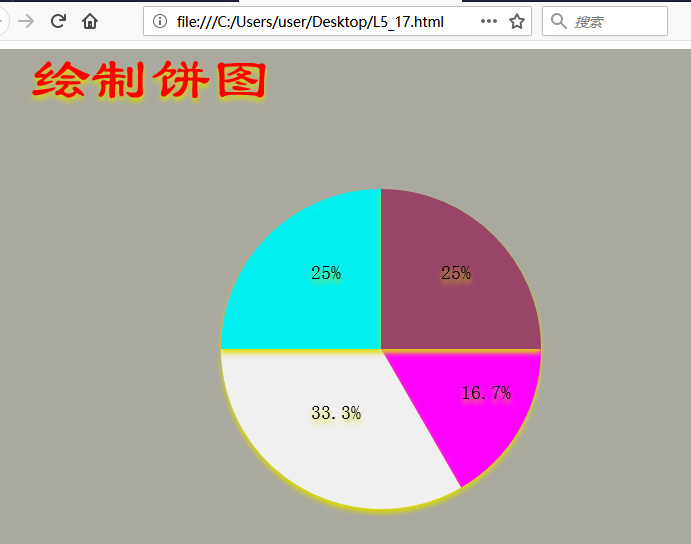
html5--5-16 综合实例绘制饼图
html5--5-16 综合实例绘制饼图
实例


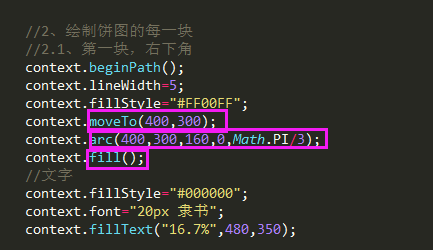
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 </body> 10 </html><!DOCTYPE html> 11 <html lang="en"> 12 <head> 13 <meta charset="UTF-8"> 14 <title>Document</title> 15 <style type="text/css"> 16 canvas{background: #A9A9A0} 17 </style> 18 </head> 19 <body> 20 <canvas id="mycanvas" width="800px" height="600"> 21 您的浏览器暂不支持HTML5的canvas元素!! 22 </canvas> 23 <script type="text/javascript"> 24 //定义变量获取画布DOM 25 var canvas=document.getElementById("mycanvas"); 26 //设置绘画环境为2d 27 var context=canvas.getContext("2d"); 28 context.shadowOffsetX=0; 29 context.shadowOffsetY=4; 30 context.shadowBlur=5; 31 context.shadowColor="#DADA00" 32 context.fillStyle="#FF0000"; 33 //1、绘制标题 34 context.font="60px 隶书"; 35 context.fillText("绘制饼图",50,50); 36 37 38 //2、绘制饼图的每一块 39 //2.1、第一块,右下角 40 context.beginPath(); 41 context.lineWidth=5; 42 context.fillStyle="#FF00FF"; 43 context.moveTo(400,300); 44 context.arc(400,300,160,0,Math.PI/3); 45 context.fill(); 46 //文字 47 context.fillStyle="#000000"; 48 context.font="20px 隶书"; 49 context.fillText("16.7%",480,350); 50 51 //2.2、第二块,左下角 52 context.beginPath(); 53 context.lineWidth=5; 54 context.fillStyle="#F0F0F0"; 55 context.moveTo(400,300); 56 context.arc(400,300,160,Math.PI/3,Math.PI); 57 context.fill(); 58 //文字 59 context.fillStyle="#000000"; 60 context.font="20px 隶书"; 61 context.fillText("33.3%",330,370); 62 63 //2.3、第三块,左上角 64 context.beginPath(); 65 context.lineWidth=5; 66 context.fillStyle="#00F0F0"; 67 context.moveTo(400,300); 68 context.arc(400,300,160,Math.PI,Math.PI*1.5); 69 context.fill(); 70 //文字 71 context.fillStyle="#000000"; 72 context.font="20px 隶书"; 73 context.fillText("25%",330,230); 74 75 //2.4、第四块,右上角 76 context.beginPath(); 77 context.lineWidth=5; 78 context.fillStyle="#984567"; 79 context.moveTo(400,300); 80 context.arc(400,300,160,Math.PI*1.5,Math.PI*2); 81 context.fill(); 82 //文字 83 context.fillStyle="#000000"; 84 context.font="20px 隶书"; 85 context.fillText("25%",460,230); 86 87 </script> 88 89 </body> 90 </html>
学习要点
- 通过综合练习回顾之前的内容
如果把Canvsas比作宫殿的话,我们目前学到的知识还只是隔着门缝往里面初窥,为什么不进去呢?因为我们还没有掌握大门的钥匙,而这个钥匙就是JavaScript脚本语言,我们会在第七章进行系统的学习,同时也会在后续课程中对Canvsas进一步讲解,而本章内容将以这个实例演示结束暂告一段落。同时如果对此有兴趣,请继续关注后续课程,会讲到动画和小游戏......
绘制阴影的方法
- shadowOffsetX 设置阴影的水平偏移距离
- shadowOffsetY 设置阴影垂直偏移距离
- shadowBlur 设置阴影的模糊系数
- shadowColor 设置阴影的颜色
渐变色绘制方法
- createLinearGradient() 创建线性渐变
- createLinearGradient(x1,y1,x2,y2)---颜色渐变的起始坐标和终点坐标
- addColorStop(位置,"颜色值")---0表示起点...插入点...1表示终点,配置颜色停止点
- createRadialGradient(x1,y1,r1,x2,y2,r2,) 创建放射状/环形的渐变
- ....
渐变色绘制方法
- createLinearGradient() 创建线性渐变
- createLinearGradient(x1,y1,x2,y2)---颜色渐变的起始坐标和终点坐标
- addColorStop(位置,"颜色值")---0表示起点...插入点...1表示终点,配置颜色停止点
- createRadialGradient(x1,y1,r1,x2,y2,r2,) 创建放射状/环形的渐变
- ....
文字的绘制方法
- strokeText("文字",x,y,maxWith) 绘制(描边)空心文字
- fillText("文字",x,y,maxWith) 绘制实心
- 字体样式:font="大小 字体 ..."
矩形的绘制方法
- rect(x,y,w,h)创建一个矩形
- strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充)
- fillRect(x,y,w,h) 绘制"被填充"的矩形
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
Canvas的路径方法
- moveTo() 定义绘制路径的起点(在直线中就是定义直线的起点)
- lineTo() 添加一个新点,(在我们的直线案例中就是定义直线的终点,但是后边继续绘制的话,它就变成中间点)
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
- beginPath() 用来创建新的路径
- closePath() 从当前点回到起始点的来封闭路径
- arc(x,y,r,开始角度,结束角度,true/false) :创建圆弧/曲线(用于创建圆形或部分圆)
绘制直线段流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
绘制矩形流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 绘制空心矩形
- 指定线宽:lineWidth= 数值
- 指定轮廓颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:strokeRect(x,y;width,height)
- 绘制填充矩形
- 指定填充颜色:fillStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:fillRect(x,y;width,height)
绘制圆
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境
- 指定线宽:lineWidth= 数值
- 指定颜色:fill/strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定圆的基本参数:
- 圆心的坐标:x,y
- 圆的半径:数值
- 起始弧度和终止弧度:角度值1,角度值2
- 绘制方向:true(逆时针)/false(顺时针)
- 开始绘制:stroke()/fill()
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-09-05:27岁,宅加太忙,特此在网上找女朋友,vx:fan404006308
AI交流资料群:753014672



