js基础2
js基础2
JS与DOM的关系
浏览器有渲染html代码的功能,把html源码(如div,p标签等)在内存里形成一个DOM对象
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。

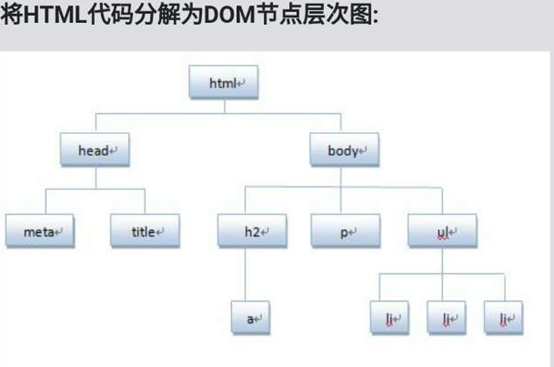
html的dom结构

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>里的内容JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
BOM对象(把浏览器的地址栏,历史记录,DOM等装在一个对象)
浏览器内部有JS解释器/引擎;在html里的JS代码会被引擎所执行,执行的结果是对DOM对象的操作(即是对节点树内的标签进行操作)
JS添加特效 : 无非就是用JS操作DOM对象而已
JS的引入方式
JS代码可在html中任意位置编写,但浏览器解析代码是从上到下的,需注意此时html是否已经解析该标签,能让JS能否获取该DOM对象,所以有时会把代码放到html的结束前,即是</html>前
直接在html中编写 :<script type="text/javascript">代码</script>
通过外部引用进来 : <script type=text/javascript src=””></script>
为防止网页加载缓慢,也可以把非关键的JavaScript放到网页底部
变量的声明
var 变量名;变量名区分大小写;不用var声明会污染全局变量;变量名以字母、下划线、美元符号开头,后面部分可数字
函数 即 完成特定功能的代码段;
常用方法
输出语句到html中,使用document.write(“”)
Confire() :消息确认对话框;点击确认返回true
运算符问题
拼接运算符:+ , 如果是数字则相加,是字符则连接 ; 如2+3+‘love’+4+5 //输出5love45
和PHP不同,一般用.
逻辑运算符或 :返回为true的值 ; 如 :
var a = 1;
var b = false;
var d = (a || b); //d为1
逻辑运算符与 : 返回最后面的变量值
var a = 22;
var b=33;
alert(a && b); //输出33
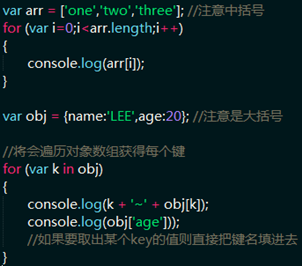
数组与对象的操作
JS中数组的数字键值只能从0开始递增
注意 : 数组中括号,JS中length ; 对象用大括号

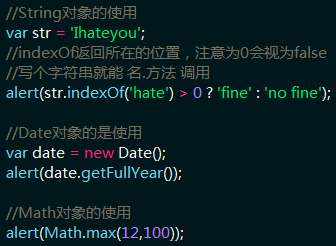
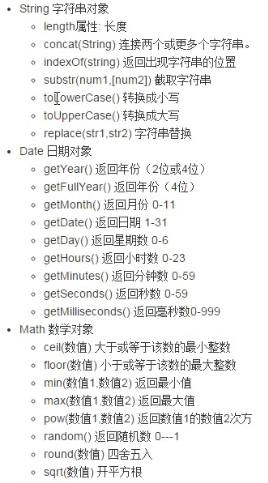
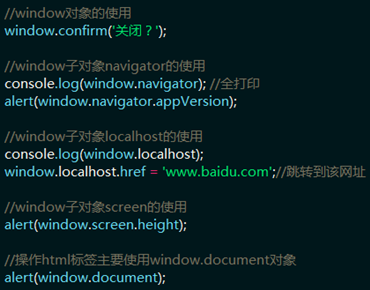
Js的内置对象的使用


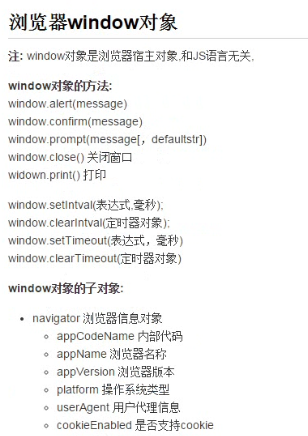
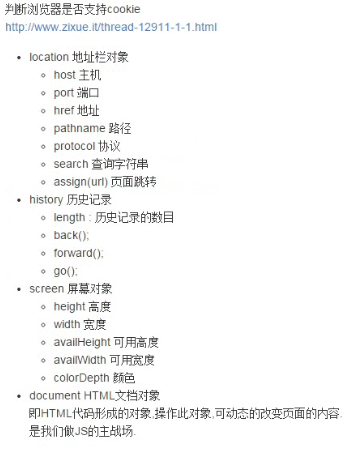
window对象
window对象和JS没关系;是浏览的一个数组对象,供JS来操作。
Window.open()
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes') </script>



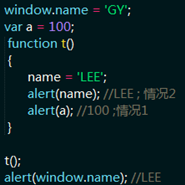
作用域
情况1:函数内没找到该参数,会一直外部继续找,直到全局空间(函数外)寻找window属性
情况2:var声明变量;在函数内声明仅属于该函数内的局部变量。如果直接赋值,不加var(如:a=10)就会一直往外找该变量,找到则赋值给它,否则默认赋给window.变量名

找表标签对象
不会的方法到h3c查找HTML DOM 手册
方法名如果返回是集合则getElements ,如class,P等标签都不是唯一的所以s
id唯一返回对象,P等不唯一返回集合

根据id获取

根据标签找对象

对于表单元素,可以使用name寻找

按照类名查找

根据结点查找

对象的操作
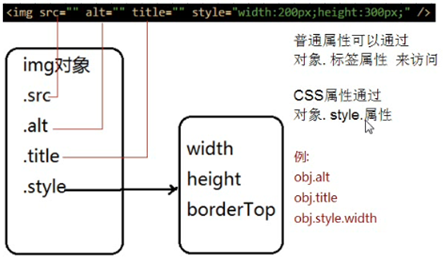
img对象 下还有多个属性

img.src img.style.width
注意 :
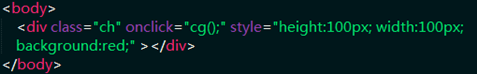
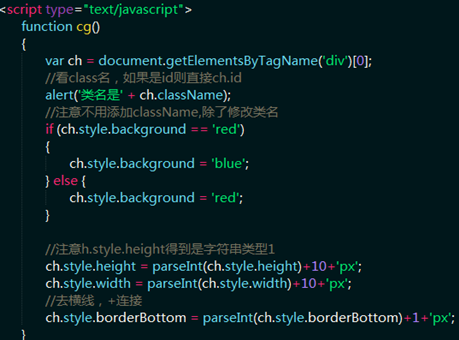
<div class="ch"> 中操作div对象的修改class名字属性用div.className =
CSS样式与DOM : obj.style.width
CSS属性带横线则 去之首字大写 : border-top à obj.style.borderTop
注意 :此处获取宽高是把CSS内嵌,比较方便;并且返回的是字符串形式
实战 每次点击变颜色并且边框增大10像素


Object.style.display = none/block 实现隐藏和显示
Object.className = name 实现修改类名
获取内联样式属性
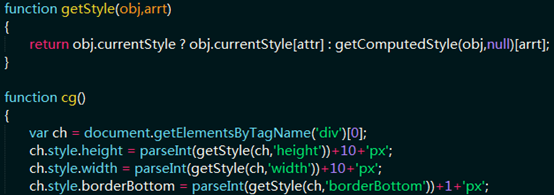
获取内存中在渲染的style的值,使用obj.currrentStyle() 和 window.getComputedStyle()获取
window.getComputedStyle(obj,伪元素)[arrt] :
obj获取运算后的样式目标元素 ;
伪元素 : 一般为null,可以修改为鼠标放上去的状态‘:active’
获取的值只读即是只能获取,不能直接修改,要修改还是要通过obj.style.属性 修改
内联样式一开始不能够获取是因为一开始没有定义内联定义,但是能够初始化赋值
获取的颜色返回是RGB形式的
注意:只有IE和Opera支持使用currentStyle获取HTMLElement的计算后的样式
标准浏览器使用getComputedStyle(),对此兼容性问题,使用封装进方法中进行判断使用哪个。obj即是对象名,arrt是获取属性名

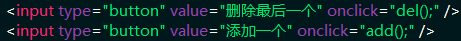
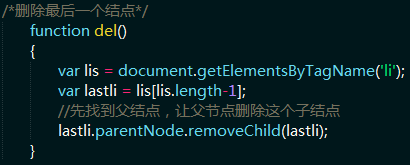
对象的创建和删除 node.html



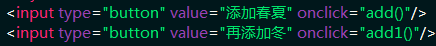
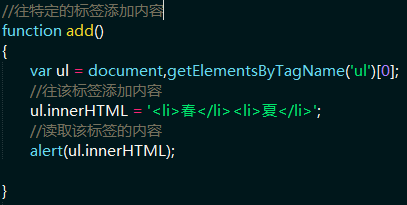
暴力结点 nodein.html
innerHTML 是结点的一个属性值,代表结点内的内容,即是某标签内的内容



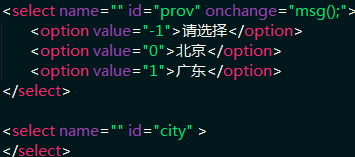
级联菜单的制作 jilianorder.html


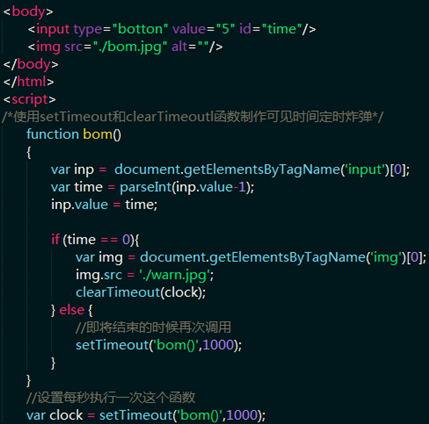
定时器的使用
不是js的内容属于浏览器的
setTimeout (表达式,延时时间) : 设置在延迟多少时间执行一次一个表达式
clearTimeout(名); 设置清除这个延迟器

setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式;多次执行
clearInterval() 方法取消 setInterval() 的设置
参考:
JS基础(上) - 那些让你奋斗的理由 - 博客园
https://www.cnblogs.com/lzhlearn/p/5806919.html



