html5--项目实战-仿360囧图
html5--项目实战-仿360囧图
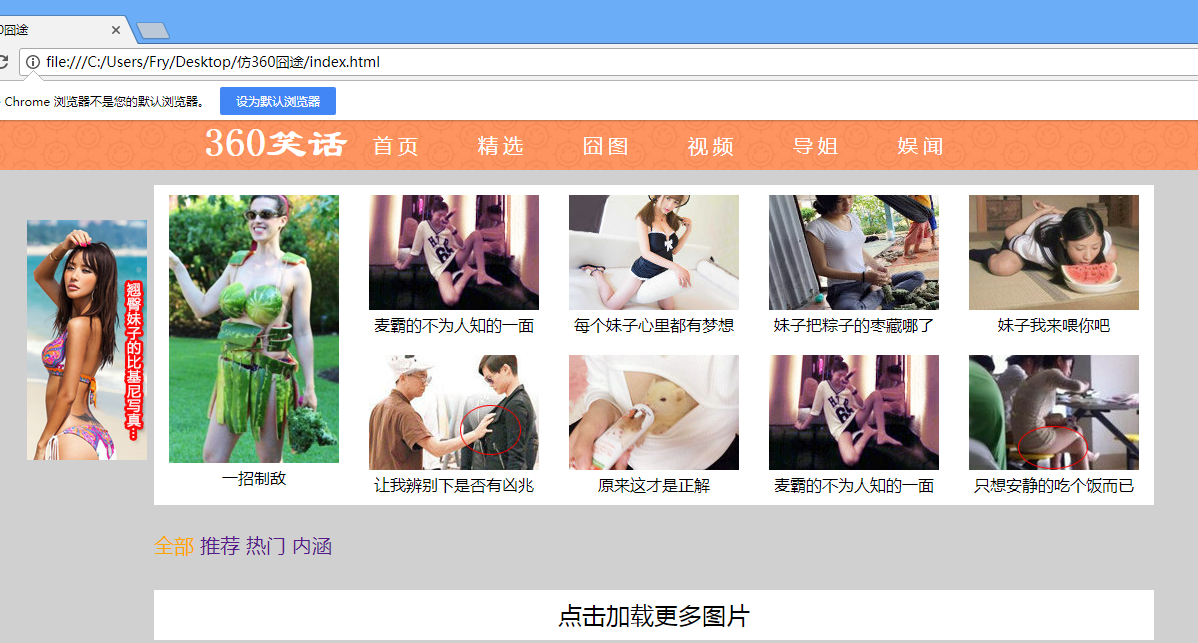
实例:



代码
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>仿360囧途</title> 6 <link rel="stylesheet" type="text/css" href="css/f360.css"> 7 </head> 8 <body> 9 <header> 10 <nav> 11 <h1>360笑话</h1> 12 <ul> 13 <li><a href="#">首页</a></li> 14 <li><a href="#">精选</a></li> 15 <li><a href="#">囧图</a></li> 16 <li><a href="#">视频</a></li> 17 <li><a href="#">导姐</a></li> 18 <li><a href="#">娱闻</a></li> 19 </ul> 20 </nav> 21 </header> 22 <aside><img src="img/fixed.jpg" alt=""></aside> 23 <section class="switch"> 24 <div class="sw"> 25 <ul class="swi"> 26 <li class="swi1"><a href=""><img src="img/p1.jpg" alt=""></a><p>一招制敌</p></li> 27 <li class="swi1"><a href=""><img src="img/s1.jpg" alt=""></a><p>麦霸的不为人知的一面</p></li> 28 <li class="swi1"><a href=""><img src="img/s2.jpg" alt=""></a><p>每个妹子心里都有梦想</p></li> 29 <li class="swi1"><a href=""><img src="img/s3.jpg" alt=""></a><p>妹子把粽子的枣藏哪了</p></li> 30 <li class="swi1"><a href=""><img src="img/s4.jpg" alt=""></a><p>妹子我来喂你吧</p></li> 31 <li class="swi1"><a href=""><img src="img/s5.jpg" alt=""></a><p>让我辨别下是否有凶兆</p></li> 32 <li class="swi1"><a href=""><img src="img/s7.jpg" alt=""></a><p>原来这才是正解</p></li> 33 <li class="swi1"><a href=""><img src="img/s1.jpg" alt=""></a><p>麦霸的不为人知的一面</p></li> 34 <li class="swi1"><a href=""><img src="img/s8.jpg" alt=""></a><p>只想安静的吃个饭而已</p></li> 35 </ul> 36 <ul class="swi"> 37 <li class="swi1"><a href=""><img src="img/p21.jpg" alt=""></a><p>一招制敌</p></li> 38 <li class="swi1"><a href=""><img src="img/s1.jpg" alt=""></a><p>麦霸的不为人知的一面</p></li> 39 <li class="swi1"><a href=""><img src="img/s2.jpg" alt=""></a><p>每个妹子心里都有梦想</p></li> 40 <li class="swi1"><a href=""><img src="img/s3.jpg" alt=""></a><p>妹子把粽子的枣藏哪了</p></li> 41 <li class="swi1"><a href=""><img src="img/s4.jpg" alt=""></a><p>妹子我来喂你吧</p></li> 42 <li class="swi1"><a href=""><img src="img/s5.jpg" alt=""></a><p>让我辨别下是否有凶兆</p></li> 43 <li class="swi1"><a href=""><img src="img/s7.jpg" alt=""></a><p>原来这才是正解</p></li> 44 <li class="swi1"><a href=""><img src="img/s1.jpg" alt=""></a><p>麦霸的不为人知的一面</p></li> 45 <li class="swi1"><a href=""><img src="img/s8.jpg" alt=""></a><p>只想安静的吃个饭而已</p></li> 46 </ul> 47 <ul class="swi"> 48 <li class="swi1"><a href=""><img src="img/p31.jpg" alt=""></a><p>一招制敌</p></li> 49 <li class="swi1"><a href=""><img src="img/s1.jpg" alt=""></a><p>麦霸的不为人知的一面</p></li> 50 <li class="swi1"><a href=""><img src="img/s2.jpg" alt=""></a><p>每个妹子心里都有梦想</p></li> 51 <li class="swi1"><a href=""><img src="img/s3.jpg" alt=""></a><p>妹子把粽子的枣藏哪了</p></li> 52 <li class="swi1"><a href=""><img src="img/s4.jpg" alt=""></a><p>妹子我来喂你吧</p></li> 53 <li class="swi1"><a href=""><img src="img/s5.jpg" alt=""></a><p>让我辨别下是否有凶兆</p></li> 54 <li class="swi1"><a href=""><img src="img/s7.jpg" alt=""></a><p>原来这才是正解</p></li> 55 <li class="swi1"><a href=""><img src="img/s1.jpg" alt=""></a><p>麦霸的不为人知的一面</p></li> 56 <li class="swi1"><a href=""><img src="img/s8.jpg" alt=""></a><p>只想安静的吃个饭而已</p></li> 57 </ul> 58 <ul class="swi"> 59 <li class="swi1"><a href=""><img src="img/p1.jpg" alt=""></a><p>一招制敌</p></li> 60 <li class="swi1"><a href=""><img src="img/s1.jpg" alt=""></a><p>麦霸的不为人知的一面</p></li> 61 <li class="swi1"><a href=""><img src="img/s2.jpg" alt=""></a><p>每个妹子心里都有梦想</p></li> 62 <li class="swi1"><a href=""><img src="img/s3.jpg" alt=""></a><p>妹子把粽子的枣藏哪了</p></li> 63 <li class="swi1"><a href=""><img src="img/s4.jpg" alt=""></a><p>妹子我来喂你吧</p></li> 64 <li class="swi1"><a href=""><img src="img/s5.jpg" alt=""></a><p>让我辨别下是否有凶兆</p></li> 65 <li class="swi1"><a href=""><img src="img/s7.jpg" alt=""></a><p>原来这才是正解</p></li> 66 <li class="swi1"><a href=""><img src="img/s1.jpg" alt=""></a><p>麦霸的不为人知的一面</p></li> 67 <li class="swi1"><a href=""><img src="img/s8.jpg" alt=""></a><p>只想安静的吃个饭而已</p></li> 68 </ul> 69 </div> 70 </section> 71 <section class="mid"> 72 <div class="midnav"> 73 <a href="" class="all">全部</a> 74 <a href="">推荐</a> 75 <a href="">热门</a> 76 <a href="">内涵</a> 77 </div> 78 <div class="more"> 79 <a href="">点击加载更多图片</a> 80 </div> 81 </section> 82 <div class="mid"> 83 <div class="mid-nav"> 84 <a href="" class="all" style="color: orange">全部</a> 85 <a href="">推荐</a> 86 <a href="">热门</a> 87 <a href="">内涵</a> 88 </div> 89 <div id="main"> 90 <ul class="mimg "> 91 <li> 92 <a href=""> 93 <img src="img/t01e9dcc801f3b3c6ec.jpg" alt="妹子你回头,跟你说点事"> 94 <p>妹子你回头,跟你说点事</p> 95 </a> 96 </li> 97 </li> 98 <li> 99 <a href=""> 100 <img src="img/t01ad56ca632896bdcb.jpg" alt="这样吃会消化不良的"> 101 <p>这样吃会消化不良的</p> 102 </a> 103 </li> 104 <li> 105 <a href=""> 106 <img src="img/t0154db49ae752416fa.jpg" alt="真是个不拘小节的妹子"> 107 <p>真是个不拘小节的妹子</p> 108 </a> 109 </li> 110 <li> 111 <a href=""> 112 <img src="img/t010906de779e161557.jpg" alt="羡慕那只猪"> 113 <p>羡慕那只猪</p> 114 </a> 115 </li> 116 <li> 117 <a href="d"> 118 <img src="img/t013835a8b868e1a8a1.jpg" alt="妹子,你手放哪儿了?"> 119 <p>妹子,你手放哪儿了?</p> 120 </a> 121 </li> 122 <li> 123 <a href=""> 124 <img src="img/t019fecc6bf3b299f3f.jpg" alt="谁能把笔拿开!"> 125 <p>谁能把笔拿开!</p> 126 </a> 127 </li> 128 <li> 129 <a href=""> 130 <img src="img/t01bbb9d4b9730cb927.jpg" alt="这叫痛并快乐着"> 131 <p>这叫痛并快乐着</p> 132 </a> 133 </li> 134 <li> 135 <a href=""> 136 <img src="img/t01878bf50603df8cf9.jpg" alt="我这手法对吗?"> 137 <p>我这手法对吗?</p> 138 </a> 139 </li> 140 <li> 141 <a href=""> 142 <img src="img/t017090ab205397ae73.jpg" alt="今天这卧铺买对了"> 143 <p>今天这卧铺买对了</p> 144 </a> 145 </li> 146 <li> 147 <a href=""> 148 <img src="img/t01665e60d5cca843cf.jpg" alt="啊呀,姐的蛋蛋呢"> 149 <p>啊呀,姐的蛋蛋呢</p> 150 </a> 151 </li> 152 <li> 153 <a href=""> 154 <img src="img/t01d67de6296364e96b.jpg" alt="就喜欢乳臭未干的妹妹"> 155 <p>就喜欢乳臭未干的妹妹</p> 156 </a> 157 </li> 158 <li> 159 <a href=""> 160 <img src="img/t0134f57159102d2a54.jpg" alt="姑娘这是洗泡泡浴呐"> 161 <p>姑娘这是洗泡泡浴呐</p> 162 </a> 163 </li> 164 <li> 165 <a href=""> 166 <img src="img/t01c0db71ad3effb8a5.jpg" alt="不摸腿根本没法开车"> 167 <p>不摸腿根本没法开车</p> 168 </a> 169 </li> 170 <li> 171 <a href=""> 172 <img src="img/t01fc261d409c9d603e.jpg" alt="男生当教练的小心机"> 173 <p>男生当教练的小心机</p> 174 </a> 175 </li> 176 <li> 177 <a href=""> 178 <img src="img/t01b5f40006f291f226.jpg" alt="熊孩子理想有点长"> 179 <p>熊孩子理想有点长</p> 180 </a> 181 </li> 182 <li> 183 <a href=""> 184 <img src="img/t01e9dcc801f3b3c6ec.jpg" alt="妹子你回头,跟你说点事"> 185 <p>妹子你回头,跟你说点事</p> 186 </a> 187 </li> 188 </li> 189 <a href=""> 190 <img src="img/t01ad56ca632896bdcb.jpg" alt="这样吃会消化不良的"> 191 <p>这样吃会消化不良的</p> 192 </a> 193 </li> 194 </ul> 195 </div> 196 <div class="more"> 197 <a href="">点击加载更多图片</a> 198 </div> 199 </div> 200 <footer> 201 <section class="footer1"> 202 <nav class="footnav footnav1"> 203 <h3>轻松生活</h3> 204 <ul class="foot-list foot-list1"> 205 <li><a href="">星座运程</a></li> 206 <li><a href="">周公解梦</a></li> 207 <li><a href="">美女图库</a></li> 208 <li><a href="">彩票开奖</a></li> 209 <li><a href="">旅游景点</a></li> 210 <li><a href="">心理测试</a></li> 211 </ul> 212 </nav> 213 <nav class="footnav footnav2"> 214 <h3>消磨时间</h3> 215 <ul class="foot-list foot-list2"> 216 <li><a href="">小说</a></li> 217 <li><a href="">NBA</a></li> 218 <li><a href="">八卦</a></li> 219 <li><a href="">交友</a></li> 220 <li><a href="">新闻</a></li> 221 <li><a href="">军事</a></li> 222 <li><a href="">时尚</a></li> 223 <li><a href="">曲艺</a></li> 224 </ul> 225 </nav> 226 <nav class="footnav footnav3"> 227 <h3>游戏大全</h3> 228 <ul class="foot-list foot-list3"> 229 <li><a href="">连连看</a></li> 230 <li><a href="">棋牌</a></li> 231 <li><a href="">双人游戏</a></li> 232 <li><a href="">休闲游戏</a></li> 233 <li><a href="">射击游戏</a></li> 234 <li><a href="">三国游戏</a></li> 235 </ul> 236 </nav> 237 </section> 238 <section class="footer2"> 239 <div class="foot"> 240 <a href="">关于我们</a> | 241 <a href="">广告合作</a>| 242 <a href="">投诉建议</a> | 243 <a href="">挂马监测</a> | 244 <a href="">手机版</a> | 245 <span class="rights">Copyright ©360.cn. ...</span> 246 <a href="">京ICP证080047号</a> 247 <a href="">京公网安备110000000006号</a> 248 </div> 249 </section> 250 </footer> 251 </body> 252 </html>
1 @charset "utf-8"; 2 /* CSS Document */ 3 *{ 4 margin: 0; 5 padding: 0; 6 } 7 8 body{ 9 background: rgba(20,20,20,0.2); 10 } 11 12 ul{ 13 list-style-type: none; 14 } 15 16 a{ 17 /* color: #fff;*/ 18 text-decoration: none; 19 } 20 21 header{ 22 height: 50px; 23 width: 100%; 24 background: url(../img/bj.png) repeat-x; 25 } 26 27 nav{ 28 width: 1000px; 29 height: 50px; 30 margin: 0 auto; 31 /* background: #AD6162;*/ 32 } 33 34 nav a{ 35 color: #fff; 36 } 37 38 39 h1{ 40 color: #fff; 41 font: bold 40px 隶书; 42 float: left; 43 margin-left: 50px; 44 } 45 46 nav li{ 47 float: left; 48 font-size: 20px; 49 height: 50px; 50 line-height: 50px; 51 letter-spacing: 5px; 52 margin-right: 5px; 53 /* background: red;*/ 54 width: 100px; 55 text-align: center; 56 } 57 58 /***********************第二课***********************/ 59 aside{ 60 position:fixed; 61 left: 100px; 62 top:100px; 63 } 64 65 .switch{ 66 width: 1000px; 67 margin: 0 auto; 68 background: #fff; 69 overflow: hidden; 70 margin-top: 15px; 71 } 72 73 .swi{ 74 width: 1000px; 75 float: left; 76 } 77 78 /* 79 .switch:after{ 80 content: "";display: block;clear: both; 81 } 82 */ 83 84 .swi1{ 85 text-align: center; 86 float:left; 87 margin: 10px 15px 10px 15px; 88 } 89 90 .swi1:hover,.swi1:active{ 91 color: orange; 92 } 93 94 95 96 .sw{ 97 width: 4000px; 98 position: relative; 99 animation:swimg 9s linear infinite normal; 100 } 101 102 @keyframes swimg{ 103 0% {left: 0px} 104 5% {left: 0px} 105 106 30% {left: -1000px} 107 40% {left: -1000px} 108 109 60%{left: -2000px;} 110 70% {left: -2000px} 111 112 95%{left:-3000px;} 113 100%{left:-3000px;} 114 } 115 116 117 /************************第三节课***********************/ 118 .mid{ 119 width: 1000px; 120 margin: 0 auto; 121 margin-top: 15px; 122 } 123 124 .all{ 125 color: orange; 126 } 127 128 .midnav{ 129 height: 50px; 130 line-height: 50px; 131 /* background: green;*/ 132 font-size: 20px; 133 } 134 .more{ 135 width: 1000px; 136 height: 50px; 137 line-height: 50px; 138 background: #fff; 139 text-align: center; 140 font-size: 24px; 141 margin: 20px auto 20px auto; 142 } 143 144 .more a{ 145 color: #000; 146 } 147 148 149 /*****************footer部分********************/ 150 151 footer{ 152 width: 100%; 153 background: rgba(60,60,60,0.2); 154 155 } 156 157 .footer2{ 158 width: 100%; 159 height: 50px; 160 background: rgba(50,50,50,0.6); 161 162 } 163 164 165 166 .footer1 { 167 width: 1000px; 168 margin:0px auto; 169 background: rgba(50,50,50,0.3); 170 display: flex; 171 text-align: center; 172 } 173 174 .footnav { 175 height: 180px; 176 border-right: 1px solid rgba(60,60,30,0.3); 177 } 178 179 .footnav h3{ 180 font-weight: normal; 181 color: rgba(30,30,30,0.8); 182 } 183 184 .footnav3{ 185 border: none; 186 } 187 188 .foot{ 189 width: 1000px; 190 margin: 0px auto; 191 height:50px; 192 line-height:50px; 193 font-size:12px; 194 color:#c2c2c2; 195 } 196 197 .mimg{ 198 background: #fff; 199 } 200 201 .mimg li a{ 202 color: #000; 203 } 204 205 .mimg li{ 206 text-align: center; 207 float: left; 208 margin: 10px 14px 10px 14px; 209 210 } 211 212 .foot a{ 213 color: #FFF; 214 }
学习要点
- 常用快捷方式
- 清除浮动的技巧
- 利用css3的动画实现图片轮播。
- 综合运用我们之前学过的知识来构建一个完整的web页面。
更换你的装备
常用快捷方式
- 乘法*: ul>li*5 在编辑器中输入缩写代码:ul>li*5 ,然后按下拓展键(默认为tab),即可得到代码片段:
- 后代 >:nav>ul>li
- 兄弟 +:div+h3+p*3
- 缩写:(div>dl>(dt+dd)*3)+footer>p
- 自增符号:$: ul>li.item$*5
- 缩写:#header
- 缩写:p.class1.class2.class3
- 缩写:ul>.class
- 其他还有很多,大家可以自己去百度下
内功心法
学习技巧:高手是怎样炼成的
- 观摩优秀的网站,可以F12键查看它的源代码。
- 分析优秀作品的页面结构。
- 模仿优秀的作品,尝试着自己去做一下。
- 尝试着创新,在模仿作品中加入自己的创意思路。
- 反复进行以上四个步骤,直到你自己可以创作出优秀的作品,把自己变成高手
江湖经验
网站开发流程
网站的基本开发流程如下,明白流程,可以明确自己的职责和项目环节,有重点的学习。
- 网站策划--交互设计--网页设计(视觉设计)- 前端开发(前端工程师)-测试网页--网站发布--后期维护
- 沟通的重要性:多与后端技术,美工设计等协作人员沟通。
小技巧
清除浮动的技巧:消除子元素浮动对父元素背景/边框/不能被子元素撑开的方法:
- 父元素结尾处增加一空元素 div;并清除其浮动。缺点:如果布局复杂需要增加许多空标签
- 在父元素定义overflow:hidden(浏览器会自动检查浮动区域的高度,注.不必理会原理,知道用法即可。缺点:超出部分会被隐藏
- 利用伪类:after 父元素内容后增加空元素,并清除浮动。
战斗开始啦
- 创建项目文件夹存放相应的素材、文档等
- 对页面进行结构分析
- 准备素材
- 开始编写代码

项目实战
- 创新从模仿开始,咱们的第一综合实例就从模仿网页-360囧图开始,网址:http://xiaohua.360.cn/jiongtu
- 第一个项目采用固定浮动布局,单位为像素.
- 由于录制课程的时候使用1024*768的分别率;所以项目设定屏幕分辨率为:1024*768
未完,待续...........
- ...
代码优化
优化代码使更加符合HTML5大纲算法.步骤如下
- 查看页面目录结构,逐项修改有问题部分。
- nav中添加标题并将它隐藏。
小技巧
- 当width为100%时。可用用min-width来规定一个最小宽度,防止缩放时变形,尤其是背景图片。
- 将定位和外边距结合让图片以中心点居中。
- 用opcity设置半透明遮罩层。
- inline-block可以使用text-align 居中;
- 可以给background同时设置半透明渐变和背景图片,来增加背景图片的模糊度来突出背景上的文字。
- 用ul列表做导航的好处:逻辑清楚,有条理。
分离css代码
- 将代码重用部分比如header footer分离出来,其他需要的文件重复引用即可
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-09-05:27岁,宅加太忙,特此在网上找女朋友,vx:fan404006308
AI交流资料群:753014672



