html5--4-3 source元素-解决浏览器的兼容
html5--4-3 source元素-解决浏览器的兼容
学习要点
- 掌握source元素的用法
source元素-解决浏览器额兼容
- HTML5 中新增的元素
- video和audio元素的子元素,可指定多个文件来源,用来解决浏览器的兼容问题
- 如果使用了source元素,则不可以在video和audio中设置src属性
实例



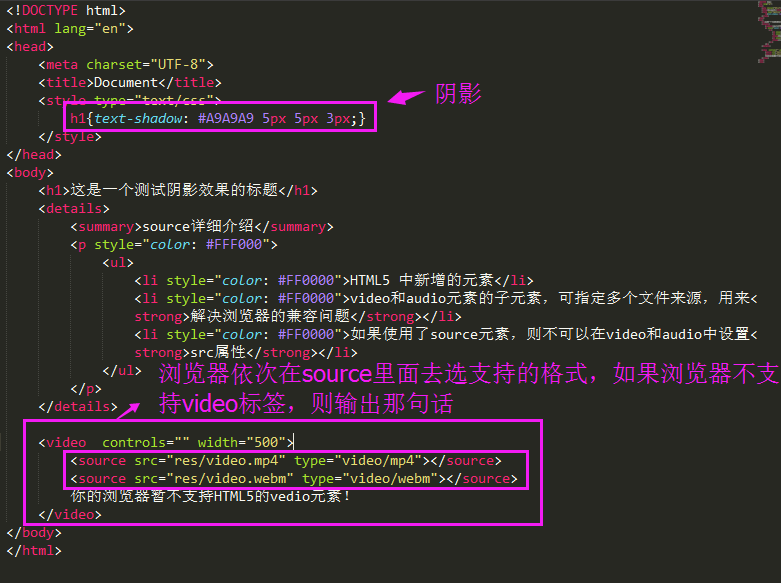
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 h1{text-shadow: #A9A9A9 5px 5px 3px;} 8 </style> 9 </head> 10 <body> 11 <h1>这是一个测试阴影效果的标题</h1> 12 <details> 13 <summary>source详细介绍</summary> 14 <p style="color: #FFF000"> 15 <ul> 16 <li style="color: #FF0000">HTML5 中新增的元素</li> 17 <li style="color: #FF0000">video和audio元素的子元素,可指定多个文件来源,用来<strong>解决浏览器的兼容问题</strong></li> 18 <li style="color: #FF0000">如果使用了source元素,则不可以在video和audio中设置<strong>src属性</strong></li> 19 </ul> 20 </p> 21 </details> 22 23 <video controls="" width="500"> 24 <source src="res/video.mp4" type="video/mp4"></source> 25 <source src="res/video.webm" type="video/webm"></source> 26 你的浏览器暂不支持HTML5的vedio元素! 27 </video> 28 </body> 29 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672





