html5--2.3新的布局元素(2)-article
html5--2.3新的布局元素(2)-article
学习要点
- 了解article元素的语义和用法
- 完成一个简单的实例
- article元素(标签)
- 用于定义一个独立的内容区块,比如一篇文章,一篇博客,一个帖子,论坛的一段用户评论,一篇新闻消息等.
- article元素内可以嵌套其他元素,它可以有自己的头、尾、主体等内容。使用时要特别注意内容的独立性,一般对于独立完整的内容才使用article元素,如果只是一段内容的话应该使用section元素。
- section元素(标签)
- 用来定义文章中的章节
- 用来定义文章中特定区块,可视为一个区域分组元素。
- section元素可以定义文档的主体内容,其内部可以包含article元素等内容。
- article元素和section元素的区别
- article元素更强调内容的独立性
- section元素更强调内容的关联性
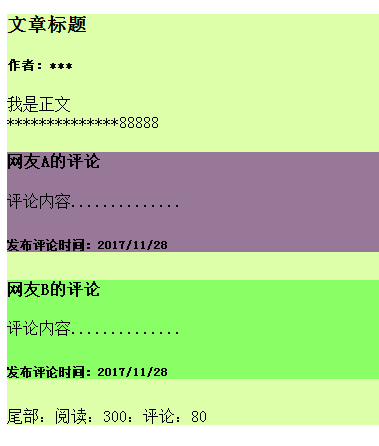
实例



1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <article style="background: #DDFFAA"> 9 <header> 10 <h3>文章标题</h3> 11 <h5>作者:***</h5> 12 </header> 13 <p>我是正文<br>**************88888</p> 14 <article style="background: #987898"> 15 <header><h4>网友A的评论</h4></header> 16 <p>评论内容..............</p> 17 <footer><h6>发布评论时间:2017/11/28</h6></footer> 18 </article> 19 <article style="background: #89FF65"> 20 <header><h4>网友B的评论</h4></header> 21 <p>评论内容..............</p> 22 <footer><h6>发布评论时间:2017/11/28</h6></footer> 23 </article> 24 <footer> 25 <p>尾部:阅读:300:评论:80</p> 26 </footer> 27 </article> 28 </body> 29 </html>
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、每年专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-10-30:27岁,宅加太忙,特此在网上找女朋友,坐标上海,非诚勿扰,vx:fan404006308
AI交流资料群:753014672





