thinkphp5项目--个人博客(三)
thinkphp5项目--个人博客(三)
打赏
项目地址
fry404006308/personalBlog: personalBlog
https://github.com/fry404006308/personalBlog
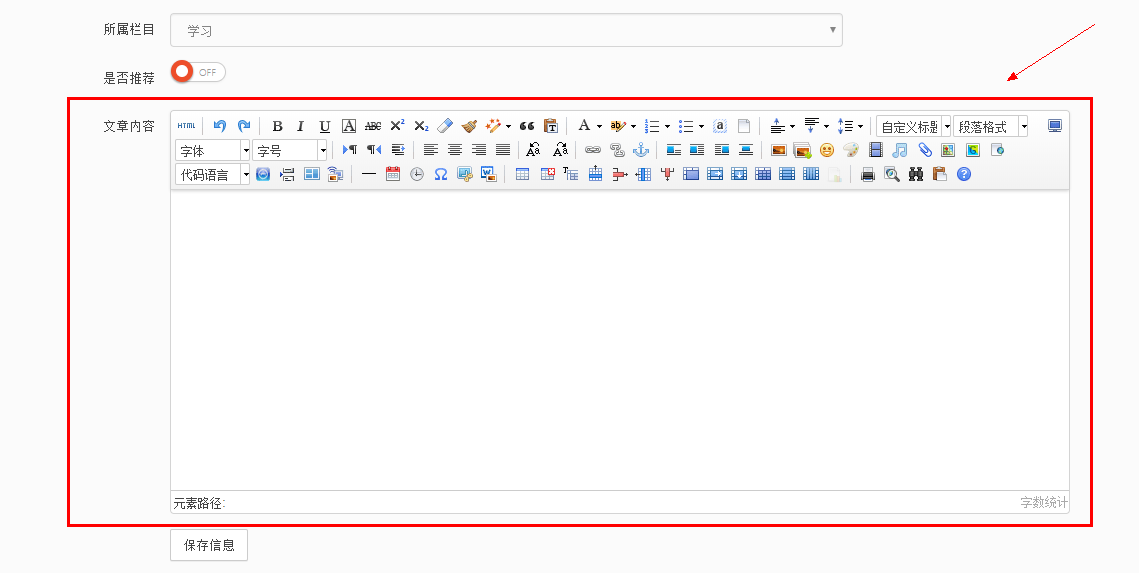
一、使用百度编辑器

百度编辑器简介及使用链接:
百度编辑器简介及如何使用 - 复习,总结,实例 - 博客园
http://www.cnblogs.com/Renyi-Fan/p/8778291.html
代码
1 <!DOCTYPE html> 2 <html><head> 3 <meta charset="utf-8"> 4 <title>童老师ThinkPHP交流群:484519446</title> 5 6 <meta name="description" content="Dashboard"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <!--Basic Styles--> 11 <link href="__PUBLIC__/style/bootstrap.css" rel="stylesheet"> 12 <link href="__PUBLIC__/style/font-awesome.css" rel="stylesheet"> 13 <link href="__PUBLIC__/style/weather-icons.css" rel="stylesheet"> 14 15 <!--Beyond styles--> 16 <link id="beyond-link" href="__PUBLIC__/style/beyond.css" rel="stylesheet" type="text/css"> 17 <link href="__PUBLIC__/style/demo.css" rel="stylesheet"> 18 <link href="__PUBLIC__/style/typicons.css" rel="stylesheet"> 19 <link href="__PUBLIC__/style/animate.css" rel="stylesheet"> 20 21 <script type="text/javascript" src="__PUBLIC__/ueditor/ueditor.config.js"></script> 22 <script type="text/javascript" src="__PUBLIC__/ueditor/ueditor.all.min.js"></script> 23 <script type="text/javascript" src="__PUBLIC__/ueditor/lang/zh-cn/zh-cn.js"></script> 24 25 </head> 26 <body> 27 <!-- 头部 --> 28 {include file="common/top"} 29 <!-- /头部 --> 30 31 <div class="main-container container-fluid"> 32 <div class="page-container"> 33 34 <!-- Page Sidebar --> 35 {include file="common/left"} 36 <!-- /Page Sidebar --> 37 38 <!-- Page Content --> 39 <div class="page-content"> 40 <!-- Page Breadcrumb --> 41 <div class="page-breadcrumbs"> 42 <ul class="breadcrumb"> 43 <li> 44 <a href="{:url('index/index')}">系统</a> 45 </li> 46 <li> 47 <a href="{:url('links/lst')}">文章管理</a> 48 </li> 49 <li class="active">添加文章</li> 50 </ul> 51 </div> 52 <!-- /Page Breadcrumb --> 53 54 <!-- Page Body --> 55 <div class="page-body"> 56 57 <div class="row"> 58 <div class="col-lg-12 col-sm-12 col-xs-12"> 59 <div class="widget"> 60 <div class="widget-header bordered-bottom bordered-blue"> 61 <span class="widget-caption">新增文章</span> 62 </div> 63 <div class="widget-body"> 64 <div id="horizontal-form"> 65 <form class="form-horizontal" role="form" action="" method="post"> 66 <div class="form-group"> 67 <label for="title" class="col-sm-2 control-label no-padding-right">文章标题</label> 68 <div class="col-sm-6"> 69 <input class="form-control" id="title" placeholder="" name="title" required="" type="text"> 70 <!-- required="" --> 71 </div> 72 <p class="help-block col-sm-4 red">* 必填</p> 73 </div> 74 75 <div class="form-group"> 76 <label for="group_id" class="col-sm-2 control-label no-padding-right">文章作者</label> 77 <div class="col-sm-6"> 78 <input class="form-control" id="url" placeholder="" name="url" type="text"> 79 <!-- required="" --> 80 </div> 81 82 </div> 83 84 <div class="form-group"> 85 <label for="group_id" class="col-sm-2 control-label no-padding-right">关键字</label> 86 <div class="col-sm-6"> 87 <input class="form-control" id="url" placeholder="" name="url" type="text"> 88 <!-- required="" --> 89 </div> 90 91 </div> 92 93 94 <div class="form-group"> 95 <label for="group_id" class="col-sm-2 control-label no-padding-right">文章描述</label> 96 <div class="col-sm-6"> 97 <textarea class="form-control" name="desc" id="" cols="30" rows="6"></textarea> 98 </div> 99 </div> 100 101 102 103 <div class="form-group"> 104 <label for="group_id" class="col-sm-2 control-label no-padding-right">缩略图</label> 105 <div class="col-sm-6"> 106 <input class="form-control" id="url" placeholder="" name="url" type="file"> 107 </div> 108 </div> 109 110 111 <div class="form-group"> 112 <label for="group_id" class="col-sm-2 control-label no-padding-right">所属栏目</label> 113 <div class="col-sm-6"> 114 <select class="form-control" name="" id=""> 115 <option value="">请选择栏目</option> 116 {volist name="cateres" id="value"} 117 <option value="{$value.catename}">{$value.catename}</option> 118 {/volist} 119 </select> 120 </div> 121 </div> 122 123 124 <div class="form-group"> 125 <label for="group_id" class="col-sm-2 control-label no-padding-right">是否推荐</label> 126 <div class="col-sm-6"> 127 <label> 128 <input class="checkbox-slider colored-darkorange" type="checkbox"> 129 <!-- checked="checked" --> 130 <span class="text"></span> 131 </label> 132 </div> 133 </div> 134 135 136 <div class="form-group"> 137 <label for="group_id" class="col-sm-2 control-label no-padding-right">文章内容</label> 138 <div class="col-sm-6"> 139 <textarea name="desc" id="content" cols="30" rows="6"></textarea> 140 </div> 141 </div> 142 143 144 <div class="form-group"> 145 <div class="col-sm-offset-2 col-sm-10"> 146 <button type="submit" class="btn btn-default">保存信息</button> 147 </div> 148 149 </div> 150 </form> 151 </div> 152 </div> 153 </div> 154 </div> 155 </div> 156 157 </div> 158 <!-- /Page Body --> 159 </div> 160 <!-- /Page Content --> 161 </div> 162 </div> 163 164 <!--Basic Scripts--> 165 <script src="__PUBLIC__/style/jquery_002.js"></script> 166 <script src="__PUBLIC__/style/bootstrap.js"></script> 167 <script src="__PUBLIC__/style/jquery.js"></script> 168 <!--Beyond Scripts--> 169 <script src="__PUBLIC__/style/beyond.js"></script> 170 171 172 <script type="text/javascript"> 173 UE.getEditor('content',{initialFrameWidth:900,initialFrameHeight:300,}); 174 </script> 175 176 177 178 179 </body></html>
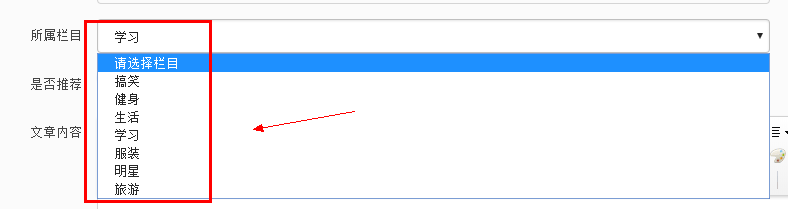
二、列表内容显示

控制器
1 $cateres=db('cate')->select(); 2 $this->assign('cateres',$cateres); 3 return view();
视图
1 <div class="form-group"> 2 <label for="group_id" class="col-sm-2 control-label no-padding-right">所属栏目</label> 3 <div class="col-sm-6"> 4 <select class="form-control" name="" id=""> 5 <option value="">请选择栏目</option> 6 {volist name="cateres" id="value"} 7 <option value="{$value.catename}">{$value.catename}</option> 8 {/volist} 9 </select> 10 </div> 11 </div>
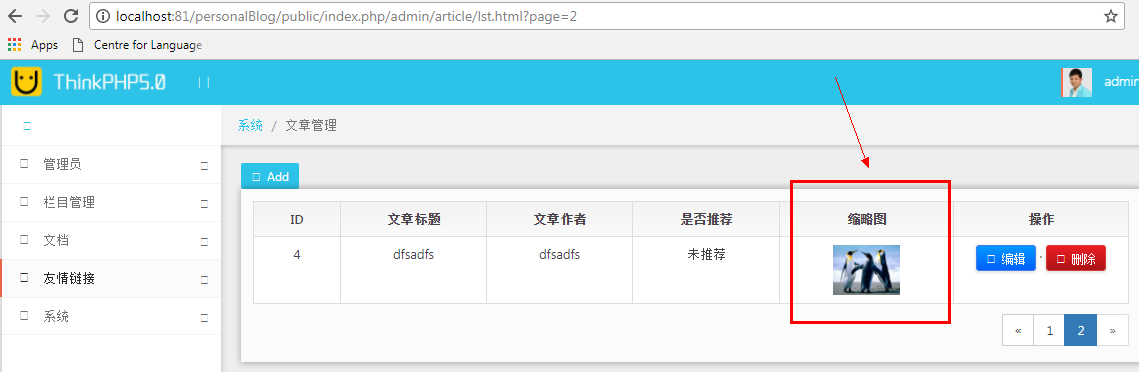
三、图片上传

thinkphp5教程
1 假设表单代码如下: 2 <form action="/index/index/upload" enctype="multipart/form-data" method="post"> 3 <input type="file" name="image" /> <br> 4 <input type="submit" value="上传" /> 5 </form> 6 7 8 然后在控制器中添加如下的代码: 9 public function upload(){ 10 // 获取表单上传文件 例如上传了001.jpg 11 $file = request()->file('image'); 12 // 移动到框架应用根目录/public/uploads/ 目录下 13 $info = $file->move(ROOT_PATH . 'public' . DS . 'uploads'); 14 if($info){ 15 // 成功上传后 获取上传信息 16 // 输出 jpg 17 echo $info->getExtension(); 18 // 输出 20160820/42a79759f284b767dfcb2a0197904287.jpg 19 echo $info->getSaveName(); 20 // 输出 42a79759f284b767dfcb2a0197904287.jpg 21 echo $info->getFilename(); 22 }else{ 23 // 上传失败获取错误信息 24 echo $file->getError(); 25 } 26 } 27 move 方法成功的话返回的是一个SplFileInfo 对象,你可以对上传后的文件进行后续操作。
后续文件操作
上传成功后返回的是File 对象,除了可以使用SplFileObject 的属性和方法之外,还可以使用File类自
身提供的下列方法,便于进行后续的文件处理(例如对图像文件进行剪裁处理或者移动到远程服务器)。
方法描述
getSaveName 获取保存的文件名(包含动态生成的目录)
getInfo 获取上传文件信息
getMime 获取文件的MIME信息
md5 获取文件的md5散列值
sha1 获取文件的sha1散列值
控制器
1 //如果有图片上传 2 if($_FILES['pic']['tmp_name']){ 3 // 获取表单上传文件 例如上传了001.jpg 4 $file = request()->file('pic'); 5 // 移动到框架应用根目录/public/uploads/ 目录下 6 $info = $file->move(ROOT_PATH . 'public' . DS . 'static/uploads'); 7 // 已经上传成功,我们要把文件的路径写进数据库 8 $data['pic']='uploads/'.$info->getSaveName(); 9 // dump($data['pic']);die; 10 }
配置文件
1 <?php 2 return [ 3 // +---------------------------------------------------------------------- 4 // | 模板设置 5 // +---------------------------------------------------------------------- 6 7 'template' => [ 8 // 模板后缀 9 'view_suffix' => 'htm', 10 ], 11 12 13 // 视图输出字符串内容替换 14 'view_replace_str' => [ 15 '__PUBLIC__'=>SITE_URL.'/public/static/admin', 16 '__IMG__'=>SITE_URL.'/public/static/', 17 ], 18 // 默认跳转页面对应的模板文件 19 'dispatch_success_tmpl' => THINK_PATH . 'tpl' . DS . 'dispatch_jump.tpl', 20 'dispatch_error_tmpl' => THINK_PATH . 'tpl' . DS . 'dispatch_jump.tpl', 21 ];
视图
1 <td align="center"> 2 {if condition="$value['pic'] neq '' "} 3 <img src="__IMG__{$value.pic}" height="50px" alt=""> 4 {else /} 5 暂无缩略图 6 {/if} 7 </td>
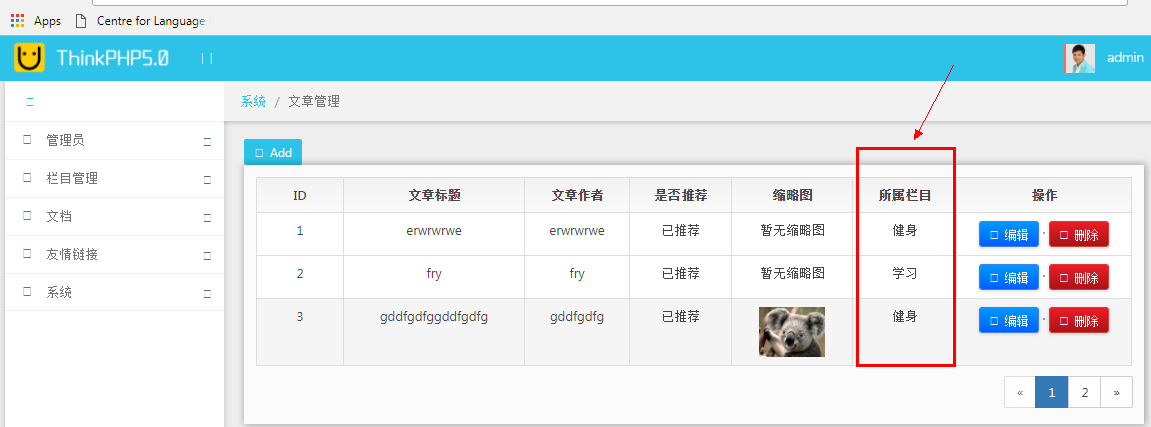
四、数据表的链接查询



控制器
1 public function lst() 2 { 3 // 分页输出列表 每页显示3条数据 4 // $list = ArticleModel::paginate(3); 5 6 $list=db('article')->alias('a')->join('cate c','c.id=a.cateid')->field('a.id,a.title,a.pic,a.author,a.state,c.catename')->paginate(3); 7 $this->assign('list',$list); 8 return view('list'); 9 }
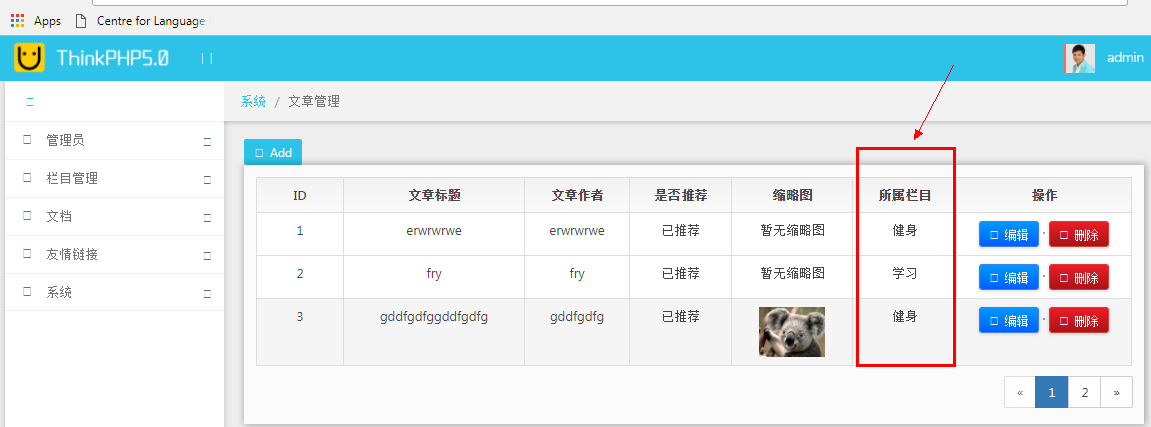
视图
<td align="center">{$value.catename}</td>
五、关联模型



模型
1 <?php 2 namespace app\admin\model; 3 4 use think\Model; 5 class Article extends Model 6 { 7 public function cate() 8 { 9 //多篇文章属于一个栏目 10 return $this->belongsTo('cate','cateid'); 11 } 12 }
控制器
1 public function lst() 2 { 3 // 分页输出列表 每页显示3条数据 4 // $list = ArticleModel::paginate(3); 5 6 // $list=db('article')->alias('a')->join('cate c','c.id=a.cateid')->field('a.id,a.title,a.pic,a.author,a.state,c.catename')->paginate(3); 7 8 $list = ArticleModel::paginate(3); 9 10 11 $this->assign('list',$list); 12 return view('list'); 13 }
视图
1 <td align="center">{$value.cate.catename}</td>
对应参照的thinkphp手册
1 我们就可以根据档案资料来获取用户模型的信息 2 $profile = Profile::find(1); 3 // 输出User关联模型的属性 4 echo $profile->user->account;
1 定义相对的关联 2 要在 Comment 模型定义相对应的关联,可使用 belongsTo 方法: 3 name app\index\model; 4 use think\Model; 5 class Comment extends Model 6 { 7 public function article() 8 { 9 return $this->belongsTo('article'); 10 } 11 }
1 hasMany('关联模型名','外键名','主键名',['模型别名定义']);
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2025-01-31:宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672



