html5--6-47 阶段练习2-渐变按钮
html5--6-47 阶段练习2-渐变按钮
实例




1 @charset="UTF-8"; 2 .but1{ 3 padding: 10px 20px; 4 font-size:16px; 5 text-shadow: 2px 2px 3px rgba(0,0,0,0.8); 6 } 7 8 .but2{ 9 border-radius: 10px; 10 } 11 12 .but3{ 13 border-radius: 20px; 14 } 15 16 .but1{ 17 background: orange; 18 background: linear-gradient(to left,orange, red); 19 } 20 21 .but1:hover{ 22 background: red; 23 background: linear-gradient(to right,orange, red); 24 }

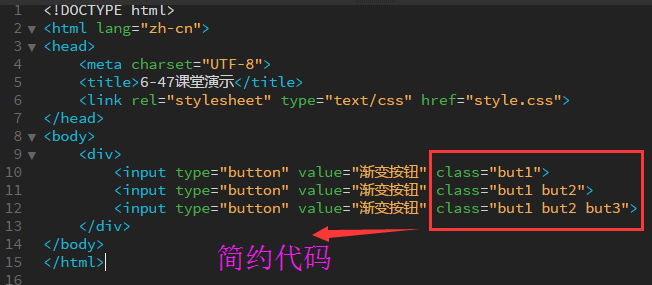
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>6-47课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 </head> 8 <body> 9 <div> 10 <input type="button" value="渐变按钮" class="but1"> 11 <input type="button" value="渐变按钮" class="but1 but2"> 12 <input type="button" value="渐变按钮" class="but1 but2 but3"> 13 </div> 14 </body> 15 </html>
学习要点
- 运用所学过的知识完成一个简单的小练习,加深对渐变的理解。
本案例仅是提供一个渐变在按钮中应用的思路,具体的按钮样式需要根据页面风格调整,并根据需要进一步美化添加其他样式




