html5--2.9新的布局元素(5)-hgroup/address
html5--2.9新的布局元素(5)-hgroup/address
学习要点
- 了解hgroup/address元素的语义和用法
- 通过实例理解hgroup/address元素的用法
- 对照新元素布局与div布局,理解新元素布局的优点
- hgroup元素
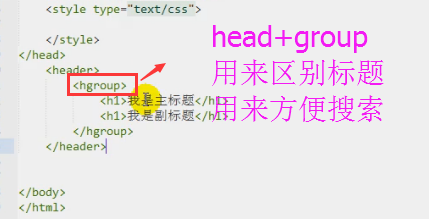
- 通常用来给标题分组,通常放在header中;但是并非强制要求,也不是绝对的。
- address元素
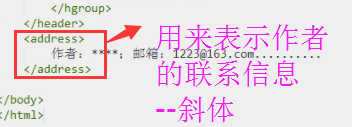
- 通常用用来说明作者的联系信息,例如名字,E-mail,电话,地址等
- address元素中的内容会以斜体显示。
- 新布局的优点
- 更注重于内容而不是形式
- 对人的友好:更加的语义化,高度的描述性,更加的直观,增加了代码的可读性。
- 对计算机的友好:浏览器更容易解析,搜索引擎更容易抓取文档的内容
- 代码更加的简洁
详述
HTML5 增加了很多语义化的标签,hgroup 就是其中一个,它用来表明标题的集合。如果有主标题、副标题,可以使用这个来包裹一下,一般比较常见的就是网站的标题和网站描述:
但是这样做并不是太必要,而且还有一些麻烦。一般来说,很难有单纯的 hn 标题标签集合在一起,通常还包含一些其他内容,但是使用 hgroup 包裹的内容,必须是 hn 标题标签,否则不会通过 HTML5 验证。又有谁会为了这么一个增强语义性用处不大的标签专门去生成一堆 hn 标签?
然后好消息是,这个标签在最新的 HTML5.1 版中被废除了,以后可以不再用了。但是又面临了一些问题,如果我有类似这种 声明主标题和对应副标题说明 的需求,我应该怎样增强语义性?
W3 给了一些结构建议,查看原文请点击这里。下面引用原文然后用我自己的博客标题做一个例子来介绍用其他方法模拟 hgroup 的语义性
使用标点符号分割
最简单的方法就是使用标点符号分割主标题和副标题:
<h1 ><a name="toc-2"></a>潜行者m: 关注前端开发热爱简约设计。</h1>这种类型比较适合于文章标题,很显然不适合网站标题。
使用 span 标签标注副标题说明
<h1>潜行者m
<span>关注前端开发热爱简约设计。</span>
</h1>这种方式比上面好一点,但是感觉还是怪怪的,但是结构比较简单,如果不怕麻烦,推荐下面一种方法。
使用 header 标签包裹标题和描述
header 也是 HTML5 新增的语义性标签,用来表示头部信息,一般不会被废弃。我们可以这样做:
<header>
<h1 ><a name="toc-5"></a>潜行者m</h1>
<p>关注前端开发热爱简约设计。</p>
</header>强烈推荐这种写法,这样保证了语义性的同时,也保证了代码的整洁。
实例
用hgroup是因为不只你的头部会出现标题,你的文章里面也会,所以这样弄下来要设置样式不好设置;第二个作用是方便搜索引擎。
hgroup

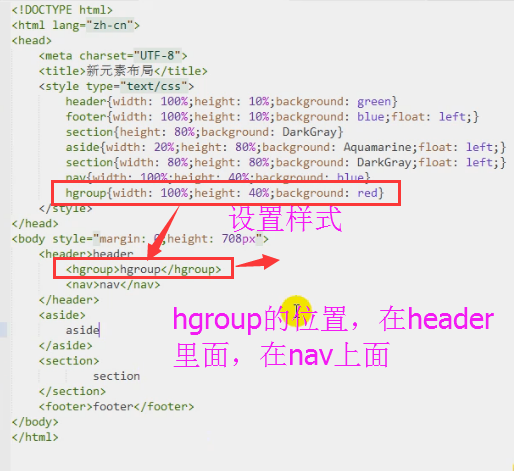
给头部标题设置特殊的样式
address

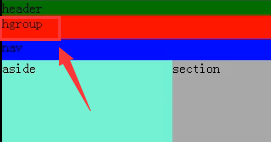
hgroup所在框架的位置


版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672




