js实现动态添加事件
js实现动态添加事件
一、实例描述
前一个案例讲了如何在网页中动态添加元素,有时候我们需要添加事件。本例学习如何动态的为元素添加事件。
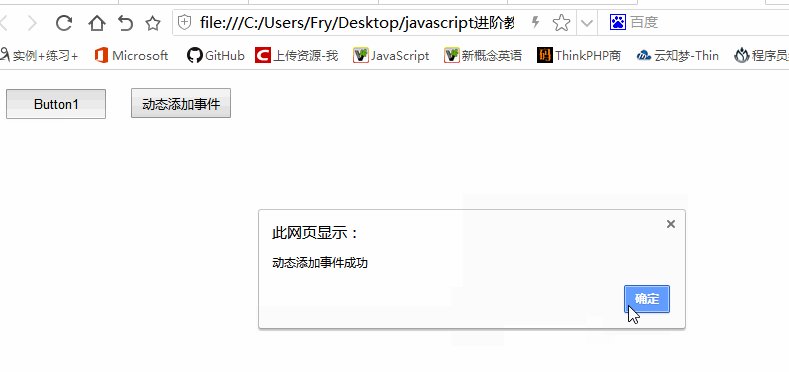
二、截图

三、代码
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>课堂演示</title> 6 <style type="text/css"> 7 input{ 8 margin: 10px; 9 width: 100px; 10 height: 30px; 11 } 12 </style> 13 </head> 14 <body> 15 16 <input id="Button1" type="button" value="Button1"> 17 18 <input id="Button2" type="button" value="动态添加事件" onclick="addClick(Button1)"> 19 20 <script type="text/javascript"> 21 22 //添加事件的参数,参数为元素的标识 23 function addClick(obj){ 24 25 obj.onclick=function(){ 26 27 alert('动态添加事件成功 '); 28 29 } 30 } 31 </script> 32 33 </body> 34 </html>
1、函数中带参数,参数就是另一个元素的id
2、 obj.onclick 动态添加点击事件,
3、没有函数名的匿名函数
4、函数嵌套
四、总结
案例要点:
本例的重点是如何为元素绑定事件。绑定元素时需要知道此元素的唯一标识(ID或Name)。
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




