html5--3.18 新增的output元素
html5--3.18 新增的output元素
学习要点
- 了解output元素的用法
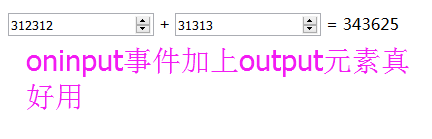
output元素:数据的输出
- output元素是HTML5新增的元素,用来设置不同数据的输出
- output元素的输出内容是由代码控制的
- 这节课的演示需要用到简单的javascript知识,暂时不理解没关系,主要是了解output元素的使用方法,后边的课程中我们安排了专门的章节讲解javascript
- output元素的属性:
- name属性:定义对象的唯一名称。(表单提交时使用)
- form属性:定义所属的一个或多个表单。
- for属性:定义输出域相关的一个或多个元素。
- 案例演示需要用到两个没有学过的知识,表单事件
- oninput表单事件:当用户对元素数据的输入时触发
- parseInt() 是一个javascript函数,它可以解析一个字符串,并返回一个整数。
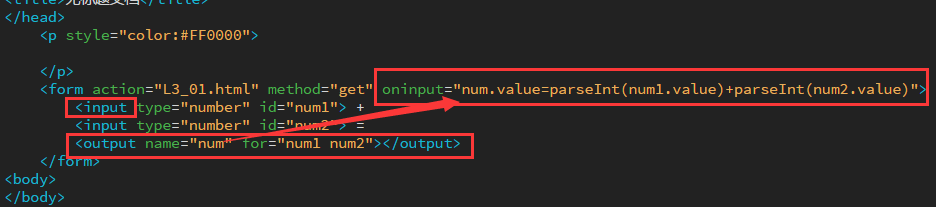
实例



1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <p style="color:#FF0000"> 8 9 </p> 10 <form action="L3_01.html" method="get" oninput="num.value=parseInt(num1.value)+parseInt(num2.value)"> 11 <input type="number" id="num1"> + 12 <input type="number" id="num2"> = 13 <output name="num" for="num1 num2"></output> 14 </form> 15 <body> 16 </body> 17 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-09-05:27岁,宅加太忙,特此在网上找女朋友,vx:fan404006308
AI交流资料群:753014672




