html5--1.9 img元素嵌入图片
html5--1.9 img元素嵌入图片
学习要点:
img元素嵌入图片
学习一个新属性:title
1.img的属性
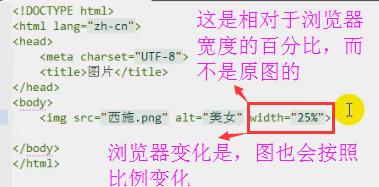
1.src:必要属性,制定图片来源的路径;
2.alt属性:当图片无法显示时的替代文字;
3.width和height属性,指定图片的宽度和高度;单位是像素或百分比;

1、我们只设置了宽高中的一个的时候,设置成像素的时候,图片也会按照比例变化
两个都设置的话,就不按照比例变化了
2、设置高度的时候,百分比是不能用的,因为高度不固定,内容变化的时候高度就变了,所以高度设置为定值。
title属性
title属性:属性值为字符串,效果是当鼠标移动到该位置时显示该内容。
版权申明:欢迎转载,但请注明出处
一些博文中有一些参考内容因时间久远找不到来源了没有注明,如果侵权请联系我删除。
在校每年国奖、专业第一,加拿大留学,先后工作于华东师范大学和香港教育大学。
2024-09-05:27岁,宅加太忙,特此在网上找女朋友,vx:fan404006308
AI交流资料群:753014672



