html5--3.7 input元素(6)
html5--3.7 input元素(6)
学习要点
- input元素及其属性
input元素
- 用来设置表单中的内容项,比如输入内容的文本框,按钮等
- 不仅可以布置在表单中,也可以在表单之外的元素使用
input元素的属性
- type属性:指定输入内容的类型,默认为text:单行文本框
- name属性:输入内容的识别名称,传递参数时候的参数名称
- value属性:默认值
- maxlength:输入的最大字数
- readonly属性:只读属性,设置内容不可变更,提交时会以前发送至服务器
- disabled属性:设置为不可用(不可操作)
- required属性:设置该内容为必须填写项,否则无法提交
- placeholder属性:设置默认值,当文本框获得焦点时被清空,对text/url/tel/email//password/search有效
- autocomplet属性:属性值为on/off,定义是否开启浏览器自动记忆功能
- autofocus属性:自动获得焦点
input的其他属性还有很多,我们放在案例中逐步讲解,暂时先了解这三个
type属性z值
- 默认为text
- password:密码状态输入
- submit:提交按钮,点击将数据发送至服务器
- reset:重置按钮
- button:普通按钮
- imge:图片式提交按钮
- hidden;隐藏字段
- 该内容不会显示页面上
- 一般为网页设计者设置的变量数据,提交时,隐藏内容会提交到服务器
- 关于hidden暂时只了解这么多,以后用到的时候再详细说
- email:表示要输入一个电子邮箱
- 这是HTML5新增的元素
- 他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- url:表示要输入一个网址
- 这是HTML5新增的
- 他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- tel:表示输入的内容是一个电话号码
- 这是HTML5新增的
- 他不会对输入内容进行验证
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- number:
- 这是HTML5新增的
- 可以配合input的max/min/step/value规定允许输入的最大值/最小值/步长/默认值
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- range(活动条)
- 这是HTML5新增的;与number类型类似,也是表示一定范围的数值输入,但是以一个活动条的状态显示
- 可以配合input的max/min/step/value规定的最大值/最小值/步长/默认值
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
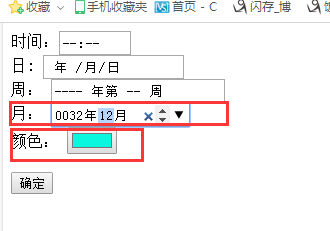
- 时间类
- 这是HTML5新增的;
- 包括datetime(UTC时间)/datetime-local(时间+日期)/date(年月日)/month(年月)/week(年周)/time(时分秒)
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
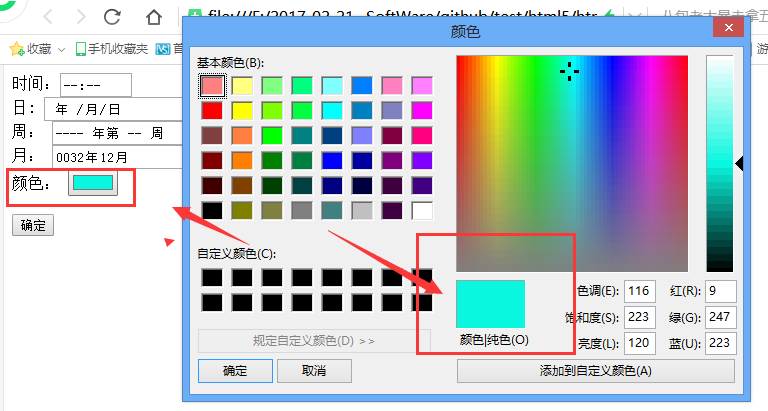
- color
- 这是HTML5新增的;
- 可以建立一个颜色的选择输入框
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
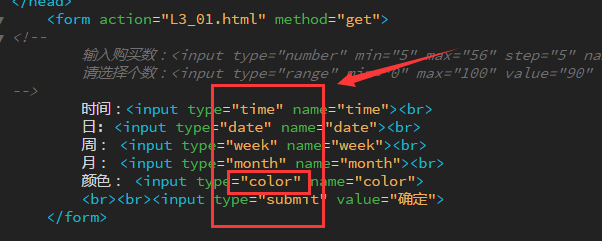
代码:




1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>L3_6</title> 6 </head> 7 <form action="L3_01.html" method="get"> 8 <!-- 9 输入购买数:<input type="number" min="5" max="56" step="5" name="number"><br> 10 请选择个数:<input type="range" min="0" max="100" value="90" name="range"><br><br> 11 --> 12 时间:<input type="time" name="time"><br> 13 日: <input type="date" name="date"><br> 14 周: <input type="week" name="week"><br> 15 月: <input type="month" name="month"><br> 16 颜色: <input type="color" name="color"> 17 <br><br><input type="submit" value="确定"> 18 </form> 19 20 <body> 21 </body> 22 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672





