html5--6-3 CSS语法2
html5--6-3 CSS语法2
实例


div包含p和h标签的时候可以,但是p标签包含h标签的时候不可以
学习要点
- 掌握引入外部样式表方法
插入样式的三种方法
- 内联样式表(行内)
- 内部样式表(style中)
- 外部样式表
- 创建一个外部样式表
- 在head中使用link元素插入样式表
CSS语法
- 单一元素的多个属性之间用分号隔开;若只有一个可以省略
- 多个元素之间用逗号隔开
- 如果值为若干单词,则要给值加引号;除了这种情况外其他时候不可以加引号

- css代码的注释
- 样式的优先顺序:
- 设计者设计的样式>浏览器用户自定义的样式>浏览器自设的样式
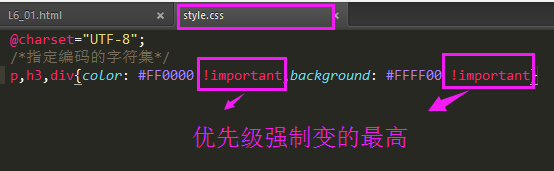
- 强制优先级:!important
- 行内(内联)样式
- 内部样式:style中的样式
- 外部样式
- 层叠、继承、冲突
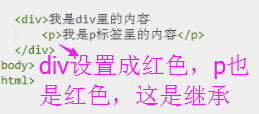
- 外观样式--比如字体、颜色可以继承;而布局有关(比如说边框border)的样式不可以继承,比如边框等
- 层叠,不同位置设置的样式可以叠加
- 可以在同一个 HTML 文档内部引用多个外部样式表。
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




