1 @charset "utf-8";
2 /* CSS Document */
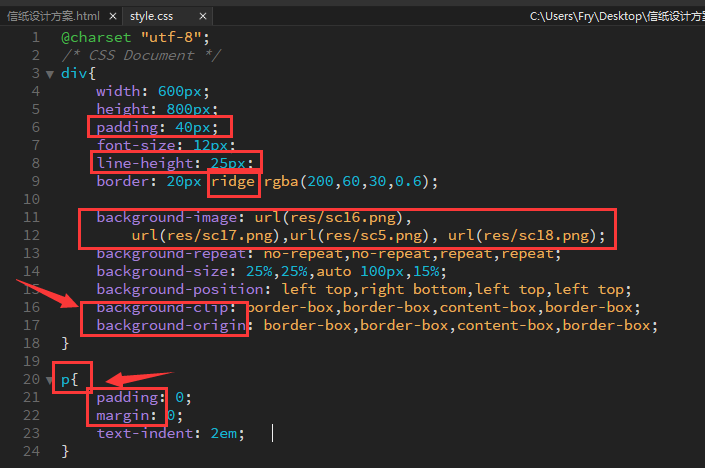
3 div{
4 width: 600px;
5 height: 800px;
6 padding: 40px;
7 font-size: 12px;
8 line-height: 25px;
9 border: 20px ridge rgba(200,60,30,0.6);
10
11 background-image: url(res/sc16.png),
12 url(res/sc17.png),url(res/sc5.png), url(res/sc18.png);
13 background-repeat: no-repeat,no-repeat,repeat,repeat;
14 background-size: 25%,25%,auto 100px,15%;
15 background-position: left top,right bottom,left top,left top;
16 background-clip: border-box,border-box,content-box,border-box;
17 background-origin: border-box,border-box,content-box,border-box;
18 }
19
20 p{
21 padding: 0;
22 margin: 0;
23 text-indent: 2em;
24 }