html5--4-4 audio元素/格式的转换
html5--4-4 audio元素/格式的转换
学习要点
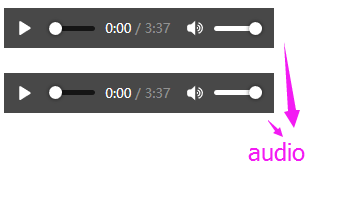
- 掌握audio元素的用法
- 视频/音频文件的格式转换
当前,audio 元素支持三种音频格式:
- Ogg 免费, 支持的浏览器:Firefox、Opera、Chrome
- MP3 收费, 支持的浏览器: IE9+、Chrome、Safari
- Wav 收费, 支持的浏览器: Firefox、Chrome、Safari
audio元素的属性
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | url | 要播放的 音频的 URL地址。 |
| controls | 空值/controls | 向用户显示控件,比如播放按钮 |
| autoplay | 空值/autoplay | 音频在就绪后自动播放。一般不设置该属性。 |
| loop | 空值/loop | 循环播放。 |
| preload | auto/none/metadata | 音频在页面加载时是否进行加载,并预备播放。一般不需要设置,使用默认值即可。 |
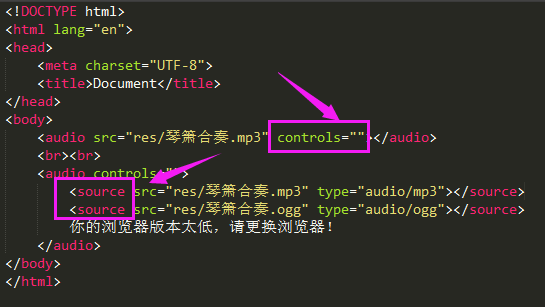
实例



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <audio src="res/琴箫合奏.mp3" controls=""></audio> 9 <br><br> 10 <audio controls=""> 11 <source src="res/琴箫合奏.mp3" type="audio/mp3"></source> 12 <source src="res/琴箫合奏.ogg" type="audio/ogg"></source> 13 你的浏览器版本太低,请更换浏览器! 14 </audio> 15 </body> 16 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-09-05:27岁,宅加太忙,特此在网上找女朋友,vx:fan404006308
AI交流资料群:753014672




