html5--2.10综合实例2-移动端页面练习
html5--2.10综合实例2-移动端页面练习
学习要点
- 通过一个简单的移动手机页面,复习学过的内容
- 手机网页的测试
- 手机布局的屏幕设定
- 手机网页的测试方法
- 直接在手机上测试,比较麻烦,效果好
- 电脑上下载手机模拟器
- 利用浏览器自带的功能
- name="viewport":屏幕设定
- maximum-scale=1.0,minimum-scale=1.0;initial-scale=1.0:最大最小缩放比例为1:其实就是不允许点击缩放
- user-scalable=0,width=device-width:设定内容和设备的屏幕等宽,等高
学习要点
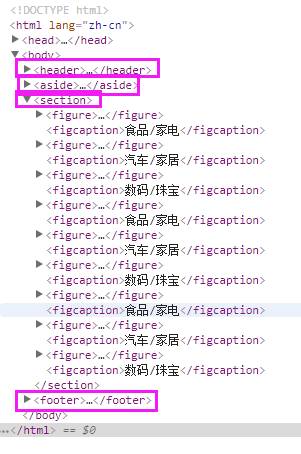
- 完成综合实例2的页面框架
本节课涉及到的知识点
- 本节课要用到的元素:header/footer/section/aside
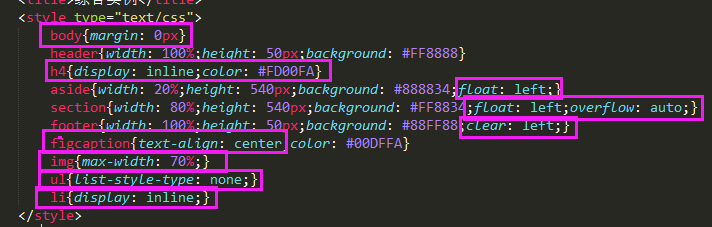
- 本节课要用到的样式:width/height/backgroud
- 本节课还要用到后边CSS章节会详细讲解的几个知识点,对这些只要求了解,后边会有专门章节从头仔细讲,这里为了演示提取使用
- 浮动:float: left 暂时可以简单理解为它的作用就是可以让块元素不换行,而是从左向右排列
- margin: 0暂时只需知道它可以设置外边距,可以去掉body和内容的白边即可。
学习要点
- 给section中添加内容
本节课涉及到的知识点
- 本节课要用到的元素:figure/figcaption
- 本节课要用到的样式:width/height
- 本节课还要用到后边CSS章节会详细讲解的几个知识点,对这些只要求了解,后边会有专门章节从头仔细讲,这里为了演示提取使用
- margin: 0 暂时只需知道它可以设置外边距,可以去掉body和内容的白边即可。
- overflow: auto 内容超出父元素容器后自动加滚动条
学习要点
- 给header和aside中添加内容
本节课涉及到的知识点
- 本节课要用到的元素:header/aside/hgroup
- 本节课要用到的样式:width/max-with
- 本节课还要用到后边CSS章节会详细讲解的几个知识点,对这些只要求了解,后边会有专门章节从头仔细讲,这里为了演示提取使用
- text-decoration: none 给a标签去掉下划线,仅作了解
学习要点
- 给footer中添加内容
本节课涉及到的知识点
- 本节课要用到的元素:nav
- 本节课还要用到后边CSS章节会详细讲解的几个知识点,对这些只要求了解,后边会有专门章节从头仔细讲,这里为了演示提取使用
- text-decoration: none 给a标签去掉下划线,仅作了解
实例




1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"> 5 <meta charset="UTF-8"> 6 <title>综合实例</title> 7 <style type="text/css"> 8 body{margin: 0px} 9 header{width: 100%;height: 50px;background: #FF8888} 10 h4{display: inline;color: #FD00FA} 11 aside{width: 20%;height: 540px;background: #888834;float: left;} 12 section{width: 80%;height: 540px;background: #FF8834;float: left;overflow: auto;} 13 footer{width: 100%;height: 50px;background: #88FF88;clear: left;} 14 figcaption{text-align: center;color: #00DFFA} 15 img{max-width: 70%;} 16 ul{list-style-type: none;} 17 li{display: inline;} 18 </style> 19 </head> 20 <body> 21 <header> 22 <hgroup> 23 <img src="images/ss.png" alt=""> 24 <h4>移动端页面练习</h4> 25 </hgroup> 26 </header> 27 <aside> 28 <nav> 29 <ul> 30 <li><a href=""><img src="images/zhi.png" alt=""></a></li> 31 <li><a href=""><img src="images/ka.png" alt=""></a></li> 32 <li><a href=""><img src="images/tuan.png" alt=""></a></li> 33 <li><a href=""><img src="images/ding.png" alt=""></a></li> 34 <li><a href=""><img src="images/vip.png" alt=""></a></li> 35 <li><a href=""><img src="images/sc.png" alt=""></a></li> 36 </ul> 37 </nav> 38 </aside> 39 <section> 40 <figure> 41 <img src="sp/sp1.png" width="50%" alt=""><img src="sp/sp2.png" width="50%" alt=""> 42 </figure> 43 <figcaption>食品/家电</figcaption> 44 <figure> 45 <img src="sp/sp3.png" width="50%" alt=""><img src="sp/sp4.png" width="50%" alt=""> 46 </figure> 47 <figcaption>汽车/家居</figcaption> 48 <figure> 49 <img src="sp/sp5.png" width="50%" alt=""><img src="sp/sp6.png" width="50%" alt=""> 50 </figure> 51 <figcaption>数码/珠宝</figcaption> 52 <figure> 53 <img src="sp/sp1.png" width="50%" alt=""><img src="sp/sp2.png" width="50%" alt=""> 54 </figure> 55 <figcaption>食品/家电</figcaption> 56 <figure> 57 <img src="sp/sp3.png" width="50%" alt=""><img src="sp/sp4.png" width="50%" alt=""> 58 </figure> 59 <figcaption>汽车/家居</figcaption> 60 <figure> 61 <img src="sp/sp5.png" width="50%" alt=""><img src="sp/sp6.png" width="50%" alt=""> 62 </figure> 63 <figcaption>数码/珠宝</figcaption> 64 <figure> 65 <img src="sp/sp1.png" width="50%" alt=""><img src="sp/sp2.png" width="50%" alt=""> 66 </figure> 67 <figcaption>食品/家电</figcaption> 68 <figure> 69 <img src="sp/sp3.png" width="50%" alt=""><img src="sp/sp4.png" width="50%" alt=""> 70 </figure> 71 <figcaption>汽车/家居</figcaption> 72 <figure> 73 <img src="sp/sp5.png" width="50%" alt=""><img src="sp/sp6.png" width="50%" alt=""> 74 </figure> 75 <figcaption>数码/珠宝</figcaption> 76 </section> 77 <footer> 78 <ul> 79 <nav> 80 <li><a href=""><img src="images/zy.png" alt="" width="45"></a></li> 81 <li><a href=""><img src="images/qb.png" alt="" width="45"></a></li> 82 <li><a href=""><img src="images/gw.png" alt="" width="45"></a></li> 83 <li><a href=""><img src="images/dl.png" alt="" width="45"></a></li> 84 </nav> 85 </ul> 86 </footer> 87 </body> 88 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-12-13:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672





