m_Orchestrate learning system---八、下拉列表(select标签)如何实现链接功能
m_Orchestrate learning system---八、下拉列表(select标签)如何实现链接功能
一、总结
一句话总结:option的值就是链接地址,选择事件为指向选中的option的值
1、button如何跳转?
button执行js函数,然后可以在js函数里面实现跳转
2、为什么要查看网页源代码?
多去看网页页面源代码,你就知道你的代码被解析成了什么样子了
3、表单中textarea和别的input标签不同之处在哪?
表单中textarea又和别的input标签不同,别的input标签的值使用value控制,而textarea需要写在标签中,也就是innerHTML
<textarea class="" rows="5" name="brief" id="user-intro" placeholder="Description" >{$dataout.brief}</textarea>
4、button如何最快最方便的实现跳转功能?
把页面中的所有要跳转的button标签改成a标签就解决问题了
把页面中的所有要跳转的button标签改成a标签就解决问题了,并且a标签可以做的和button一模一样,而且a标签页支持button的所有样式,所以从外观上来看是没有任何变化的
这样改了之后就不会出现边缘点击无法跳转的情况了
1 <a type="button" class="am-btn am-btn-default am-btn-success" href="{:url('discipline/add')}" style="color:#fff"><span class="am-icon-plus"></span> Add</a>
5、字符图标可以用什么标签来添加?
字符图标可以用span标签来添加

<a type="button" class="am-btn am-btn-default am-btn-xs am-text-danger" href="{:url('discipline/delete',array('id'=>$vo.id))}"><span class="am-icon-trash-o"></span> Delete</a>
6、a标签如何实现点上级菜单出现下级菜单列表?

<a href="javascript:;" class="nav-link tpl-left-nav-link-list">
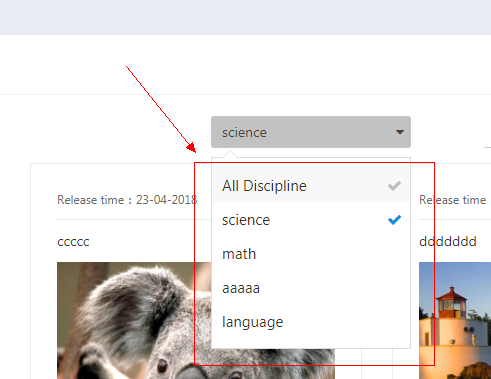
7、下拉列表(select标签)如何实现链接功能?
option的值就是链接地址,选择事件为指向选中的option的值

代码
1 <div class="am-form-group">
2 <select data-am-selected="{btnSize: 'sm'}">
3 <option value="option1">All Discipline</option>
4 {volist name="dataout" id="vo"}
5 <a href="http://www.baidu.com"><option value="{$vo.id}">{$vo.name}</option></a>
6 {/volist}
7 </select>
8 </div>
这样子要想实现目标得配合js,来判断select的选项改变,js我不熟了
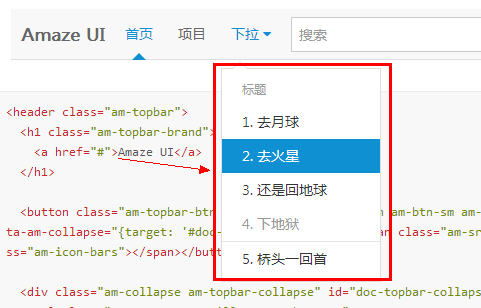
所以可以换种思路,采用导航栏里面的下拉列表的方式

这里面都是a标签
代码如下:
1 <li class="am-dropdown" data-am-dropdown>
2 <a class="am-dropdown-toggle" data-am-dropdown-toggle href="javascript:;">
3 下拉 <span class="am-icon-caret-down"></span>
4 </a>
5 <ul class="am-dropdown-content">
6 <li class="am-dropdown-header">标题</li>
7 <li><a href="#">1. 去月球</a></li>
8 <li class="am-active"><a href="#">2. 去火星</a></li>
9 <li><a href="#">3. 还是回地球</a></li>
10 <li class="am-disabled"><a href="#">4. 下地狱</a></li>
11 <li class="am-divider"></li>
12 <li><a href="#">5. 桥头一回首</a></li>
13 </ul>
14 </li>
所以多看说明文档还是蛮不错的
最好的方式肯定还是能够直接用select下拉选择框的好
二、内容在总结中
项目地址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




