m_Orchestrate learning system---一、amazeui如何使用
m_Orchestrate learning system---一、amazeui如何使用
一、总结
一句话总结:先花几分钟把所有功能稍微看一下,然后做的时候就会特别快,所以,多学习,学得越多做的越快。
1、改了图片半天没反应是为什么?
改了图片没反应,换了图片没反应,改错文件夹了
2、单选框如何使用?
单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
浏览器显示效果如下:
默认选中时checked
自己实例代码
1 <div class="am-form-group">
2 <label class="am-radio-inline tpl-login-remember-me">
3 <input class="tpl-form-input" type="radio" name="status" value="0" checked="checked">Student
4
5 </label>
6 <label class="am-radio-inline tpl-login-remember-me">
7 <input class="tpl-form-input" type="radio" name="status" value="1">Teacher
8 </label>
9 </div>
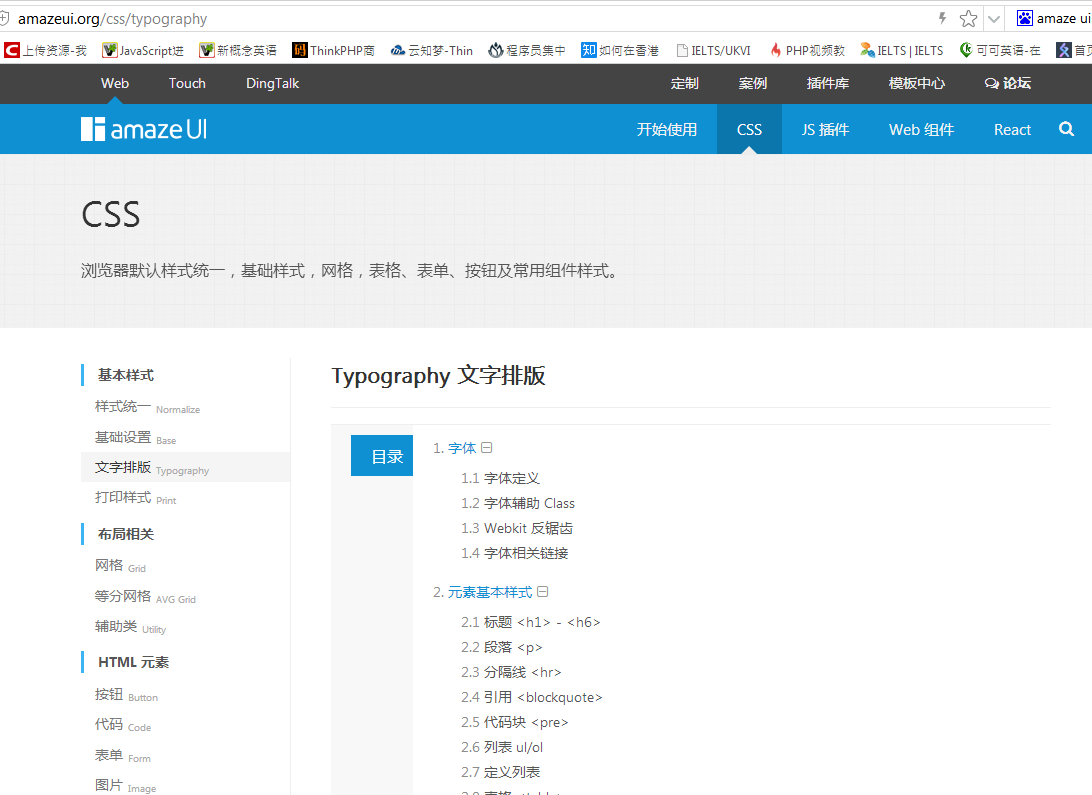
3、Amaze UI如何使用?
Amaze UI和bootstrap一样,都是页面布局的,使用和功能和类似,但是具体名称可能不同。
但是两者都会有比较完善的说明文档,官网上面,看着用,其实很简单的。

也可以先花几分钟把所有功能稍微看一下,然后做的时候就会特别快啊,就是因为我学了bootstrap,这些做页面布局的都一样,所以我看这个很快。
所以,多学习,学得越多做的越快。
二、内容在总结中
项目地址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




