8-13 canvas专题-阶段练习二(下)
8-13 canvas专题-阶段练习二(下)



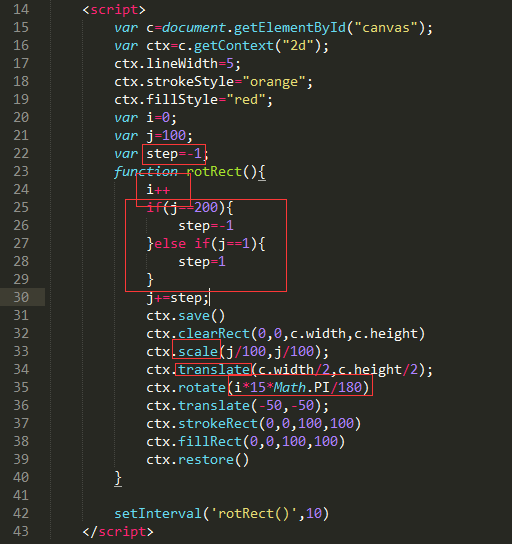
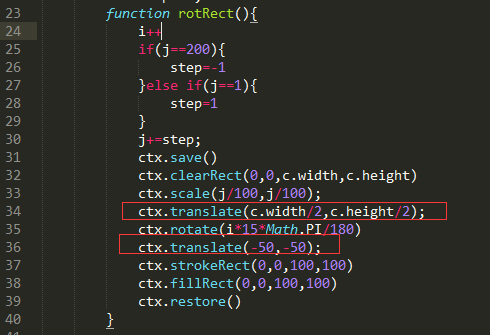
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>8-13 课堂演示</title> 6 </head> 7 <style type="text/css"> 8 9 </style> 10 <body> 11 <canvas id="canvas" width="800" height="600" > 12 很抱歉,您的浏览器暂不支持HTML5的canvas 13 </canvas> 14 <script> 15 var c=document.getElementById("canvas"); 16 var ctx=c.getContext("2d"); 17 ctx.lineWidth=5; 18 ctx.strokeStyle="orange"; 19 ctx.fillStyle="red"; 20 var i=0; 21 var j=100; 22 var step=-1; 23 function rotRect(){ 24 i++ 25 if(j==200){ 26 step=-1 27 }else if(j==1){ 28 step=1 29 } 30 j+=step; 31 ctx.save() 32 ctx.clearRect(0,0,c.width,c.height) 33 ctx.scale(j/100,j/100); 34 ctx.translate(c.width/2,c.height/2); 35 ctx.rotate(i*15*Math.PI/180) 36 ctx.translate(-50,-50); 37 ctx.strokeRect(0,0,100,100) 38 ctx.fillRect(0,0,100,100) 39 ctx.restore() 40 } 41 42 setInterval('rotRect()',10) 43 </script> 44 </body> 45 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-09-05:27岁,宅加太忙,特此在网上找女朋友,vx:fan404006308
AI交流资料群:753014672



