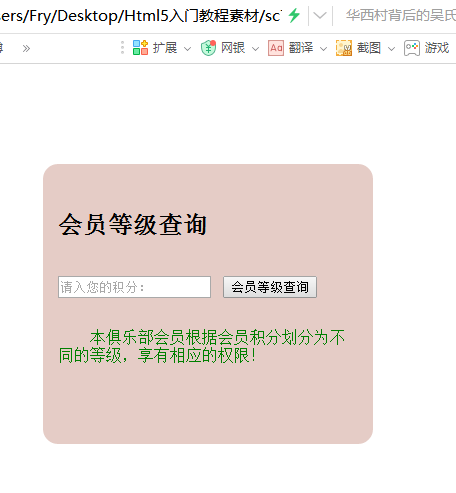
会员等级查询
会员等级查询


1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-65 课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 <style type="text/css"> 8 section{ 9 background: rgba(150,50,25,0.25); 10 width: 300px; 11 height: 250px; 12 margin: 100px auto; 13 font-size: 24px; 14 border-radius: 15px; 15 padding: 15px; 16 } 17 18 p{ 19 font-size: 16px; 20 text-indent: 2em; 21 color: green; 22 text-align: 2em; 23 margin-top: 30px; 24 } 25 </style> 26 </head> 27 <body> 28 <section> 29 <h4>会员等级查询</h4> 30 <input type="number" id="point" placeholder="请入您的积分:"> 31 <input type="button" value="会员等级查询" onclick="checkpoints()"> 32 <p> 33 本俱乐部会员根据会员积分划分为不同的等级,享有相应的权限! 34 </p> 35 </section> 36 <script> 37 function check(points){ 38 var res='',level=0; 39 if (points>=900) { 40 level=1 41 }else if(points<900&&points>=600){ 42 level=2 43 }else if(points<600&&points>=400){ 44 level=3 45 }else if(points<400&&points>=200){ 46 level=4 47 }else if(points<200){ 48 level=5 49 } 50 51 switch(level){ 52 case 1:res='黄金会员';break; 53 case 2:res='专家会员';break; 54 case 3:res='资深会员';break; 55 case 4:res='普通会员';break; 56 case 5:res='新手会员';break; 57 } 58 return res; 59 } 60 61 function checkpoints(){ 62 var x=document.getElementById('point').value 63 var str=''; 64 if(x>=0){ 65 res=check(x); 66 alert('您的会员等级为:'+res); 67 }else{ 68 alert('请重新输入您的积分') 69 } 70 } 71 </script> 72 </body> 73 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




