m_Orchestrate learning system---十、解决bug最根本的操作是什么
m_Orchestrate learning system---十、解决bug最根本的操作是什么
一、总结
一句话总结:多学多练,遇到bug超级轻松
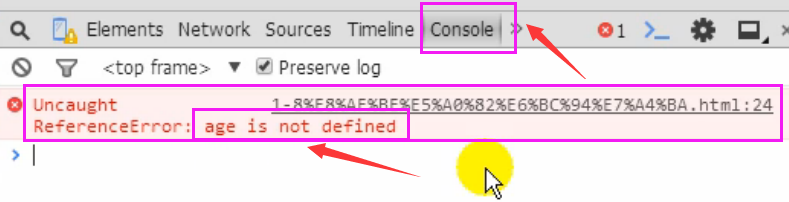
1、如何查看js代码的异常?
开发者选项里面可以查看js的异常情况

2、在视图页面调用session的时候手册对应的内容在哪里找?
在view页面调用session
这个版块的内容在 模板->变量输出 里面

1、其实也就是说所有的 和页面有关的操作都能够在模板里面找到
2、还是要边看边学,这样效率才会更高
1 系统变量输出
2
3 普通的模板变量需要首先赋值后才能在模板中输出,但是系统变量则不需要,可以直接在模板中输出,系统变量的输出通常以{$Think 打头,例如:
4 {$Think.server.script_name} // 输出$_SERVER['SCRIPT_NAME']变量
5 {$Think.session.user_id} // 输出$_SESSION['user_id']变量
6 {$Think.get.pageNumber} // 输出$_GET['pageNumber']变量
7 {$Think.cookie.name} // 输出$_COOKIE['name']变量
8 支持输出 $_SERVER 、$_ENV 、 $_POST 、 $_GET 、 $_REQUEST 、$_SESSION 和 $_COOKIE
9 变量。
3、所以在view页面调用session的话就是{$Think.session.user_id},其实也就是think关键字+对象+元素的形式,而且中间是点,在view页面调用元素就是点,其实这里是和php语法对应的,如果是在控制器中,或者在页面中套用php标签,都是正常的中括号来调用 元素
3、label标签for属性的作用是什么?
1 <div class="am-form-group">
2 <label for="user-name" class="am-u-sm-3 am-form-label">Article Title</label>
3 <div class="am-u-sm-9">
4 <input type="text" class="tpl-form-input" id="user-name" name="title" required="" placeholder="Please input article title">
5 <small class="am-text-danger">* required</small>
6 </div>
7 </div>

作用:点击label之后for目标的那个控件可以获得焦点
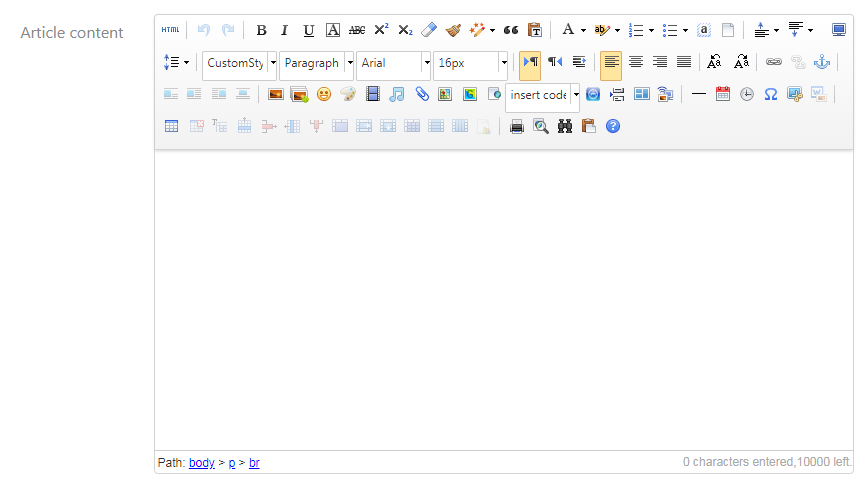
4、百度编辑器如何使用?

在页面中的时候
1、引入css和js
1 <script type="text/javascript" src="__TEACHER__/ueditor/ueditor.config.js"></script>
2 <script type="text/javascript" src="__TEACHER__/ueditor/ueditor.all.min.js"></script>
3 <script type="text/javascript" src="__TEACHER__/ueditor/lang/en/en.js"></script>
2、将需要百度编辑器位置的textarea换成如下代码
<textarea name="content" id="content" cols="30" rows="6"></textarea>
主要是其中的id="content"器作用,配合第三部的js就好
3、用js实现百度编辑器替换指点位置的textarea文本框
1 <script type="text/javascript">
2 UE.getEditor('content',{initialFrameWidth:700,initialFrameHeight:300,});
3 </script>
说明:如果要换成中文版的,把第一步调用的语言包换成中文的就好
5、一对多,多对多,多对一的数据表如何设计?
关于存其它数据表的字段

这里的author直接用的session里面的数据,感觉其实可以直接用 author 的 id 可能会更好一点
1、就是一个表引用另一个表的数据的时候,存下主键最好
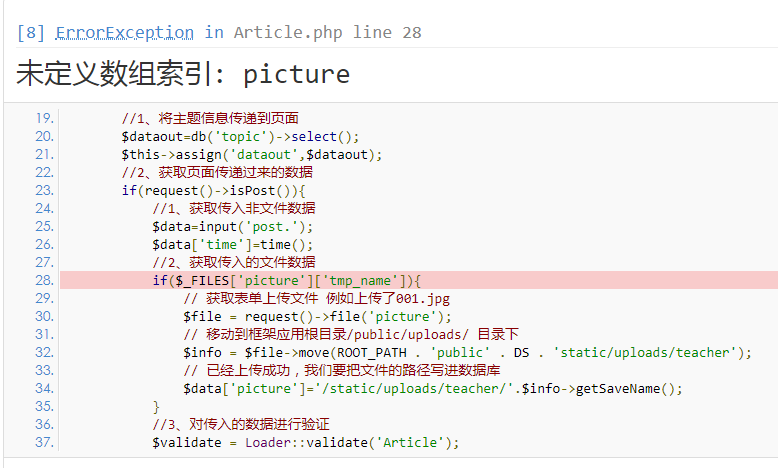
6、图片上传是最常见错误是什么?
enctype="multipart/form-data"

当打印上传数据的时候,发现图片也赫然其中

这边把picture用掉了,所以以文件形式提取picture的时候就没有了
控制器代码如下:
1 //增加文章方法
2 public function add(){
3 //1、将主题信息传递到页面
4 $dataout=db('topic')->select();
5 $this->assign('dataout',$dataout);
6 //2、获取页面传递过来的数据
7 if(request()->isPost()){
8 //1、获取传入非文件数据
9 $data=input('post.');
10 $data['time']=time();
11 //2、获取传入的文件数据
12 if($_FILES['picture']['tmp_name']){
13 // 获取表单上传文件 例如上传了001.jpg
14 $file = request()->file('picture');
15 // 移动到框架应用根目录/public/uploads/ 目录下
16 $info = $file->move(ROOT_PATH . 'public' . DS . 'static/uploads/teacher');
17 // 已经上传成功,我们要把文件的路径写进数据库
18 $data['picture']='/static/uploads/teacher/'.$info->getSaveName();
19 }
20 //3、对传入的数据进行验证
21 $validate = Loader::validate('Article');
22 if(!$validate->scene('add')->check($data)){
23 $this->error($validate->getError()); die;
24 }
25 //4、将所有数据插入数据库
26 if(db('article')->insert($data)){
27 return $this->success('Add article success!!','article/index');
28 }else{
29 return $this->error('Fail to add article!!');
30 }
31 }
32 return view();
33 }
这里虽然是报的控制器的错误,其实报错就是代表运行最后出现错误的位置,其实并不代表真正的错误出现在这
错误就是form表单中没有添加:
enctype="multipart/form-data"
<form class="am-form tpl-form-line-form" enctype="multipart/form-data" action="" method="post">
所以启示是什么:
1、这里虽然是报的控制器的错误,其实报错就是代表运行最后出现错误的位置,其实并不代表真正的错误出现在这
2、要多学,要不是之前已经遇到过这个错误,这个错误会特别难排查,要多学
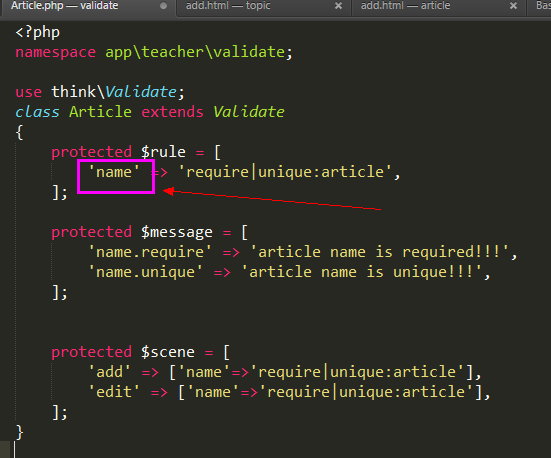
7、验证器错误的最可能原因是什么?
数据表对应字段啊
验证器出现不知名的错误检查验证器对应的表是否有这个字段

article表里面是没有那么字段的,有的是title
所以这里那么的话肯定会错
启示:
1、验证器出现不知名的错误检查验证器对应的表是否有这个字段
二、内容在总结中
项目地址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate




