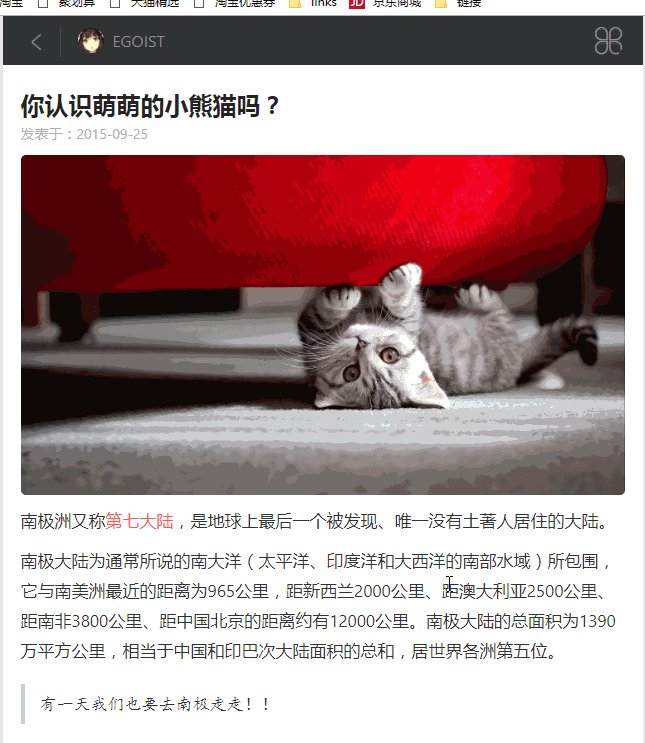
三、内容页(文章页)
截图

代码
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> 6 <meta name="keywords" content="" /> 7 <meta name="description" content="" /> 8 <link rel="stylesheet" href="css/amazeui.min.css"> 9 <link rel="stylesheet" href="css/wap.css"> 10 <title>内容页</title> 11 </head> 12 <body style="background:#ececec"> 13 <div class="pet_mian" > 14 <div class="pet_head"> 15 <header data-am-widget="header" 16 class="am-header am-header-default pet_head_block"> 17 <div class="am-header-left am-header-nav "> 18 <a href="#left-link" class="iconfont pet_head_jt_ico"></a> 19 </div> 20 21 <h1 class="am-header-title pet_article_user"> 22 <div class="pet_article_user_info_tab"> 23 <div class="pet_article_user_info_tab_font"> 24 <div class="pet_article_user_info_tab_font_triangle"></div> 25 <div class="pet_article_user_info_tab_font_center"><i>文章</i><span>16篇</span></div> 26 <!-- <div class="pet_article_user_info_tab_font_center"><i>涂鸦</i><span>89张</span></div> 27 <div class="pet_article_user_info_tab_font_center_line"></div> 28 <div class="pet_article_user_info_tab_font_center"><a href="###">查看全部资料</a></div> --> 29 </div> 30 </div> 31 <span class="pet_article_user_ico"><img src="img/a1.png" alt="" class=""></span> 32 <span class="pet_article_user_name">EGOIST</span> 33 </h1> 34 35 <div class="am-header-right am-header-nav"> 36 <a href="javascript:;" class="iconfont pet_head_gd_ico"></a> 37 </div> 38 </header> 39 </div> 40 41 42 43 <div class="pet_more_list"><div class="pet_more_list_block"> 44 <div class="iconfont pet_more_close">×</div> 45 <div class="pet_more_list_block"> 46 <div class="pet_more_list_block_name"> 47 <div class="pet_more_list_block_name_title">阅读 Read</div> 48 <a class="pet_more_list_block_line"> 49 <i class="iconfont pet_nav_xinxianshi pet_more_list_block_line_ico"></i> 50 <div class="pet_more_list_block_line_font">新鲜事</div> 51 </a> 52 <a class="pet_more_list_block_line"> 53 <i class="iconfont pet_nav_zhangzhishi pet_more_list_block_line_ico"></i> 54 <div class="pet_more_list_block_line_font">涨知识</div> 55 </a> 56 <a class="pet_more_list_block_line"> 57 <i class="iconfont pet_nav_kantuya pet_more_list_block_line_ico"></i> 58 <div class="pet_more_list_block_line_font">看涂鸦</div> 59 </a> 60 <a class="pet_more_list_block_line"> 61 <i class="iconfont pet_nav_mengzhuanti pet_more_list_block_line_ico"></i> 62 <div class="pet_more_list_block_line_font">萌专题</div> 63 </a> 64 <a class="pet_more_list_block_line"> 65 <i class="iconfont pet_nav_bk pet_more_list_block_line_ico"></i> 66 <div class="pet_more_list_block_line_font">百科</div> 67 </a> 68 <a class="pet_more_list_block_line"> 69 <i class="iconfont pet_nav_wd pet_more_list_block_line_ico"></i> 70 <div class="pet_more_list_block_line_font">问答</div> 71 </a> 72 <div class="pet_more_list_block_name_title pet_more_list_block_line_height">服务 Service</div> 73 <a class="pet_more_list_block_line"> 74 <i class="iconfont pet_nav_xinxianshi pet_more_list_block_line_ico"></i> 75 <div class="pet_more_list_block_line_font">美容</div> 76 </a> 77 <a class="pet_more_list_block_line"> 78 <i class="iconfont pet_nav_zhangzhishi pet_more_list_block_line_ico"></i> 79 <div class="pet_more_list_block_line_font">医院</div> 80 </a> 81 <a class="pet_more_list_block_line"> 82 <i class="iconfont pet_nav_kantuya pet_more_list_block_line_ico"></i> 83 <div class="pet_more_list_block_line_font">店铺</div> 84 </a> 85 <a class="pet_more_list_block_line"> 86 <i class="iconfont pet_nav_sy pet_more_list_block_line_ico"></i> 87 <div class="pet_more_list_block_line_font">摄影</div> 88 </a> 89 <a class="pet_more_list_block_line"> 90 <i class="iconfont pet_nav_xx pet_more_list_block_line_ico"></i> 91 <div class="pet_more_list_block_line_font">学校</div> 92 </a> 93 <a class="pet_more_list_block_line"> 94 <i class="iconfont pet_nav_sz pet_more_list_block_line_ico"></i> 95 <div class="pet_more_list_block_line_font">水族</div> 96 </a> 97 <a class="pet_more_list_block_line"> 98 <i class="iconfont pet_nav_ms pet_more_list_block_line_ico"></i> 99 <div class="pet_more_list_block_line_font">猫舍</div> 100 </a> 101 <a class="pet_more_list_block_line"> 102 <i class="iconfont pet_nav_qs pet_more_list_block_line_ico"></i> 103 <div class="pet_more_list_block_line_font">犬舍</div> 104 </a> 105 <a class="pet_more_list_block_line"> 106 <i class="iconfont pet_nav_qt pet_more_list_block_line_ico"></i> 107 <div class="pet_more_list_block_line_font">其它</div> 108 </a> 109 </div> 110 </div> 111 112 </div></div> 113 114 115 116 <div class="pet_content"> 117 <div class="pet_content_block"> 118 <article data-am-widget="paragraph" class="am-paragraph am-paragraph-default pet_content_article" data-am-paragraph="{ tableScrollable: true, pureview: true }"> 119 <h1 class="pet_article_title">你认识萌萌的小熊猫吗?</h1> 120 <div class="pet_article_user_time">发表于:2015-09-25</div> 121 <img src="img/a2.jpg"><p class=paragraph-default-p>南极洲又称<a href="###">第七大陆</a>,是地球上最后一个被发现、唯一没有土著人居住的大陆。</p><p>南极大陆为通常所说的南大洋(太平洋、印度洋和大西洋的南部水域)所包围,它与南美洲最近的距离为965公里,距新西兰2000公里、距澳大利亚2500公里、距南非3800公里、距中国北京的距离约有12000公里。南极大陆的总面积为1390万平方公里,相当于中国和印巴次大陆面积的总和,居世界各洲第五位。</p><p><blockquote><p>有一天我们也要去南极走走!!</p></blockquote></p><img src="img/a3.jpg" /><p>整个南极大陆被一个巨大的冰盖所覆盖,平均海拔为2350米。南极洲是由冈瓦纳大陆分离解体而成,是世界上最高的大陆。南极横断山脉将南极大陆分成东西两部分。这两部分在地理和地质上差别很大。</p><img src="img/a2.jpg" /><p>东南极洲是一块很古老的大陆,据科学家推算,已有几亿年的历史。它的中心位于难接近点,从任何海边到难接近点的距离都很远。东南极洲平均海拔高度2500米,最大高度4800 米。在东南极洲有南极大陆最大的活火山,即位于罗斯岛上的埃里伯斯火山,海拔高度3795米,有四个喷火口</p> 122 123 </article> 124 <ul class="like_share_block"> 125 <li><a class="link_share_button" href="###"><i class="iconfont share_ico_link"></i>1460</a></li> 126 <li><a class="link_share_button" href="###"><i class="iconfont share_ico_wx"></i>微信</a></li> 127 <li><a class="link_share_button" href="###"><i class="iconfont share_ico_pyq"></i>朋友圈</a></li> 128 </ul> 129 <div class="pet_article_dowload"> 130 <div class="pet_article_dowload_title">关于Amaze UI</div> 131 <div class="pet_article_dowload_content"><div class="pet_article_dowload_triangle"></div> 132 <div class="pet_article_dowload_ico"><img src="img/footdon.png" alt=""></div> 133 <div class="pet_article_dowload_content_font"> 134 Amaze UI 以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流。 135 </div> 136 <div class="pet_article_dowload_all"> 137 <a href="###" class="pet_article_dowload_Az am-icon-apple"> App store</a> 138 <a href="###" class="pet_article_dowload_Pg am-icon-android"> Android</a> 139 </div> 140 </div> 141 </div> 142 </div> 143 <div class="pet_comment_list"> 144 <div class="pet_comment_list_wap"><div class="pet_comment_list_title">精彩评论</div> 145 146 <div data-am-widget="tabs" class="am-tabs am-tabs-default pet_comment_list_tab" > 147 <ul class="am-tabs-nav am-cf pet_comment_list_title_tab"> 148 <li class="am-active"><a href="[data-tab-panel-0]">人气</a></li> 149 <li class=""><a href="[data-tab-panel-1]">最新</a></li> 150 <li class=""><a href="[data-tab-panel-2]">最早</a></li> 151 </ul> 152 <div class="am-tabs-bd pet_pl_list"> 153 <div data-tab-panel-0 class="am-tab-panel am-active"> 154 <div class="pet_comment_list_block"> 155 <div class="pet_comment_list_block_l"><img src="img/a1.png" alt=""></div> 156 <div class="pet_comment_list_block_r"> 157 <div class="pet_comment_list_block_r_info">Amaze</div> 158 <div class="pet_comment_list_block_r_text">那时候有多好,任雨打湿裙角。忍不住哼起,心爱的旋律。绿油油的树叶,自由地在说笑。燕子忙归巢,风铃在舞蹈。</div> 159 <div class="pet_comment_list_block_r_bottom"> 160 <div class="pet_comment_list_bottom_info_l">10分钟前</div> 161 <div class="pet_comment_list_bottom_info_r"> 162 <span><i class="iconfont"></i>5 </span> 163 <span> 回复</span></div> 164 </div> 165 </div> 166 </div> 167 <div class="pet_comment_list_block"> 168 <div class="pet_comment_list_block_l"><img src="img/a2.png" alt=""></div> 169 <div class="pet_comment_list_block_r"> 170 <div class="pet_comment_list_block_r_info">一如既往</div> 171 <div class="pet_comment_list_block_r_text"><span>@Drary</span>没有老友你的陪伴,日子真是漫长与你重逢之时,我会敞开心扉倾诉所有。</div> 172 <div class="pet_comment_list_block_r_bottom"> 173 <div class="pet_comment_list_bottom_info_l">15分钟前</div> 174 <div class="pet_comment_list_bottom_info_r"> 175 <span><i class="iconfont"></i>5 </span> 176 <span> 回复</span></div> 177 </div> 178 </div> 179 </div> 180 <div class="pet_comment_list_block"> 181 <div class="pet_comment_list_block_l"><img src="img/a3.png" alt=""></div> 182 <div class="pet_comment_list_block_r"> 183 <div class="pet_comment_list_block_r_info">AllThe</div> 184 <div class="pet_comment_list_block_r_text">表紙の裏に移らないよに あけた一枚目のページの裏に透けた文字めくろうとして 指がとまって</div> 185 <div class="pet_comment_list_block_r_bottom"> 186 <div class="pet_comment_list_bottom_info_l">30分钟前</div> 187 <div class="pet_comment_list_bottom_info_r"> 188 <span><i class="iconfont"></i>5 </span> 189 <span> 回复</span></div> 190 </div> 191 </div> 192 </div> 193 <div class="pet_comment_list_block"> 194 <div class="pet_comment_list_block_l"><img src="img/a4.png" alt=""></div> 195 <div class="pet_comment_list_block_r"> 196 <div class="pet_comment_list_block_r_info">Drary</div> 197 <div class="pet_comment_list_block_r_text">无论历经怎样的艰难坎坷,总有你相伴陪我度过。</div> 198 <div class="pet_comment_list_block_r_bottom"> 199 <div class="pet_comment_list_bottom_info_l">1小时前</div> 200 <div class="pet_comment_list_bottom_info_r"> 201 <span><i class="iconfont"></i>5 </span> 202 <span> 回复</span></div> 203 </div> 204 </div> 205 </div> 206 </div> 207 <div data-tab-panel-1 class="am-tab-panel "> 208 <div class="pet_comment_list_block"> 209 <div class="pet_comment_list_block_l"><img src="img/a2.png" alt=""></div> 210 <div class="pet_comment_list_block_r"> 211 <div class="pet_comment_list_block_r_info">一如既往</div> 212 <div class="pet_comment_list_block_r_text"><span>@Drary</span>没有老友你的陪伴,日子真是漫长与你重逢之时,我会敞开心扉倾诉所有。</div> 213 <div class="pet_comment_list_block_r_bottom"> 214 <div class="pet_comment_list_bottom_info_l">15分钟前</div> 215 <div class="pet_comment_list_bottom_info_r"> 216 <span><i class="iconfont"></i>5 </span> 217 <span> 回复</span></div> 218 </div> 219 </div> 220 </div> 221 <div class="pet_comment_list_block"> 222 <div class="pet_comment_list_block_l"><img src="img/a3.png" alt=""></div> 223 <div class="pet_comment_list_block_r"> 224 <div class="pet_comment_list_block_r_info">AllThe</div> 225 <div class="pet_comment_list_block_r_text">表紙の裏に移らないよに あけた一枚目のページの裏に透けた文字めくろうとして 指がとまって</div> 226 <div class="pet_comment_list_block_r_bottom"> 227 <div class="pet_comment_list_bottom_info_l">30分钟前</div> 228 <div class="pet_comment_list_bottom_info_r"> 229 <span><i class="iconfont"></i>5 </span> 230 <span> 回复</span></div> 231 </div> 232 </div> 233 </div> 234 <div class="pet_comment_list_block"> 235 <div class="pet_comment_list_block_l"><img src="img/a1.png" alt=""></div> 236 <div class="pet_comment_list_block_r"> 237 <div class="pet_comment_list_block_r_info">Amaze</div> 238 <div class="pet_comment_list_block_r_text">那时候有多好,任雨打湿裙角。忍不住哼起,心爱的旋律。绿油油的树叶,自由地在说笑。燕子忙归巢,风铃在舞蹈。</div> 239 <div class="pet_comment_list_block_r_bottom"> 240 <div class="pet_comment_list_bottom_info_l">10分钟前</div> 241 <div class="pet_comment_list_bottom_info_r"> 242 <span><i class="iconfont"></i>5 </span> 243 <span> 回复</span></div> 244 </div> 245 </div> 246 </div> 247 248 249 <div class="pet_comment_list_block"> 250 <div class="pet_comment_list_block_l"><img src="img/a4.png" alt=""></div> 251 <div class="pet_comment_list_block_r"> 252 <div class="pet_comment_list_block_r_info">Drary</div> 253 <div class="pet_comment_list_block_r_text">无论历经怎样的艰难坎坷,总有你相伴陪我度过。</div> 254 <div class="pet_comment_list_block_r_bottom"> 255 <div class="pet_comment_list_bottom_info_l">1小时前</div> 256 <div class="pet_comment_list_bottom_info_r"> 257 <span><i class="iconfont"></i>5 </span> 258 <span> 回复</span></div> 259 </div> 260 </div> 261 </div> 262 </div> 263 <div data-tab-panel-2 class="am-tab-panel "> 264 <div class="pet_comment_list_block"> 265 <div class="pet_comment_list_block_l"><img src="img/a1.png" alt=""></div> 266 <div class="pet_comment_list_block_r"> 267 <div class="pet_comment_list_block_r_info">Amaze</div> 268 <div class="pet_comment_list_block_r_text">那时候有多好,任雨打湿裙角。忍不住哼起,心爱的旋律。绿油油的树叶,自由地在说笑。燕子忙归巢,风铃在舞蹈。</div> 269 <div class="pet_comment_list_block_r_bottom"> 270 <div class="pet_comment_list_bottom_info_l">10分钟前</div> 271 <div class="pet_comment_list_bottom_info_r"> 272 <span><i class="iconfont"></i>5 </span> 273 <span> 回复</span></div> 274 </div> 275 </div> 276 </div> 277 278 279 <div class="pet_comment_list_block"> 280 <div class="pet_comment_list_block_l"><img src="img/a4.png" alt=""></div> 281 <div class="pet_comment_list_block_r"> 282 <div class="pet_comment_list_block_r_info">Drary</div> 283 <div class="pet_comment_list_block_r_text">无论历经怎样的艰难坎坷,总有你相伴陪我度过。</div> 284 <div class="pet_comment_list_block_r_bottom"> 285 <div class="pet_comment_list_bottom_info_l">1小时前</div> 286 <div class="pet_comment_list_bottom_info_r"> 287 <span><i class="iconfont"></i>5 </span> 288 <span> 回复</span></div> 289 </div> 290 </div> 291 </div> 292 </div> 293 </div> 294 </div> 295 296 297 298 299 </div> 300 </div> 301 <div class="pet_article_like"> 302 <div class="pet_article_like_title">猜你喜欢</div> 303 304 305 306 <div class="pet_content_main pet_article_like_delete"> 307 <div data-am-widget="list_news" class="am-list-news am-list-news-default am-no-layout"> 308 <div class="am-list-news-bd"> 309 <ul class="am-list"> 310 <!--缩略图在标题右边--> 311 <li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_list_one_block"> 312 <div class="pet_list_one_info"> 313 <div class="pet_list_one_info_l"> 314 <div class="pet_list_one_info_ico"><img src="img/a1.png" alt=""></div> 315 <div class="pet_list_one_info_name">Super invincible 菁 </div> 316 </div> 317 <div class="pet_list_one_info_r"> 318 <div class="pet_list_tag pet_list_tag_xxs">新鲜事</div> 319 </div> 320 </div> 321 <div class=" am-u-sm-8 am-list-main pet_list_one_nr"> 322 <h3 class="am-list-item-hd pet_list_one_bt"><a href="###" class="">十一长假哪也不去,宅在家里看电影!</a></h3> 323 <div class="am-list-item-text pet_list_one_text">每逢长假,总有那么一群人选择远离人山人海,静静地呆在家,坐在电脑电视前。长时间的工作学习让他们感觉很疲惫,对什么都提不起劲,打开电脑却不知道干什么好…</div> 324 325 </div> 326 <div class="am-u-sm-4 am-list-thumb"> 327 <a href="###" class=""> 328 <img src="img/q1.jpg" class="pet_list_one_img" alt=""/> 329 </a> 330 </div> 331 </li> 332 <li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_list_one_block"> 333 <div class="pet_list_one_info"> 334 <div class="pet_list_one_info_l"> 335 <div class="pet_list_one_info_ico"><img src="img/a6.png" alt=""></div> 336 <div class="pet_list_one_info_name">La Da Dee</div> 337 </div> 338 <div class="pet_list_one_info_r"> 339 <div class="pet_list_tag pet_video_tag">视频</div> 340 </div> 341 </div> 342 <div class=" am-u-sm-8 am-list-main pet_list_one_nr"> 343 <h3 class="am-list-item-hd pet_list_one_bt"><a href="###" class="">不是说好做彼此的天使吗?连最后一口汉堡也不给我</a></h3> 344 <div class="am-list-item-text pet_list_one_text">国外网友waxiestapple在论坛Reddit贴出爱犬照片,指出“我的狗狗好像瘦了点”“因为我刚刚把最后一口汉堡吃掉”,只见这只哈士奇一脸惨遭背叛的样子,对主人露出相当不可思议的表情。</div> 345 346 </div> 347 <div class="am-u-sm-4 am-list-thumb pet_video_info"> 348 <div class="pet_video_info_tag"><i class="iconfont"></i>03:50</div> 349 <a href="###" class=""> 350 <img src="img/q4.jpg" class="pet_list_one_img" alt="我很囧,你保重....晒晒旅行中的那些囧!"/> 351 </a> 352 </div> 353 </li> 354 <li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_list_one_block"> 355 <div class="pet_list_one_info"> 356 <div class="pet_list_one_info_l"> 357 <div class="pet_list_one_info_ico"><img src="img/a2.png" alt=""></div> 358 <div class="pet_list_one_info_name">AbsScript</div> 359 </div> 360 <div class="pet_list_one_info_r"> 361 <div class="pet_list_tag pet_list_tag_zzs">趣闻</div> 362 </div> 363 </div> 364 <div class=" am-u-sm-8 am-list-main pet_list_one_nr"> 365 <h3 class="am-list-item-hd pet_list_one_bt"><a href="###" class="">怦然心动!澳洲大眼宝宝逆天睫毛萌翻全球!</a></h3> 366 <div class="am-list-item-text pet_list_one_text">来自澳大利亚布里斯班的十个月大的萌宝Egypt拥有一双修长的睫毛、清澈的眼眸,可爱的模样让她在社交网站上爆红。</div> 367 368 </div> 369 <div class="am-u-sm-4 am-list-thumb"> 370 <a href="###" class=""> 371 <img src="img/q5.jpg" class="pet_list_one_img" alt="我很囧,你保重....晒晒旅行中的那些囧!"/> 372 </a> 373 </div> 374 </li> 375 376 <li class="am-g am-list-item-desced pet_list_one_block"> 377 <div class="pet_list_one_info"> 378 <div class="pet_list_one_info_l"> 379 <div class="pet_list_one_info_ico"><img src="img/a3.png" alt=""></div> 380 <div class="pet_list_one_info_name">养了猫的飞飞</div> 381 </div> 382 <div class="pet_list_one_info_r"> 383 <div class="pet_list_tag pet_list_tag_stj">阅读</div> 384 </div> 385 </div> 386 <div class=" am-list-main"> 387 <h3 class="am-list-item-hd pet_list_one_bt"><a href="###" class="">浣熊孤儿掉到树下,被一家人收养之后……</a></h3> 388 <ul data-am-widget="gallery" class="am-gallery am-avg-sm-3 389 am-avg-md-3 am-avg-lg-3 am-gallery-default pet_list_one_list" > 390 <li> 391 <div class="am-gallery-item"> 392 <a href="###" class=""> 393 <img src="img/qq1.jpg" alt="某天 也许会相遇 相遇在这个好地方"/> 394 </a> 395 </div> 396 </li> 397 <li> 398 <div class="am-gallery-item"> 399 <a href="###" class=""> 400 <img src="img/qq2.jpg" alt="不要太担心 只因为我相信"/> 401 </a> 402 </div> 403 </li> 404 <li> 405 <div class="am-gallery-item"> 406 <a href="###" class=""> 407 <img src="img/qq3.jpg" alt="终会走过这条遥远的道路"/> 408 </a> 409 </div> 410 </li> 411 </ul> 412 <div class="am-list-item-text pet_list_two_text">巴哈马拿骚的居民Rosie Kemp发现一个刚出生的浣熊,掉在了树下。因为找不到小浣熊的妈妈了,Rosie和她的女儿Laura Young决定收养这只小东西,并给她取名“小南瓜”。</div> 413 </div> 414 </li> 415 416 <li class="am-g am-list-item-desced pet_list_one_block"> 417 <div class="pet_list_one_info"> 418 <div class="pet_list_one_info_tytj"><i class="iconfont pet_nav_kantuya pet_more_list_block_line_ico pet_list_tytj_ico"></i>诺奖得主回忆通知获奖那一刻</div> 419 <div class="pet_list_one_info_r"> 420 <div class="pet_list_tag pet_list_tag_kty">图集</div> 421 </div> 422 </div> 423 <div class=" am-list-main"> 424 <ul data-am-widget="gallery" class="am-gallery am-avg-sm-3 425 am-avg-md-3 am-avg-lg-3 am-gallery-default pet_list_one_list pet_list_one_tytj" > 426 <li> 427 <div class="am-gallery-item"> 428 <a href="###" class=""> 429 <img src="img/w1.jpg" alt="某天 也许会相遇 相遇在这个好地方"/> 430 </a> 431 </div> 432 </li> 433 <li> 434 <div class="am-gallery-item"> 435 <a href="###" class=""> 436 <img src="img/w2.jpg" alt="不要太担心 只因为我相信"/> 437 </a> 438 </div> 439 </li> 440 <li> 441 <div class="am-gallery-item"> 442 <a href="###" class=""> 443 <img src="img/w3.jpg" alt="终会走过这条遥远的道路"/> 444 </a> 445 </div> 446 </li> 447 <li> 448 <div class="am-gallery-item"> 449 <a href="###" class=""> 450 <img src="img/w4.jpg" alt="终会走过这条遥远的道路"/> 451 </a> 452 </div> 453 </li> 454 <li> 455 <div class="am-gallery-item"> 456 <a href="###" class=""> 457 <img src="img/w5.jpg" alt="终会走过这条遥远的道路"/> 458 </a> 459 </div> 460 </li> 461 <li> 462 <div class="am-gallery-item"> 463 <a href="###" class=""> 464 <img src="img/w6.jpg" alt="终会走过这条遥远的道路"/> 465 </a> 466 </div> 467 </li> 468 </ul> 469 </li> 470 <li class="am-g am-list-item-desced pet_list_one_block"> 471 <div class="pet_list_one_info"> 472 <div class="pet_list_one_info_l"> 473 <div class="pet_list_one_info_ico"><img src="img/a4.png" alt=""></div> 474 <div class="pet_list_one_info_name">大兔</div> 475 </div> 476 <div class="pet_list_one_info_r"> 477 <div class="pet_list_tag pet_list_tag_zzs">趣闻</div> 478 </div> 479 </div> 480 <div class=" am-list-main"> 481 <h3 class="am-list-item-hd pet_list_one_bt"><a href="###" class="">“你的旅行,是什么颜色?” 晒照片,换北欧梦幻极光之旅!</a></h3> 482 483 484 <div class="am-list-item-text pet_list_two_text">狗狗会天天的跟着我们生活在一起,它们的一切都会影响着主人,尤其是狗狗身上散发的味道,会无时无刻的对主人有影响,如果狗狗身体有异味,主人就会用过于香喷喷的洗漱品帮狗狗洗澡,这样不仅对狗狗身体有伤害,还会容易患上皮肤病,其实,我们知道一些小技巧,就会改善狗狗身上存在的味道。</div> 485 486 </div> 487 </li> 488 <li class="am-g am-list-item-desced pet_list_one_block"> 489 <div class="pet_list_one_info"> 490 <div class="pet_list_one_info_l"> 491 <div class="pet_list_one_info_ico"><img src="img/a5.png" alt=""></div> 492 <div class="pet_list_one_info_name">Hope</div> 493 </div> 494 <div class="pet_list_one_info_r"> 495 <div class="pet_list_tag pet_list_tag_mzt">萌专题</div> 496 </div> 497 </div> 498 <div class=" am-list-main"> 499 <h3 class="am-list-item-hd pet_list_one_bt"><a href="###" class="">心情不好了,就来看看这只狗!</a></h3> 500 <div class="pet_list_zt_img"><img src="img/c1.png" alt=""></div> 501 502 <div class="am-list-item-text pet_list_two_text">猫咪不像人,猫咪的情绪不会写在脸上,反馈给我们的信息更多的应该是行为上肢体上的,当然从叫声中也会反应一些信息,那么要想“抓住它的心,就一定要抓住它的胃吗?”从它的行为和肢体语言当中我们可以读懂什么呢?</div> 503 504 </div> 505 </li> 506 <li class="am-g am-list-item-desced pet_list_one_block"> 507 <div class="pet_article_user_block"> 508 <div class="pet_article_user_img"> 509 <div class="pet_article_user_shadow"></div> 510 <div class="pet_article_user_title">一周在任意地点工作三天?</div> 511 <img src="img/c2.png" alt=""></div> 512 <div class="pet_article_user_info"> 513 <div class="pet_article_user_info_ico"><img src="img/c.png" alt=""></div>SeeYouAgain 514 </div> 515 <div class="am-list-item-text pet_article_user_nr">这是一家帮助客户在亚太地区找到适合的打折酒店的中介机构,在全球设立了9个办事处,老板克里斯蒂安·米施勒宣称要把它打造成世界上最棒的公司。</div> 516 </div> 517 </li> 518 519 </ul> 520 </div> 521 522 </div> 523 524 </div> 525 526 527 528 529 530 531 532 533 534 535 536 </div> 537 538 539 540 <div class="pet_article_footer_info">Copyright(c)2015 Amaze UI All Rights Reserved</div> 541 </div> 542 </div> 543 <script src="js/jquery.min.js"></script> 544 <script src="js/amazeui.min.js"></script> 545 <script> 546 $(function(){ 547 548 // 动态计算新闻列表文字样式 549 auto_resize(); 550 $(window).resize(function() { 551 auto_resize(); 552 }); 553 $('.am-list-thumb img').load(function(){ 554 auto_resize(); 555 }); 556 $('.pet_article_like li:last-child').css('border','none'); 557 function auto_resize(){ 558 $('.pet_list_one_nr').height($('.pet_list_one_img').height()); 559 // alert($('.pet_list_one_nr').height()); 560 } 561 $('.pet_article_user').on('click',function(){ 562 if($('.pet_article_user_info_tab').hasClass('pet_article_user_info_tab_show')){ 563 $('.pet_article_user_info_tab').removeClass('pet_article_user_info_tab_show').addClass('pet_article_user_info_tab_cloes'); 564 }else{ 565 $('.pet_article_user_info_tab').removeClass('pet_article_user_info_tab_cloes').addClass('pet_article_user_info_tab_show'); 566 } 567 }); 568 569 $('.pet_head_gd_ico').on('click',function(){ 570 $('.pet_more_list').addClass('pet_more_list_show'); 571 }); 572 $('.pet_more_close').on('click',function(){ 573 $('.pet_more_list').removeClass('pet_more_list_show'); 574 }); 575 }); 576 577 </script> 578 </body> 579 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672
作者相关推荐
分类:
1_amaze ui
标签:
amaze学习课程






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
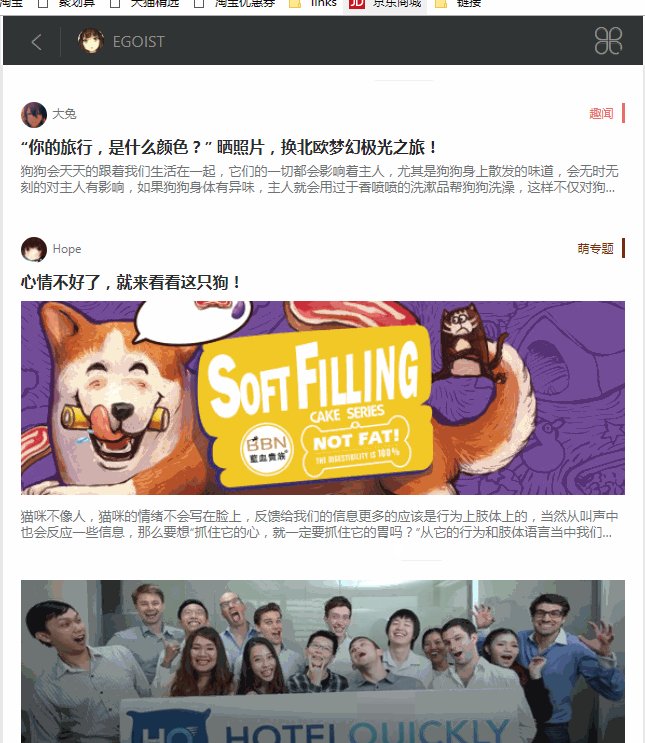
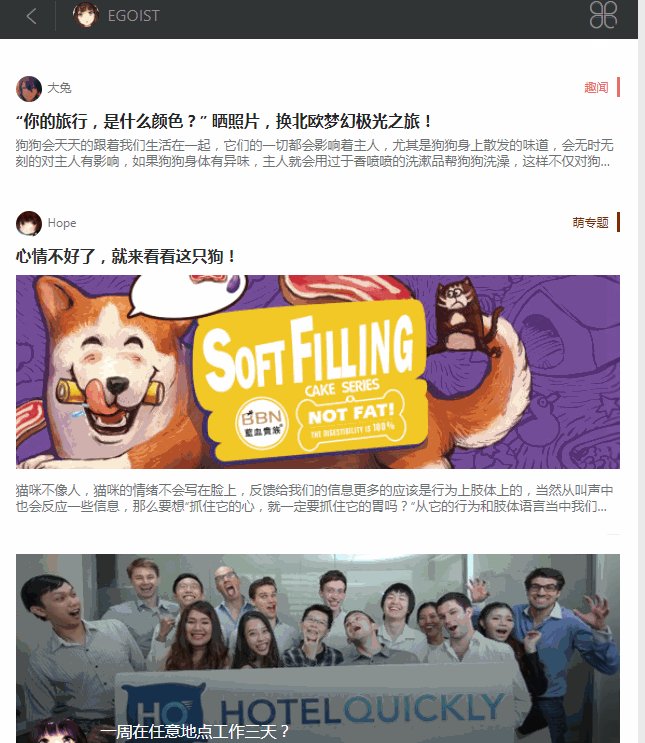
· 上周热点回顾(3.3-3.9)