html5--6-35 列表和表格
html5--6-35 列表和表格
实例


学习要点
- 掌握列表和表格的样式设置
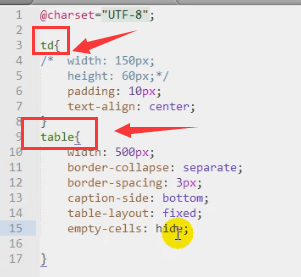
表格有关的属性:
- border-collapse 设置是否把表格边框合并为单一的边框.属性值:separate 默认值/collapse边框合并
- border-spacing 设置分隔单元格边框的距离。
- caption-side 设置表格标题的位置。属性值:top 默认值,在表格之上。bottom 在表格之下。
- empty-cells 设置是否显示表格中的空单元格。属性值:hide/show默认
- table-layout 设置显示宽度是否随内容拉伸。属性值:auto默认/fixed 列宽由表格宽度和列宽度设定。
列表的属性:
- list-style 简写属性。用于把所有用于列表的属性设置于一个声明中。
- list-style-type 设置列表项标志的类型。
- none无标记。/disc默认,实心圆。/circle 标记是空心圆。/square实心方块。/
- decimal 数字。/decimal-leading-zero 0开头的数字/lower-roman 小写罗马数字upper-roman 大写罗马数字/lower-alpha 小写英文字母/upper-alpha大写英文字母
- ......日文、拉丁文等其他符合,有兴趣自己查CSS手册。
- list-style-position 设置列表项标志的位置。属性值:inside/outside默认值
- list-style-image 将图象设置为列表项标志。属性值:URL 图像的路径。/none 默认。无图形被显示。



