html5--6-52 动画效果-过渡
html5--6-52 动画效果-过渡
实例


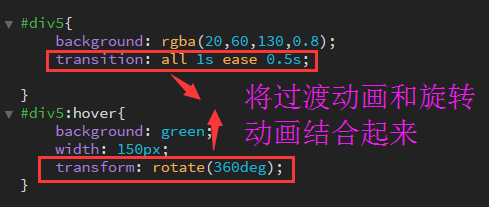
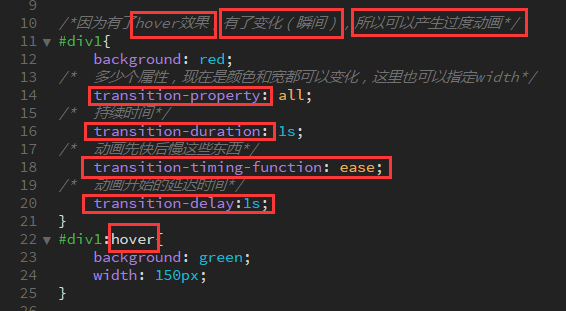
1 @charset="UTF-8"; 2 div{ 3 width: 300px; 4 height: 150px; 5 margin: 30px; 6 font-size: 28px; 7 8 } 9 10 /*因为有了hover效果,有了变化(瞬间),所以可以产生过度动画*/ 11 #div1{ 12 background: red; 13 /* 多少个属性,现在是颜色和宽都可以变化,这里也可以指定width*/ 14 transition-property: all; 15 /* 持续时间*/ 16 transition-duration: 1s; 17 /* 动画先快后慢这些东西*/ 18 transition-timing-function: ease; 19 /* 动画开始的延迟时间*/ 20 transition-delay:1s; 21 } 22 #div1:hover{ 23 background: green; 24 width: 150px; 25 } 26 27 #div2{ 28 background: orange; 29 transition-property: width; 30 transition-duration: 1s; 31 transition-timing-function: cubic-bezier(0.2,0.4,0.5,1); 32 transition-delay:1s; 33 } 34 #div2:hover{ 35 background: green; 36 width: 150px; 37 } 38 39 40 41 #div3{ 42 background: blue; 43 transition: all 2s ease-in-out 0s; 44 } 45 #div3:hover{ 46 background: green; 47 width: 150px; 48 } 49 50 51 #div4{ 52 background: rgba(120,60,30,0.8); 53 transition: width 1s ease , 54 background 2s linear; 55 } 56 #div4:hover{ 57 background: green; 58 width: 150px; 59 } 60 61 #div5{ 62 background: rgba(20,60,130,0.8); 63 transition: all 1s ease 0.5s; 64 65 } 66 #div5:hover{ 67 background: green; 68 width: 150px; 69 transform: rotate(360deg); 70 }
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>6-52课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 </head> 8 <body> 9 <div id="div1">过渡动画1</div> 10 <div id="div2">过渡动画2</div> 11 <div id="div3">过渡动画3</div> 12 <div id="div4">过渡动画4</div> 13 <div id="div5">过渡动画5</div> 14 </body> 15 </html>
学习要点
- 掌握过渡动画的实现和应用
过渡动画:
- 通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
- CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两项内容:把效果添加到哪个 CSS 属性上/规定效果的时长
过渡动画的属性:
- transition 简写属性,用于在一个属性中设置四个过渡属性。
- transition-property 规定应用过渡的 CSS 属性的名称。
- none 没有属性会获得过渡效果。
- all 所有属性都将获得过渡效果。
- 属性名称
- transition-duration 定义过渡效果花费的时间。默认是 0。单位是秒或毫秒
- transition-timing-function 规定过渡效果的时间曲线。默认是 "ease"。
- linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
- ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
- ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
- ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
- ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
- cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
- transition-delay 规定过渡效果何时开始。默认是 0。



